今天图老师小编要向大家分享个21款非常大气的网站UI设计风格指南教程,过程简单易学,相信聪明的你一定能轻松get!
【 tulaoshi.com - 平面设计 】
在网页设计或 APP UI设计中,为了更好的规范设计文档,设计师通常会花时间去把各种UI元素组织起来,比如字体大小、段落行距、按钮颜色、尺寸等等,制作 Style Guide 虽然会浪费一些时间,但却有其它方面的好处,比如确保UI设计风格保持一致性,让开发人员遵循风格指南去开发,节省沟通时间。
今天为大家整理了21个不错的 UI 设计说明范本,设计师们可以按照这个范本来为自己的项目做一个 UI 设计说明,有了这个设计风格指南,也能看出自己的作品是否整洁规范并提高沟通效率啦。
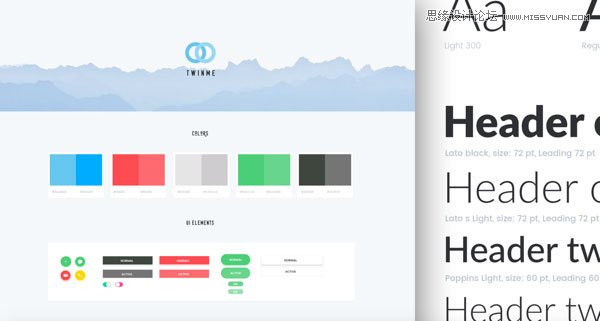
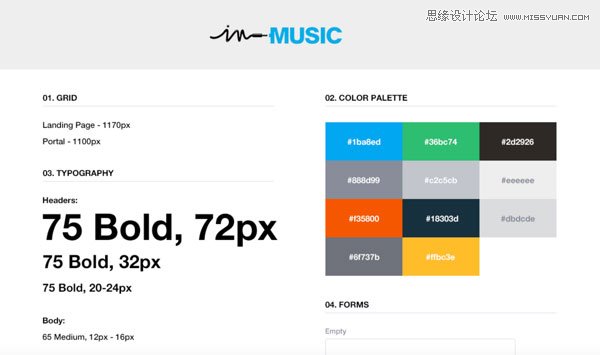
1. UI Style Guide

