今天给大家分享的是由图老师小编精心为您推荐的Sketch绘制一枚精美的锤子论坛图标,喜欢的朋友可以分享一下,也算是给小编一份支持,大家都不容易啊!
【 tulaoshi.com - 平面设计 】
好久没出Sketch教程了,今天跟着老罗弟弟罗方可来一发图标临摹,原图标是锤子科技的UI高手方迟设计的,效果惊艳。刚买Sketch的同学,内文附有新手系列教程,帮你从零开始掌握Sketch。不多说,先看今天教程。
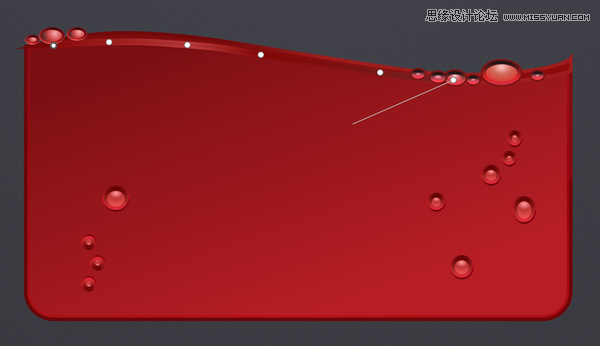
先看看效果图

工具:Sketch 3.3.2
首先,先画一个水箱

新建圆角矩形、调透明度,然后调大小。

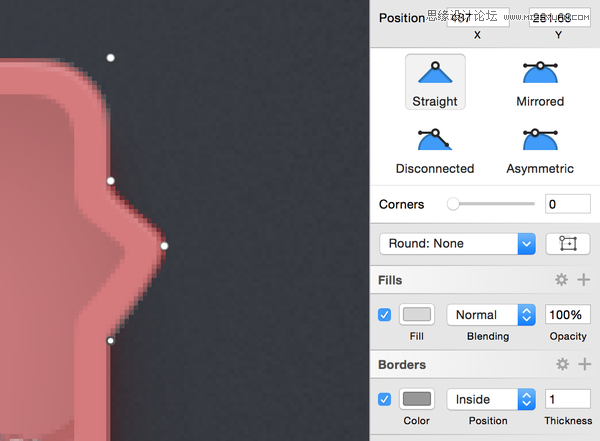
水箱的角,我是直接添加描点绘制的。
接下来就是添加水箱的边,和凹面绘制。先看一下所有样式。

因为这个水箱的边内外有两个切面,所以描边一共有三层。
第一层、第二层分别是线性渐变。


第一层比第二层短,这是因为第二层才是水箱边的内切面。

这是第三层,这里我使用了环形渐变,因为水箱角的上部_外切面也是高光的。
接下来是水箱凹面。


这里使用了两个样式,径向渐变+内阴影。
同样的,外阴影也两个。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
红阴影

黑阴影
接着画水
同样,先把水部分的轮廓勾出来,然后调整渐变色。


水与水箱之间是有缝隙的,所以也是要有边。
接下来添加水面的波纹。


水波共两层( Path 21、Path 22 )。
绘制方式:Path 21 是纯色面+描边,Path 22 是线段,色彩自己看着调,这里不上图了。
气泡


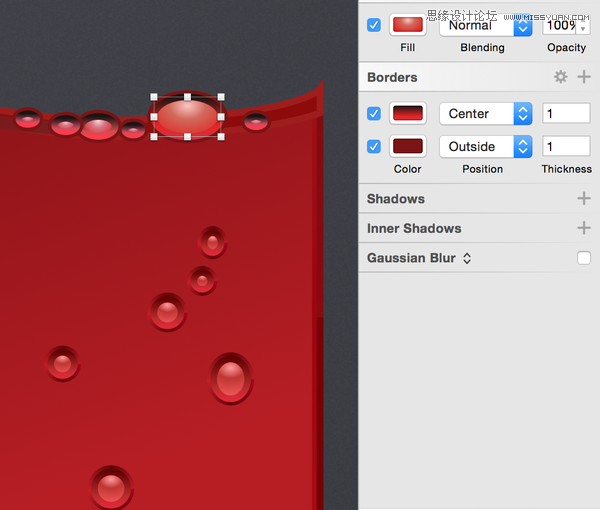
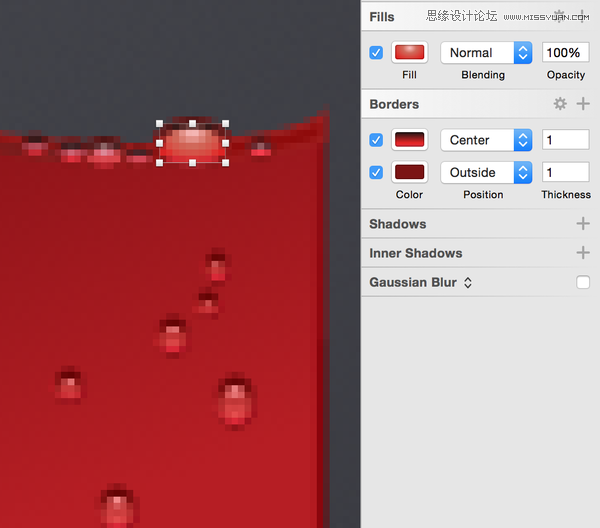
感受一下矢量图和位图之间的差别。
直接上图。

