岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的Flash广告中绚丽舞台效果的表现,希望大家看完后能赶快学习起来。
【 tulaoshi.com - FLASH 】
广告比较大的工作量在背景的表现,如果按照常规的思维制作闪烁的背景可能就出现下图的状况,复杂的时间轴动画必然导致工作量的加大和文件量以及cpu占用率的超标。

用这种方式做类似动画的人很多,我也大致的做了上图的动画,得到了想要的效果,可结果是光一个背景k数占用就达到5-6k,显然实际应用中不可取。
用我们前面讲的利用复制元件为副本后修改出几个在循环时长和动画方式上有差异的原件,再将这几个原件合理排列的方法我们可以很容易得到比上面还好的闪烁效果。因为手动在时间轴上调节闪烁的随机总是不及通过元件的循环时长和动画差异运行动画自动产生的随机效果丰富自然。
绘制一个画布大小放射状填充,模拟舞台中间较亮,四周光线昏暗的效果。复制出一个背景层,删除底部三分之一填充,将渐变中心点上移形成和底层的亮度差以划分出舞台地面和背景。再复制出一层用线性实色到透明渐变将舞台顶部亮度压低使得空间感稍微加强。

用放射状渐变绘制一个光斑的基本型,将其转换为影片剪辑元件,添加透明度渐变动画,将它铺满舞台整个背景部分。

选中其中一个光斑复制出一个副本元件(注意但凡说到复制出一个副本都是指如下图右键点击元件选择直接复制元件选项不单单是ctrl+c、ctrl+v,否则修改将是改变同一个元件)改变这个元件渐变填充的基本亮度,使其作为背景灯光中随机闪亮的灯光元件,在背景光斑上零星的选择一些元件替换成光斑副本元件。

现在的效果看上去仍然比较平均,不符合现场的若隐若现的感觉,接下来我们进一步通过各个光斑元件的透明度设置上调节亮度的差异,遵循的基本的规则是自上而下和自左至右亮度整体上衰减,整体衰减作为大的感觉,同时局部还依然要有随机的亮度差别,例如整体衰减的右下角却总有一两个零星的光斑较亮,反之亮部的左上角也有零星的光斑较暗。

通过大片和单个设置元件透明度后,我们即得到了明暗分布比较好的背景灯效果,这里我们才只完成了背景远景等光的制作,真实的舞台还会有空中闪耀的眩光和聚光追光灯。真正产生炫彩和空间感以及舞台氛围的恰恰是前景眩光和闪烁的聚光灯。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/flash/)
同背景灯制作方法绘制一个光斑,只是填充色选择上更实一些,填充的外环透明度为零,但在选色上选择橙黄色,使外环有一些光晕色的效果。

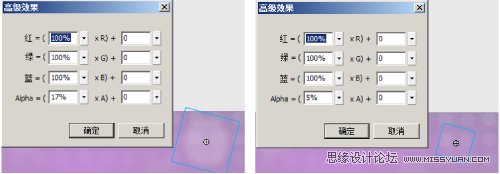
将前景光斑转换为影片剪辑元件,为其添加上图时间轴动画,这段动画包含三层含义,第一是元件的体积动画从第一帧到第十帧收缩,第二是透明度从17%到5%,第三是在动画末端插入空白关键帧使光斑元件突然消失,让动画持续市场30帧左右循环。

复制制作完成的前景光斑元件作为副本,进入元件时间轴改变循环的时长和动画的起始位置以及动画的变换方式和幅度,例如原本缩小的动画可以不缩小或者变为放大。由于动画时长和动画起始以及状态的不同,几个元件在同时运行后这种差异会让播放时序不断的重新打乱而产生随机闪烁的视觉效果。

复制排列制作好的前景光斑元件,排列依照自上而下和自中间向两边依次稀少和变淡的规则,同时调整缩放和透明度使叠加通透而有空间感,图层叠加模式可试着设置为变亮,叠加或者强光,具体看哪种效果更适合。

最后返回主场景对背景元件添加滤镜调节整体色彩,很多时候制作完成动画感觉色彩整体需要调节就不用深入元件内部去调节选色,那样调节不容易协调,而且工作量会比较大。

实际舞台的聚光灯应该是位移上的扫动,但是因为位移动画会耗费比较多的k数和cpu占用率,出于优化我们将位移扫动以原地的透明度变化形成的闪动代替。这样在视觉上因为两边的明暗交替可以形成扫动的错觉,因为这些都只是烘托环境的边角元素,不用因为太仔细的刻画而浪费k数和cpu运算资源。
将追光灯与背景层的图层叠加模式改为增加可以和背景的光斑亮度更好的融合而形成绚丽的亮度加强效果。

来源:http://www.tulaoshi.com/n/20160216/1571646.html
看过《Flash广告中绚丽舞台效果的表现》的人还看了以下文章 更多>>