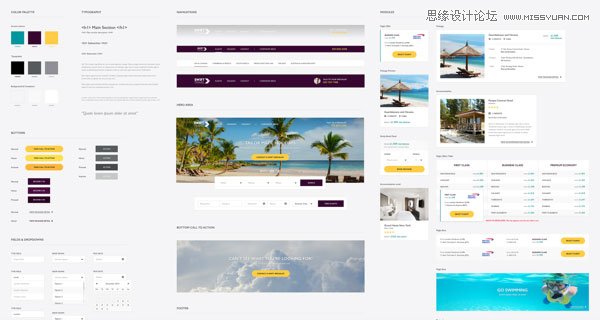
2. Process Assets

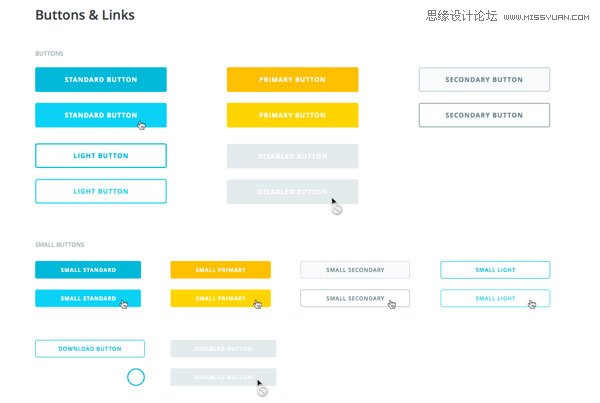
3. Product Guidelines

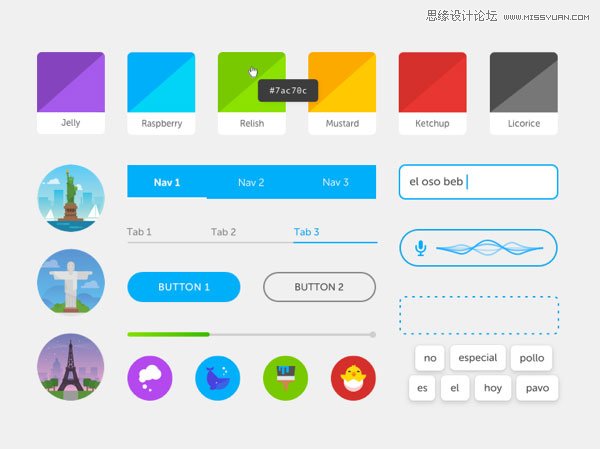
4. Duolingo Design Guidelines

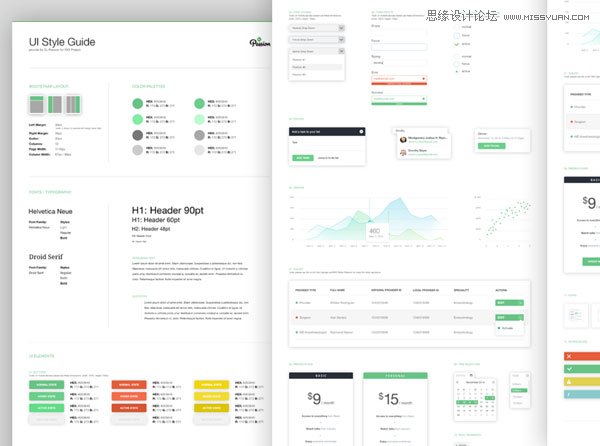
5. UI Style Guide

6. UI Library
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
7. EL Passion UI Style Guide

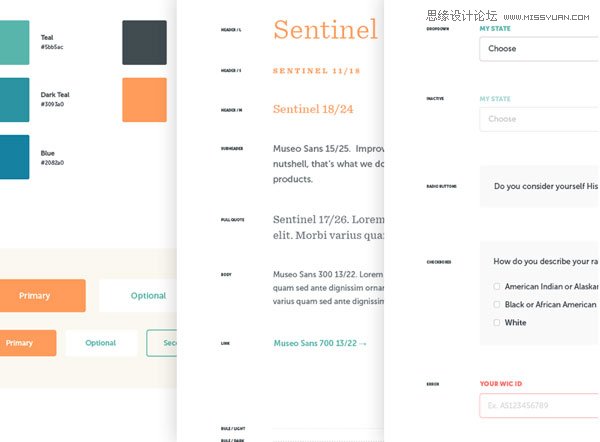
8.WIC Style Guide

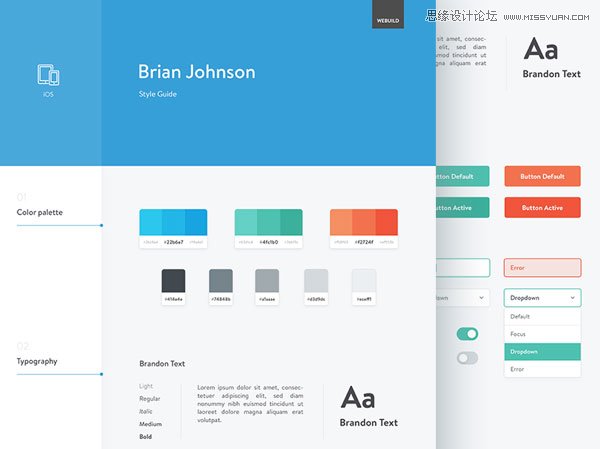
9. Brian Johnson – Style Guide

