生活已是百般艰难,为何不努力一点。下面图老师就给大家分享Photoshop设计一款花纹3D文字效果,希望可以让热爱学习的朋友们体会到PS的小小的乐趣。
【 tulaoshi.com - PS 】
最终效果

步骤1 – 创建3D文字
在我们开始时,我们需要3D文字,我使用illustrator帮助创建3D文字。你可以从这里下载字体。随意使用任何程序创建你要的3D文字。如果你喜欢使用Maya, 3Ds max等其他应用程序,请确保该文件保存了透明度。

步骤2 – 创建一个新文件
选择文件新建或按Ctrl /Command + N来创建一个新文档。我使用的是1440px(宽)× 900px(高)的墙纸。你可以随意设置任何大小的壁纸。

步骤3 – 把3D文字载入到Photoshop中
你可以保存图片为PNG格式获得透明背景,也可以直接从llustrator里复制(Ctrl/Command + C)3D文本&粘贴(Ctrl/Command + V)到Photoshop中。所以,你会在Photoshop中得到如下图所示的3D图像。

步骤4 – 给文字添加颜色
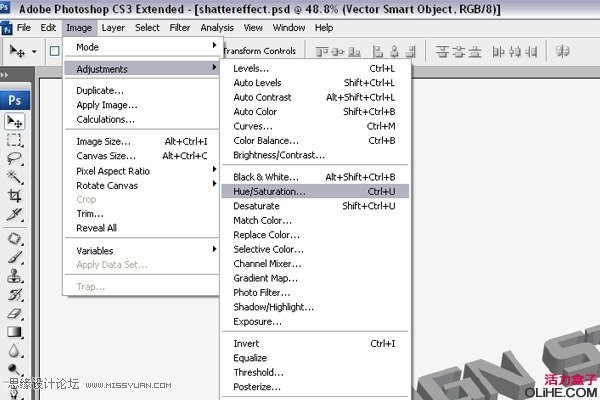
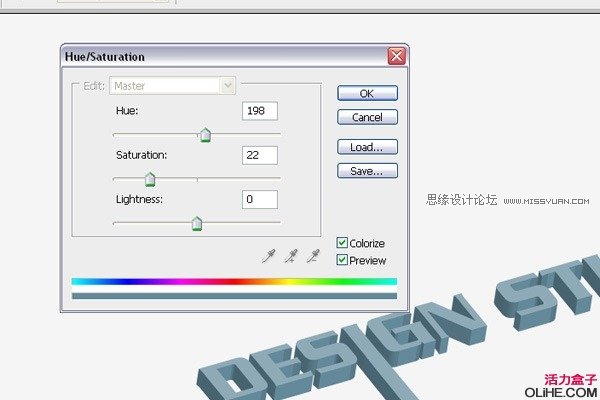
现在我们需要给文字添加一些颜色。要做到这一点,选择图像调整色相/饱和度,使用如下设置:
着色:选中
色调:198
饱和度:22
亮度:0


步骤5 – 为图像添加对比度
现在我们需要给文字增加更多的对比度。选择图像调整色阶,然后如下图设置。

步骤6 – 使颜色稍微昏暗些
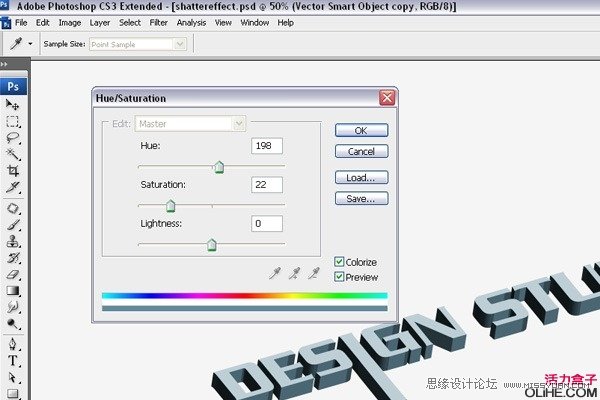
现在,我们将重复步骤4。选择图像调整色相/饱和度。使用下图的设置。