径向渐变填充

描边居中、线性渐变

外描边、纯色填充
之后就是复制、粘贴、放大缩小、变形。
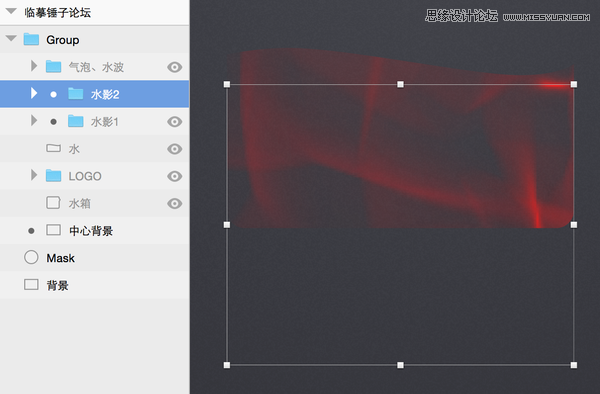
水影
水面上半部分的 LOGO 我就不说了,我直接说水影。


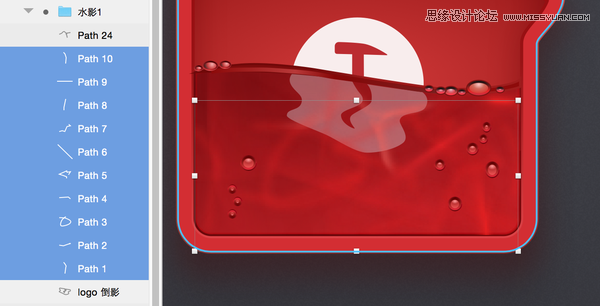
水影我是直接绘制的,共两层(愚蠢的方式)。


第一层我用的高斯模糊。注意!是 Path 1 ~ Path 10 。

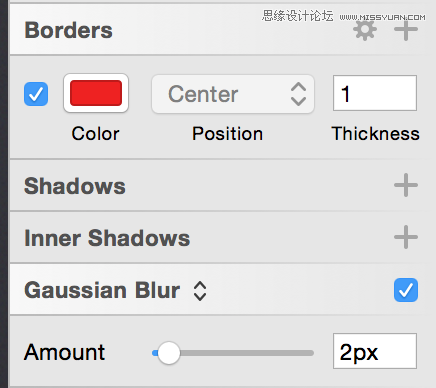
这是第一层 Path 24 的样式(变焦模糊)。


第二层全部是变焦模糊。注意!变焦模糊会严重变形曲线,所以一定要使用蒙版(蒙到水里)。
主体完成,来做背景

也是两层。



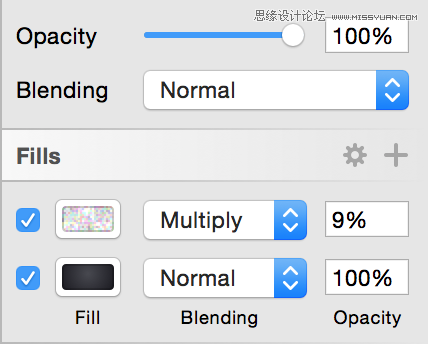
这是背景层,径向渐变+杂色。
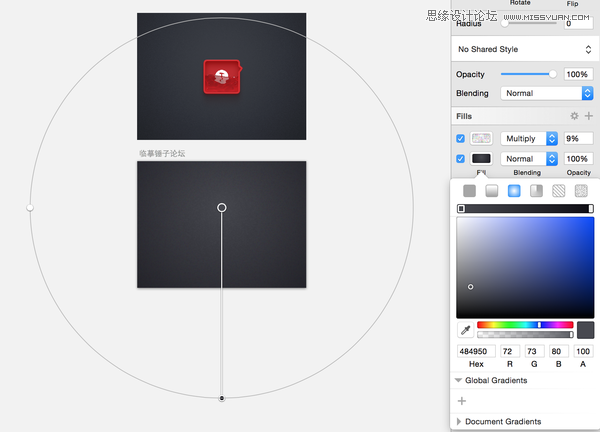
然后复制一层(中心背景),并添加圆形蒙版。

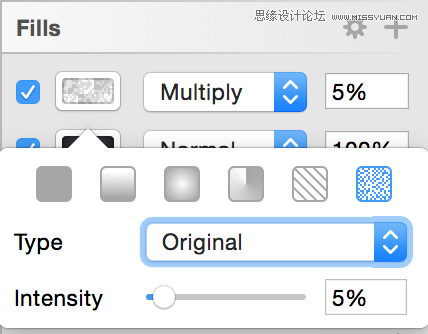
最后,改一下中心背景层的杂色。

来源:http://www.tulaoshi.com/n/20160216/1572831.html
看过《Sketch绘制一枚精美的锤子论坛图标》的人还看了以下文章 更多>>