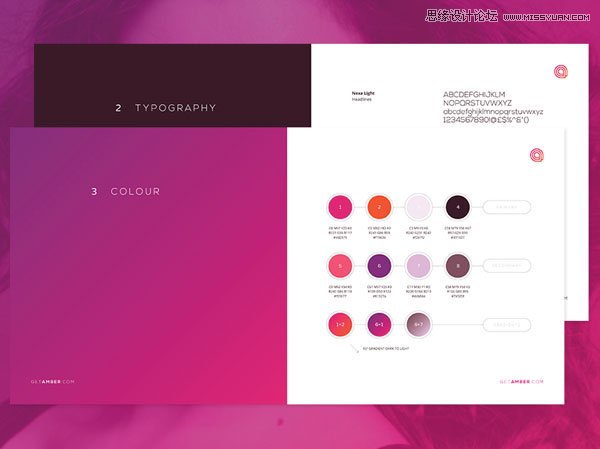
10.Colour And Type

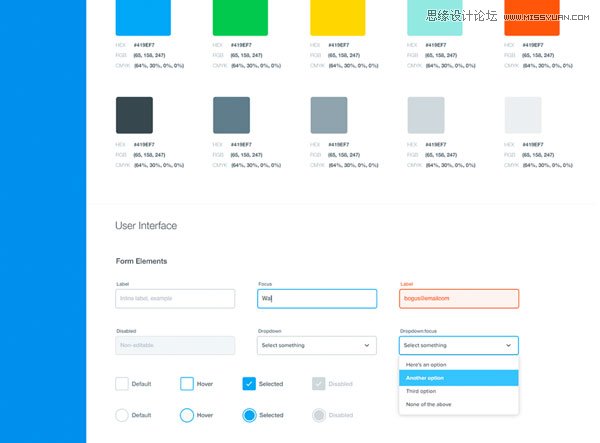
11. Colors And Interface Elements
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
12. Style Guide

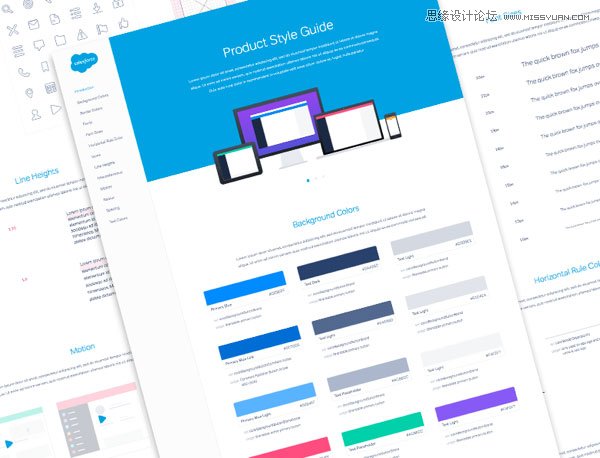
13. Salesforce UX Product Style Guide

14. Lystable UI/X Style Guide

15. Uber Brand Guide

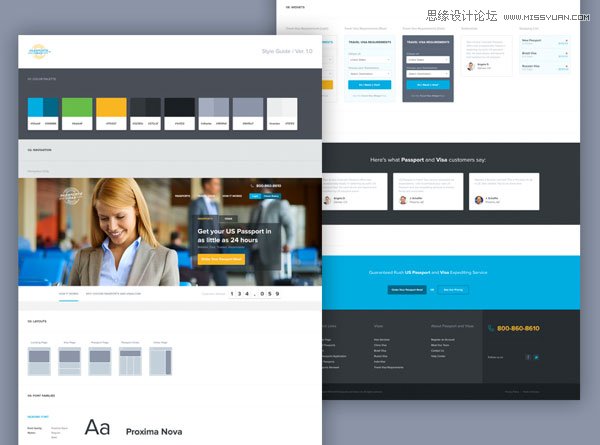
16. UI Style Guide

17. UI Guide

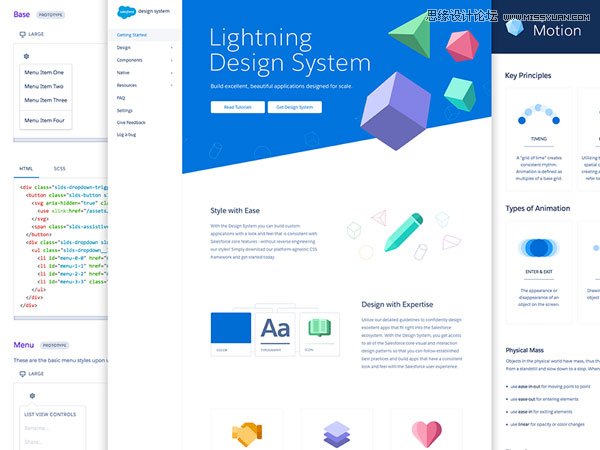
18. Introducing The Salesforce Lightning Design System

