下面请跟着图老师小编一起来了解下精选国外勾引人的幽灵按钮设计欣赏,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
【 tulaoshi.com - 平面设计 】
一个小小的按钮在一个网页中担当着很重要的角色,它带领我们从一个页面到达另一个页面,是我们浏览网站时的有力桥梁。一座好的桥梁不仅能为用户带来舒适的过渡,也许还能为你的网站加分不少。AnyForWeb曾在《2014年全球网站设计的15个趋势》中提到,扁平化和极简主义的设计风格是最近较为流行的设计趋势。试想一下,如果将这两种时下大热的设计理念共同运用到小小的网站按钮设计中去,究竟会呈现出怎样的效果?
透明的按钮设计其实在国外的网页设计中很早就出现了,还被国外的设计师们俏皮的称为幽灵按钮(Ghost Buttons)。说到幽灵,我们的第一印象就是轻薄且透明,这也正是幽灵按钮的精髓所在。没有底色和纹理的渲染,只有一层简单到极致的线框与外界划分,若再加以高斯模糊的大图背景,这两者似乎是天造地设的组合搭配。
幽灵按钮在国外的网站中十分普遍,但在国内的运用并不多见,而国内知名的在线业务解决方案服务商AnyForWeb在设计中融入了幽灵按钮的理念,以下是AnyForWeb的幽灵按钮作品。
1.AnyForWeb将透明线框的极简理念首先融入了搜索框中,优美的线条和渐变的色彩,让整个界面更优雅。搜索按键更是挣脱了所有线框的束缚,搭配海洋和岛屿的背景大图,让页面看起来自由美好。

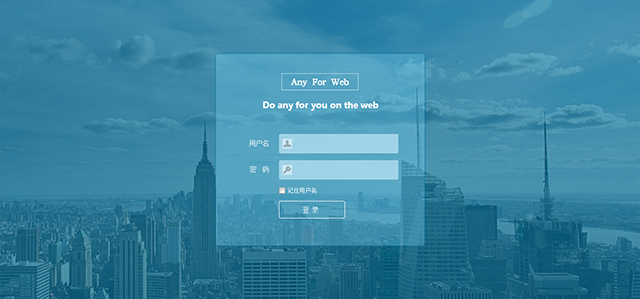
2.模糊的背景界面和幽灵按钮之间擦出来不一样的火花。以下案例是由AnyForWeb自主研发的Kangaroo CMS的登陆页面。繁忙的城市背景被盖上一层朦胧的色彩,再叠加清晰的透明线框按钮,让页面整体妙不可言。

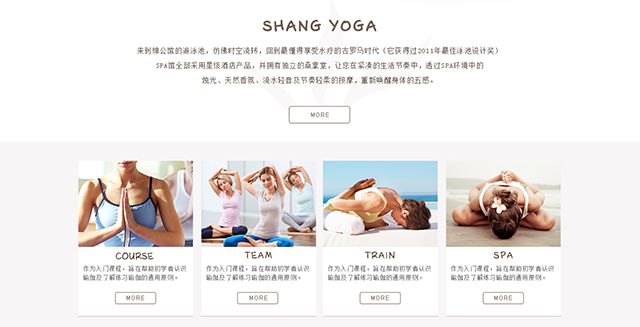
3.这是AnyForWeb为Shang Yoga设计的官方网站的一小部分。网站的整体基调与瑜伽的感觉十分吻合,幽灵按钮的设计体现了瑜伽运动的恬静简单。

另外,AnyForWeb同时也为大家汇总了国外网站中的幽灵按钮典型案例,供点评参考。
1.这个网站的登录方式全部采用了幽灵按钮的手法,输入框与sign up字样融合在一起,顶部的第三方登录按钮甚至去除了边框的限制,背景也选择了十分简单的画面,把极简主义风格发挥到每一处细节。

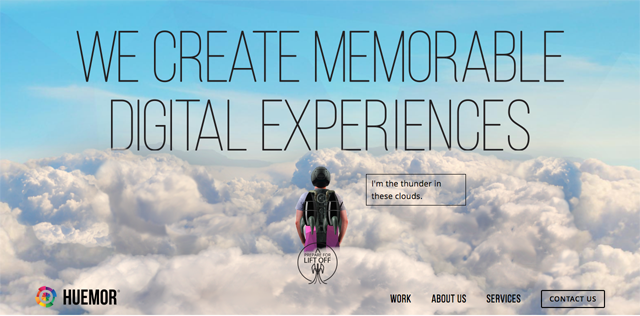
2. Huemor Designs无论是从创始人身上或是网站本身,都不难发现他们天马行空的特性。由此可见,创造性的机构也能选择幽灵按钮,再配合网站的视差滚动技术和一些精致可爱的效果,让网站在小清新中还透出俏皮。

