get新技能是需要付出行动的,即使看得再多也还是要动手试一试。今天图老师小编跟大家分享的是详细解析超实用的响应式排版快速指南,一起来学习了解下吧!
【 tulaoshi.com - 平面设计 】
无论是对于印刷、网站或是电视广告来说,排版都是我们用来沟通信息的主要方式。排版之重要性我想已无须赘述。然而,理解和实践还是相差十万八千里的,特别是在网页设计中,一个字号走天下的想法可以歇歇了。我们或许都听说过响应式网站,但我想你们中可能很少有人知道什么是响应式排版吧。
下面我会给你们展示响应式排版的重要性,以及如何简单地实践它。
排版不是件小事
排版是设计中非常基础但又无比重要的一环,这点我想大家都认同。在网页设计中,排版早些年的日子比较苦逼,或者说其很难得到与之重要性相匹配的待遇和很多其它的设计元素一样,那时我们并不具备在网页中完整表现它们的技术。但幸运的是,我们走过来了。
排版能帮助我们沟通信息,这可不是一件小事。优秀的排版能有助于沟通的过程明晰、高效。可读性是所有设计都需要面对的大课题。那么现在,我们就来亲手实践下。
配置你的内容
下面你可以看到一张只显示文字的图片。这是我从维基百科上随意复制黏贴过来的一段文字,然后把它放到HTML文档里显示出来。

这看起来很简陋,而且难以阅读。上面的这张截图显示的是浏览器默认的16px Times New Roman字体。既然这样,我们就先试试看把它升级到18px的PT Serif字体(Google出品)。

然后我们需要对每一行的字符数量做下调整。在桌面端,每一行的字符量应该在60到75之间。于是我把整个文本的宽度调整到580px。你自己对比看看上下两张图就知道孰优孰劣了。不过别掉以轻心,一切才刚刚开始。

垂直排版的韵律感
在我们当前的设计中,可以看到其垂直方向的韵律依然还是浏览器默认的状态,而不同浏览器上的显示是不同的。这可不行,我们需要搞清楚到底什么才是合适的行高、边距以及字号。在之前提到过我把默认的文本大小改成了18px,那么对于我来说,它就是1em。
我想大家作为2015年的网页设计师应该都明白em是什么东西吧,有一堆工具可以帮助你来进行此类换算。Pascal Cauhepe的Vertical Rhythm Tool是我最喜欢的工具之一,另外再推荐个Tuomas Jomppanen 和Ville Vanninen开发的Gridlover,也很好用~
在我的设计中,文章段落的字号和行高分别是18px/1.77 (也就是32px)。我参照黄金比例来调整标题的字号,也就是说H1现在是3ems(54px)。下面是我定义的不同字号节点,所有这些都会被应用在同样32px行高的基线栅格里:
字体大小
P 18px (1em)
H1 54px (3em)
H2 45px (2.5em)
H3 36px (2em)
H4 32px (1.75em)
H5 27px (1.5em)
H6 18px (1em)