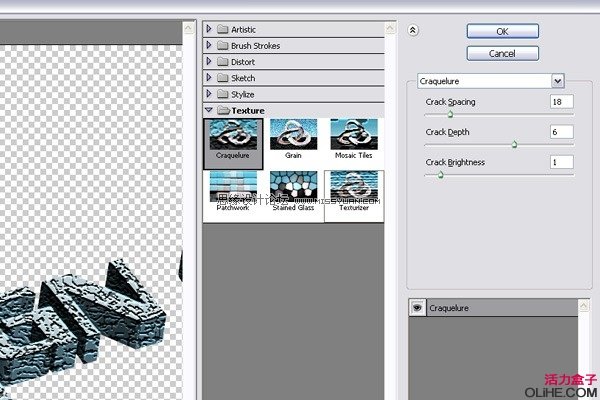
步骤7 – 添加滤镜效果
对于这个文本,我们将使用龟裂缝效果。选择滤镜纹理龟裂缝。使用这些设置:
裂缝间距:18
裂缝深度:6
裂缝亮度:1

步骤8 – 在文本上方创建同种颜色的选区
现在选择魔术棒工具(W),然后如下图创建文本顶部的选区。


步骤9 – 填充选区
创建一个新层,然后用白色填充所选区域。

步骤10 – 添加阴影
现在,我们通过添加光线和阴影来给图像添加更多的细节。按照下列步骤做。创建文本的选区。为了做到这一点,要按住Ctrl键点击图层面板上的图层缩略图。在3D文字层下方创建一个新层,然后用黑色填充所选区域。

步骤11 – 处理阴影
在一个新层上,选择滤镜模糊高斯模糊,然后应用一个轻微的模糊来创建阴影。

步骤12 – 调整阴影
现在,我们将使用涂抹工具涂抹文本中心顶部和底部的阴影,使其隐藏。选择涂抹工具,然后按下图设置画笔:
笔刷尺寸:100像素
模式:正常
强度:50%


步骤13 – 完成图像
这就是你涂抹之后的阴影效果。

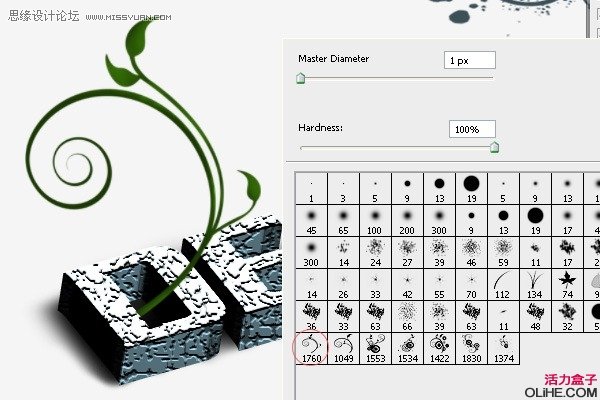
步骤14 – 在Photoshop中安装笔刷
下载并安装一个漩涡(花卉)Photoshop画笔。我们使用的是Swirls and Circles by BSILVIA.,或者,你可以在Brusheezy浏览swirl brushes。找到合适的Photoshop画笔后, 就把它载入到Photoshop中。

步骤15 – 制作设计品的地面
现在我们给图像创建一个地板形象,使其看起来像是3D文字在地板上的效果。为此你需要创建一个新层,选择画笔,然后在这个新层上描绘,选择编辑变换透视,然后变换漩涡花纹使其匹配文字,如下图:

步骤16 – 制作植物及根
现在我们将添加从文字里生长出的植物。选择一个花卉笔刷,并使用绿色。 如图所示。 给图像使用这个颜色(#326507)。为了添加深度要选择减淡工具(O)笔刷大小= 65范围=高光曝光= 50%。在文字形状的角落里拖动笔刷,如图所示。现在选择加深工具&加深形状对面的角落。 相信你会得到与我同样的效果。

步骤17 – 最后的润色
按照步骤16来创建你想要的元素。你可以参照下图的效果。

步骤18 – 最后的图像
你可以使用更多丰富多彩的颜色~(我觉得把字也变成绿色的可真恶心)

来源:http://www.tulaoshi.com/n/20160216/1570266.html
看过《Photoshop设计一款花纹3D文字效果》的人还看了以下文章 更多>>