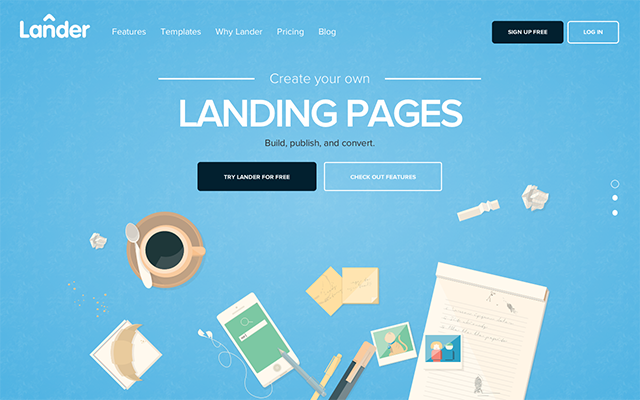
3.Lander的网站证实了全局扁平化的设计和幽灵按钮的配搭的确达到了我们预期的效果。网站整体感觉就好比一个快乐的孩童,充满童真,活泼乖巧。纯色背景和透明线框按钮互相映衬,形成了一种微妙的平衡舒适感。

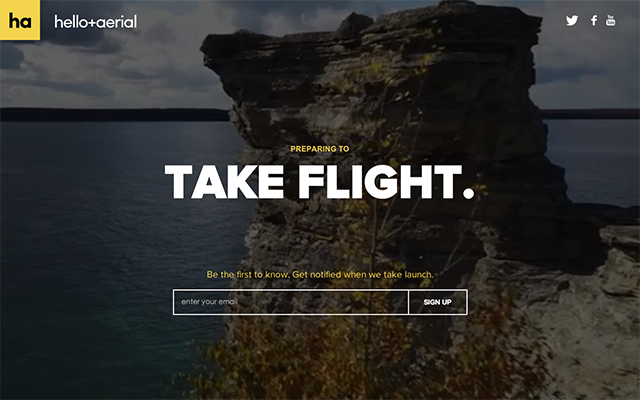
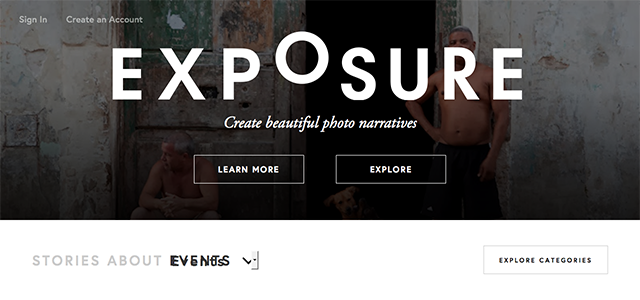
4.EXPOSURE使用了比较怀旧的高清大图作为背景,白色的文字和按钮配合偏黑色系的背景,形成鲜明的对比反差,带给浏览者一种舒适的视觉冲击。

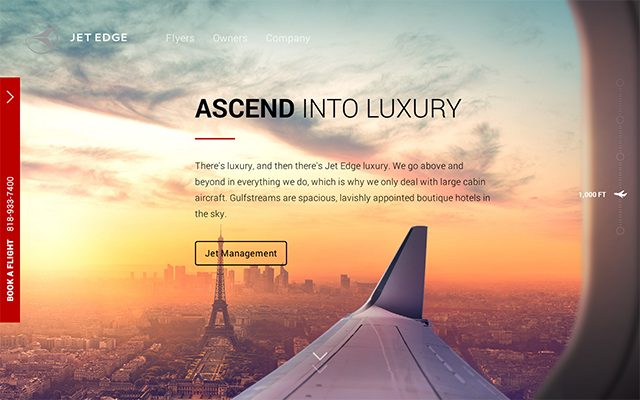
5.JET EDGE是一家私人航空公司,背景理所当然的使用了从飞机舷窗内拍摄的照片。但与大多情况不同的是,背景图片并没有被虚化,这也使整个网页显得更丰富,而网站中的幽灵按钮设计则增添了浏览者的点击欲望。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
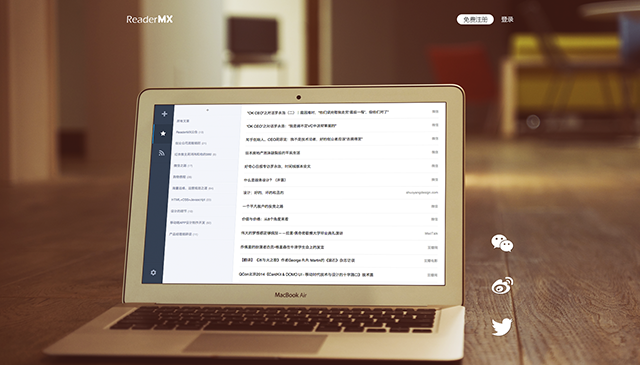
6.Reader MX是一个在线文章阅读优化的分享工具,以悠闲生活、惬意阅读为理念,并且将这一理念也融入了网站中。右侧的按钮甚至抛弃了仅有的线框,把幽灵按钮的轻薄透的特质发挥到极致。