简单吧?很容易就可以搞明白怎么整这纵向的栅格了。然后下一步就可以考虑水平方向的栅格如何定义。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
等比缩小
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)很多时候我们在纵向排版的韵律确定后就会迫不及待地去折腾颜色、栅格甚至布局。搞清楚栅格系统里的节点确实重要,但是你不能因此无视响应式排版,根据屏幕尺寸调整垂直排版的韵律感同样需要琢磨。在移动设备上使用与桌面端一模一样的字号和字距就和使用同一套栅格一样荒谬。无线端和桌面端的区别极大,其上的阅读体验也大不相同。
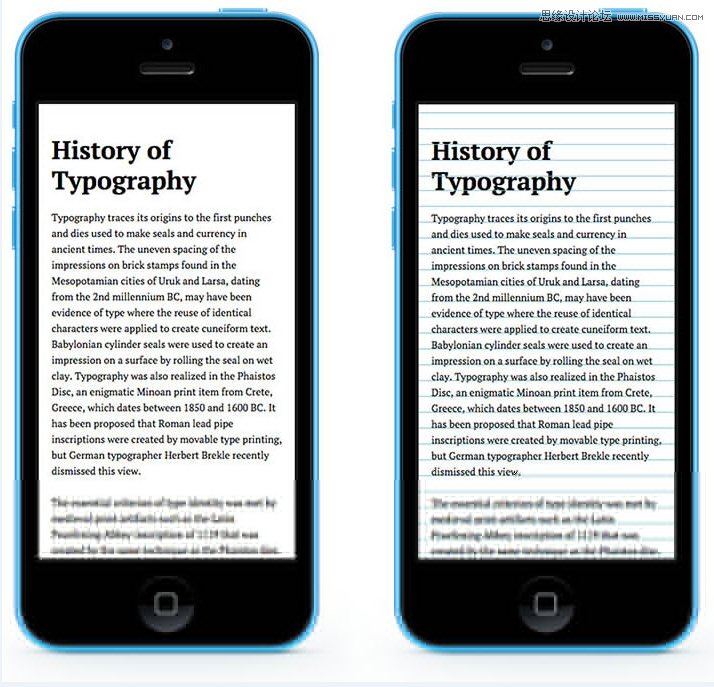
iA在2012年时写的一篇Responsive Typography: the Basics中提到了使用手机和电脑进行阅读时眼睛与设备之间的距离是不同的,而这正是对阅读体验造成影响的本因。从下面这张图片可以看到,在移动设备上,18px的字号显然太大了些。它就像把所有东西一下放大的同时却没有提供有助于阅读体验的视觉平衡。
移动设备上的垂直排版韵律
如果你在意产品的移动体验那你必须要首先着意排版。在那样一个狭窄的320px宽度的空间里,所有诸如材质、渐变等装饰性都应该靠边站。我并不是说那些不重要,它们只是没有文本内容的优先级那么高罢了。要记住优化排版的显示是创建良好阅读体验的第一步。

第一步,正如我之前说的那样,先把字号缩小了再说。与电脑屏幕相比,我们通常会把手机拿得离脸更近,这意味着即便我们用14px的字号也完全能看得很清楚。在移动设备上,每一行35-40个字符是较合适的。
设置全新的韵律
字号:桌面 字号: 移动
P 18px (1em) 14px(1em)
H1 54px (3em) 35px(2.5em)
H2 45px (2.5em) 31px(2.25em)
H3 36px (2em) 24px(2em)
H4 32px (1.75em) 21px(1.5em)
H5 27px (1.5em) 18px(1.25em)
H6 18px (1em) 14px(1em)

OK,现在你可以把改好的上图和之前的桌面版本对比一下。另外,我把行高改成了22px,看起来还是蛮顺眼的。如果这个字体本身再细一些或许我会考虑20px的行高,但目前来看,至少对于PT Serif而言,22px的行高对我来说是最合适的。

Jason Pamental在Typecast发表过一篇关于响应式排版的文章:A More Modern Scale for Web Typography.如果你英文凑合的话强烈建议读一读。他在文中提到了等比缩放排版于不同节点的重要性,同时还有三条关于排版的要点。
搞清楚人们是如何阅读的;能惬意地扫读某一行文字然后在轻松跳回下一行开头;快速理解不同文章之间各个标题的优先级和重要性。
当排版能做到这三点时,阅读体验就会让人满意。

总结
排版的重要性不言而喻,千万不要在不同设备上使用同一套字号及字距。你要知道你看手机的方式和看笔记本、台式显示器大不相同。为响应式设计适配不同的垂直排版韵律是很重要的,若能迎合用户的潜在需求,那你就可以创建更好的用户体验。最后重申一遍:排版不是小事,不要掉以轻心!
来源:http://www.tulaoshi.com/n/20160216/1572832.html
看过《详细解析超实用的响应式排版快速指南》的人还看了以下文章 更多>>