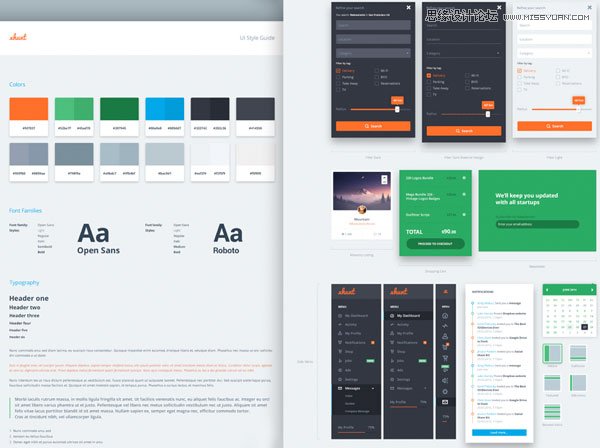
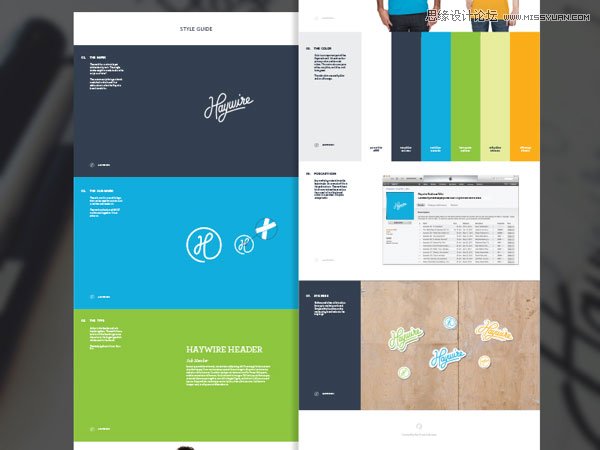
19. Haywire Style Guide

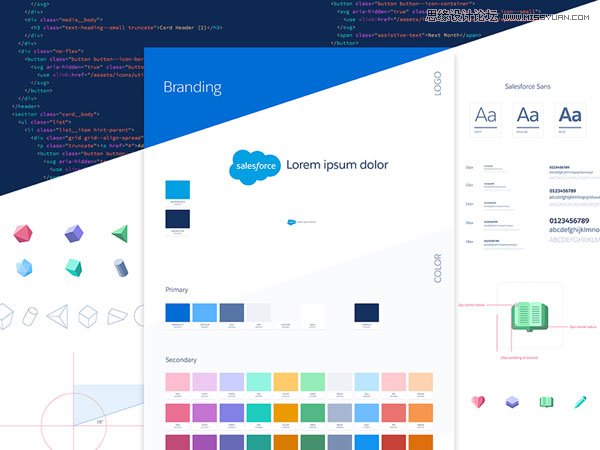
20. Branding WIP

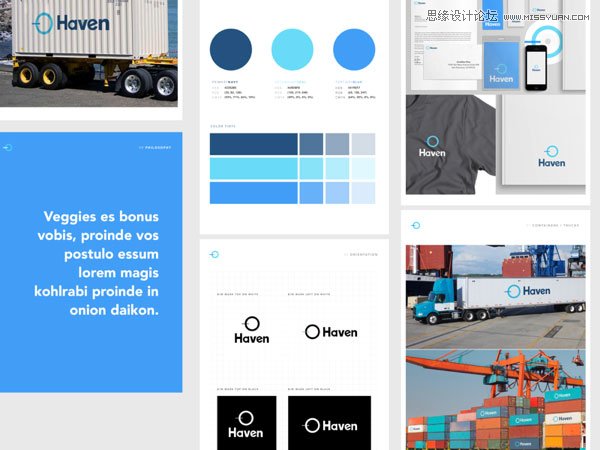
21. Brand Applied

来源:http://www.tulaoshi.com/n/20160216/1571903.html
看过《21款非常大气的网站UI设计风格指南》的人还看了以下文章 更多>>