最近很多朋友喜欢上设计,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
【 tulaoshi.com - Illustrator 】
AdobeIllustrator诞生在1986年,运行在Macintosh机上。在当时,AdobeIllustrator是Adobe公司的早期产品之一,甚至早于Photoshop。Adobe的创始人JohnWarnock带头开发这款产品,最初是希望将自己作为平面设计师的妻子从繁琐的工作流程中解放出来。
所以可以说,AdobeIllustrator最初的客户群体是平面设计师。虽然后来Adobe为UI设计、Web设计等给Illustrator新增了一些特性和功能,不过大体上讲,AdobeIllustrator仍然更侧重版式设计领域。自然而然的,AI也拥有较Photoshop更强大的排版工具,比如更加强大的参考线和网格功能,这次就说说AI里的参考线。
参考线是做版式设计、Web设计和UI设计的重要工具,用来保持版面元素之间的一致性与协调。在AI里,创建参考线有数种办法。
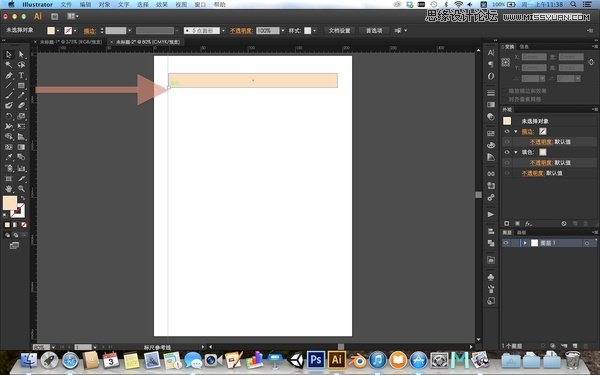
第一种办法与PS类似,按Cmd+R,显示标尺,然后点击标尺,将参考线从标尺上拖拽出来,对齐到想要对齐到的对象上,如图:


这样,参考线就建立好可以使用了:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/illustrator/)
另一种办法更加灵活,AI可以将任何线条转化为参考线。横着竖着斜着的直线都可以转为参考线,甚至画个圆也可以转成参考线。这次,用实战来举例:创建一个iOS7图标模板:

可能很多人都知道了,相对于以前版本的,iOS7的图标形状有两点改变:
1.在iPhone、iPodtouch上,由原先的114×114px(57×57pt)变为120×120px,不再支持非Retina屏幕(图片摘自WWDC2013Session208:What’sNewiniOSUserInterfaceDesign的PDF):

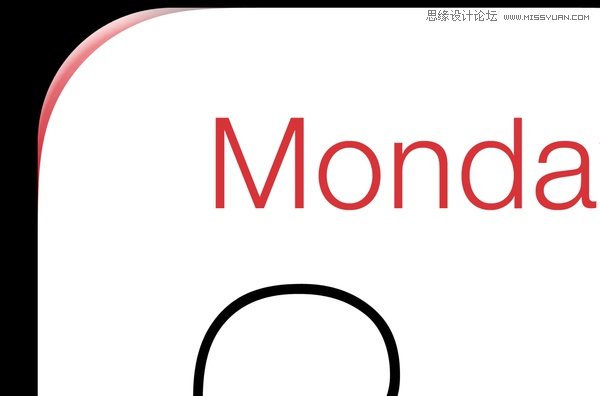
2.使用纯粹的圆角看上去会觉得圆角与直边连接处很「硌硬」,iOS7使用羊角螺线作为缓和曲线解决了这个问题,因为羊角螺线的曲率变化更加平滑。其中缓和曲线「圆角」大小约为38px。如图:




好,知道这些后,我们就做一个图标模板吧。
首先,新建一个文档,尺寸为120×120,颜色模式RGB,不要勾选「使新建对象与像素网格对齐」。
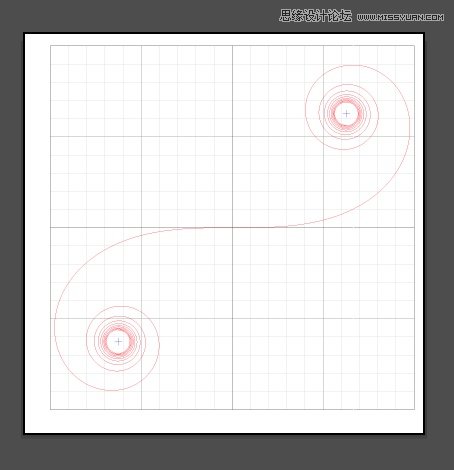
然后,到这里:File:Eulerspiral.svg下载羊角螺线的SVG矢量图像,用AI打开:

打开以后,用选择工具和直接选择工具大开删戒,一直删成这个样子,即只保留曲线右半部分,从原点到原点右边第五个锚点:

之所以截到原点右边第五个点,是因为在这个点曲线切线斜率刚好为1,即在这一点上曲线切线的夹角刚好是45度,方便使用。
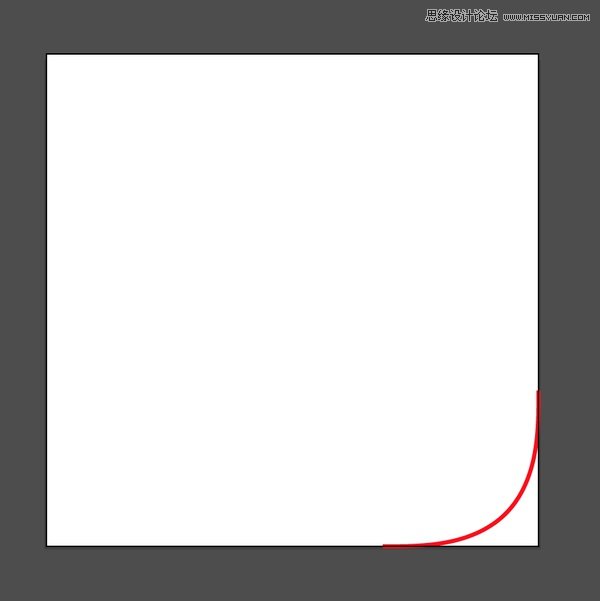
然后,把这段曲线复制进刚才新建的文档里:然后再复制出一个,做一下上下对称、旋转-90度,让曲线能够接上。确保两条曲线的端点对上后,使用「连接」命令连接两条曲线。接着把连接好的曲线大小设置为38×38像素。最后放在画板右下角。步骤可能说起来有些繁琐,总之嘛,做好后应该是这样的:

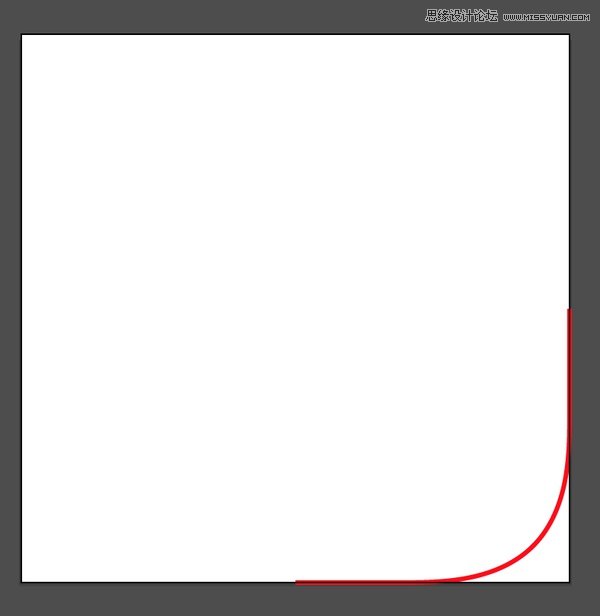
用直线工具和「连接」命令,把这四分之一图标形状其他部分给补上:

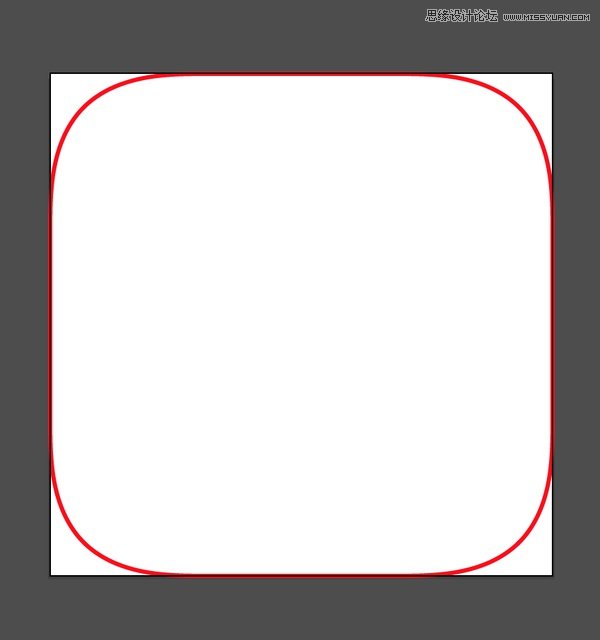
把这段曲线复制、镜像几次,图标的大体形状就出来了,最好再用「连接」命令,将四段曲线连接为完整的一圈:

好,图标的形状出来了。接下来要做的是,使用参考线,把图形内部网格线做出来。
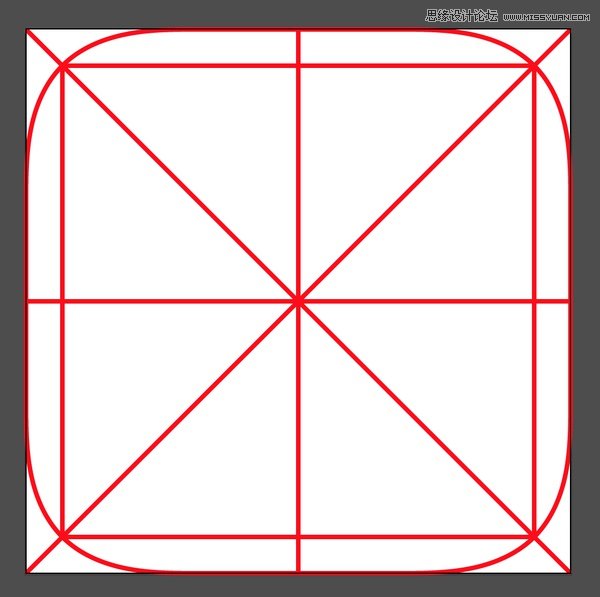
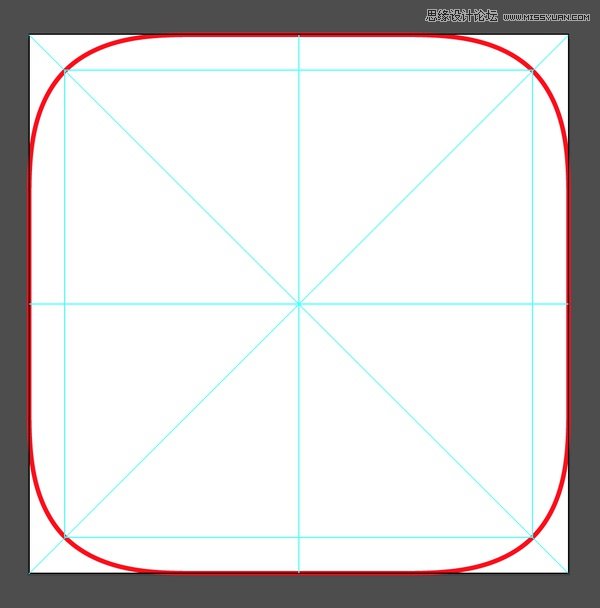
用直线和方框工具,给这个图形里面画一个米字和一个方框,这样:

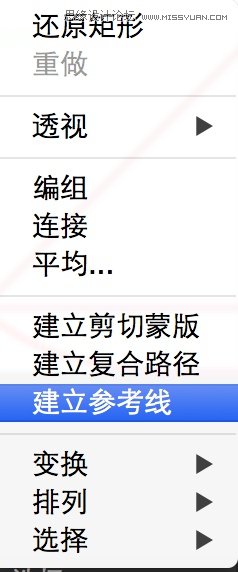
然后重点来了,选中刚才画的米字和方框,右键点击,选择「建立参考线」命令:

就可以根据选择的米字和方框,把参考线建立好了:

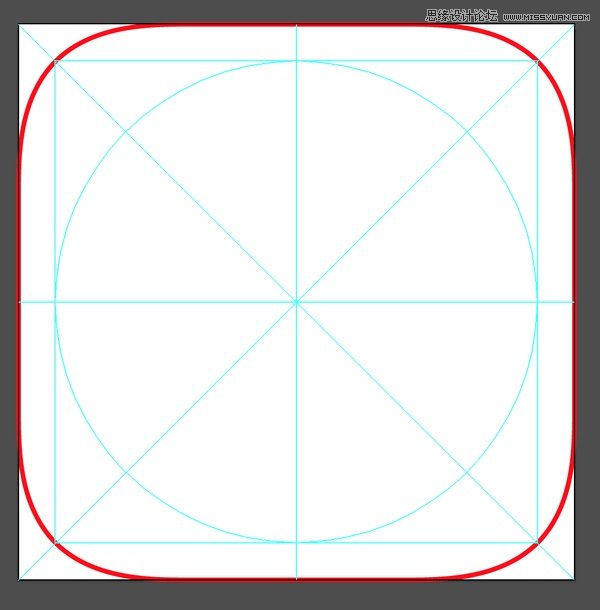
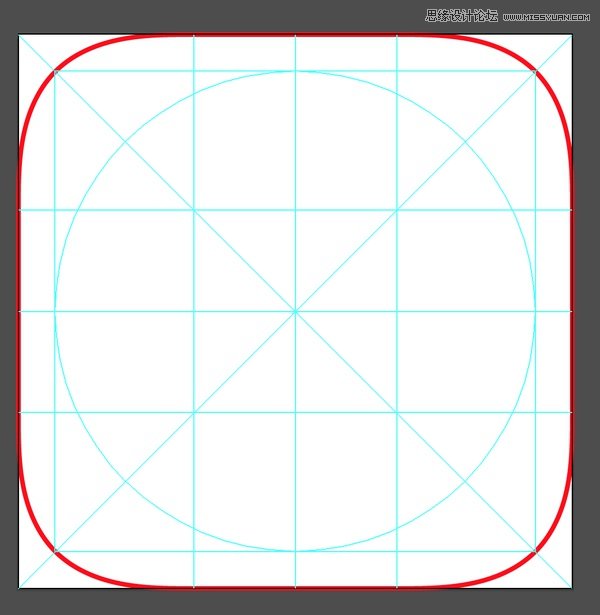
如法炮制,在方框里画一个内接圆,并转为参考线:

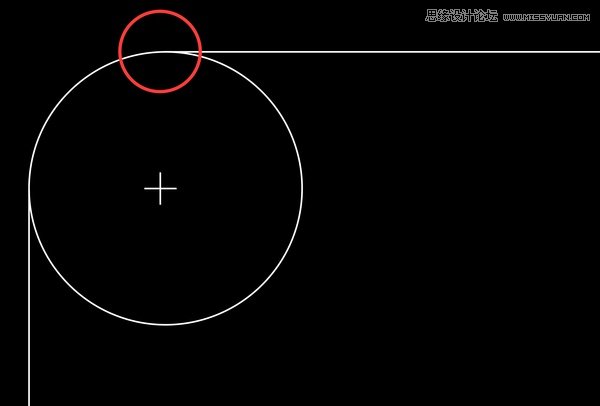
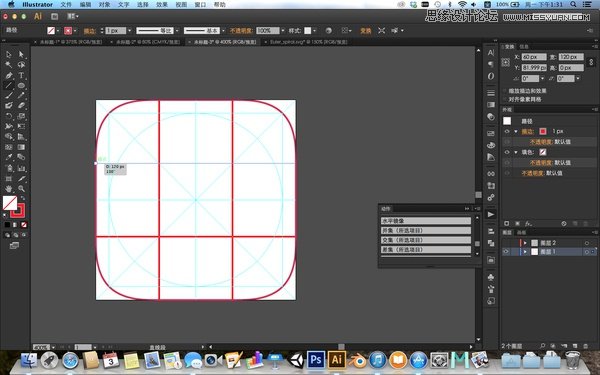
利用AI的吸附功能,从每个曲线刚刚由直线被掰弯的那个点上画线(不太好描述,总之见图吧),转为参考线:


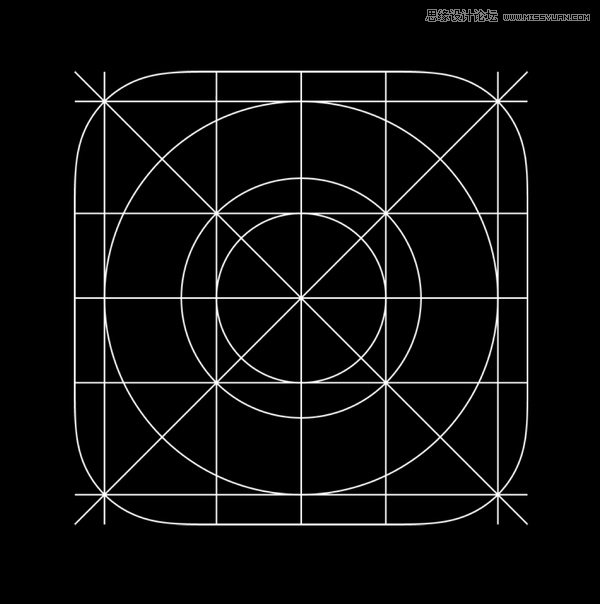
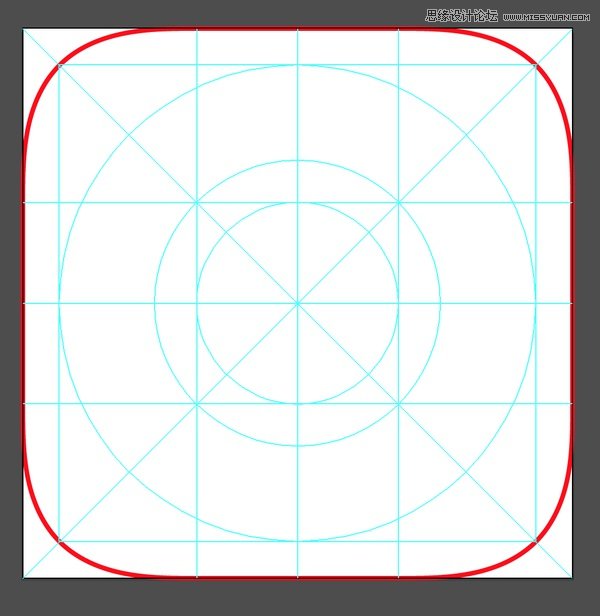
最后,给最里面的方框画一个内切圆和外接圆,并转化为参考线,就基本完成了:

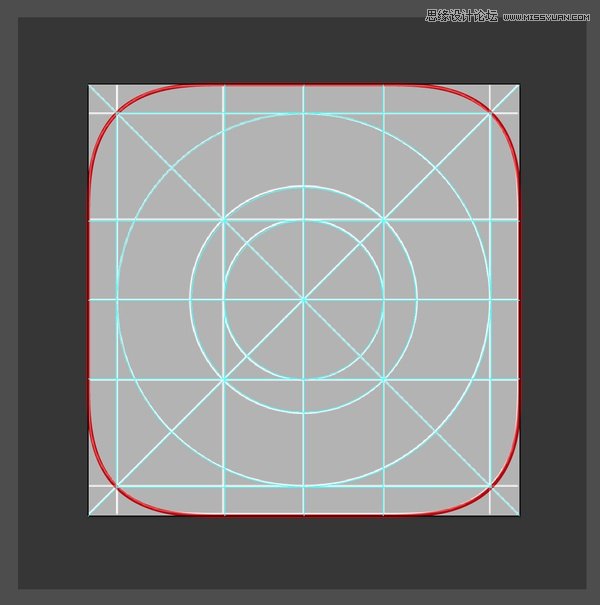
把参考图放进去对比看一下,matchperfectly!

最后,用「存储为模板」命令,将其存成一个模板。每次做iOS7图标时,使用「从模板中新建」命令,选择这个模板,就可以方便快速地新建一个带参考线的iOS7图标了。
使用参考线相对于直接用普通的线条、线框相比有什么优点呢?首先,参考线显示起来,始终是1px宽度,无论放大还是缩小图稿都能显示清楚,普通的线条就不可以。再有,参考线可以使用快捷键Cmd+;快速隐藏或显示。另外,参考线通常处于锁定状态,不太会被误编辑。还有,参考线在所在图层永远处于最上方显示,等等。
今天就到这里吧,下节课说说AdobeIllustrator里的网格功能。
来源:http://www.tulaoshi.com/n/20160216/1571664.html
看过《Illustrator教程:详细解析AI参考线的使用》的人还看了以下文章 更多>>