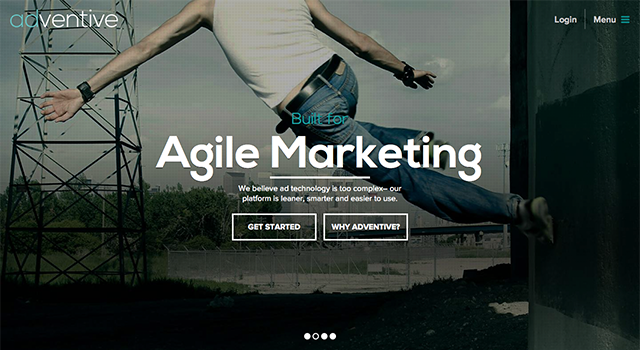
7.Adventive所用的背景图片既使用了不够简单干净的图片,并且加入了纹理的点缀,也没有进行虚化,但看起来仍然没有十分繁琐复杂的感觉,这都要归功于按钮和字体的帮助。字体颜色选用了与图片色调同一色系的白色和蓝色,重点内容加粗显示,按钮设计与文字内容尽量靠近,这样的布局方法也让网页省去了空间。

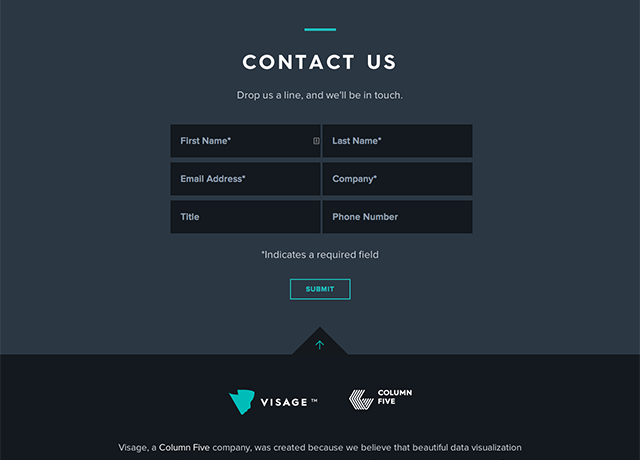
8.以下这个案例采用了比较保守的做法,用全黑作为背景,加以明亮色的幽灵按钮设计,让按钮在整个网页中显得格外突出,整体感觉时尚中不失优雅。

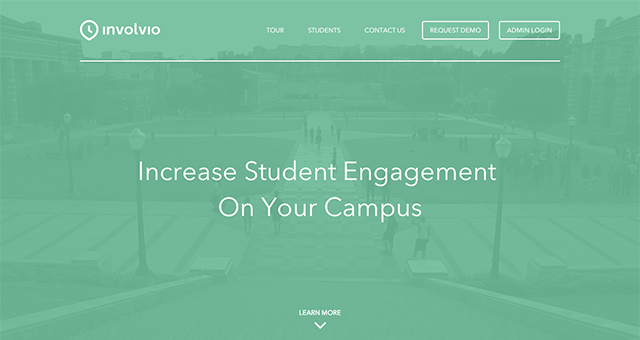
9. Involvio是一个为跟踪了解各大校园中发生的事件而建立的网站,用户当然以学生为主。所以网站很贴切的使用了校园景象的视频作为背景,全局使用扁平化设计和透明线框按钮的手法,再加以清新的色彩,更加衬托出了学生们青春活泼的特点。

幽灵按钮设计手法在国外的网站设计中并不少见,这样的设计既高大上,又是未来大势所趋,并且能够简单操作,难道你还不心动吗?
来源:http://www.tulaoshi.com/n/20160216/1571902.html
看过《精选国外勾引人的幽灵按钮设计欣赏》的人还看了以下文章 更多>>