下面,图老师小编带您去了解一下带你梳理正在流行的长滚动页面设计,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - 平面设计 】
在内容一定的情况下,屏幕越小,页面自然就越长。长滚动页面的兴起并不是没有理由的,移动端对桌面端市场份额的挤压,可穿戴设备等小屏幕的流行,所有的这些变化都在促使这一趋势更加流行。
长滚动页面的流行促使设计师在新需求下探索新的导航模式和独到的视觉设计,故事的讲述也有了新的方式,浏览体验也将截然不同。在这样的语境下,我们可以从设计、技术和策略的角度总结出如下特征:
视差滚动图片:图片素材以不同的速度运动创造出类似3D的视觉效果,为用户带来愉悦的视觉效果和颇为有效的互动
屏幕尺寸分页:将长滚动页面分割成屏幕尺寸大小相同的分页,这是一种颇为有效的内容分割组织的方式,可以使页面内容更有凝聚力
常驻导航:用户在浏览长滚动页面的时候容易迷失,常驻的导航栏能够让用户感受到可控性和安全感,避免迷失
动画互动:在滚动过程中触发动画会为用户带来乐趣,这会让用户享受滚动的过程
多向滚动翻页:这是单页滚动和长滚动页面发展这么久之后发展出来的新风尚,页面可以横向、纵向,从上下左右各种方向滚动
交互信息提示:有些用户不会主动滚动页面,这个时候需要给予适当的心思提示,比如向下滚动的文本和箭头,避免他们迷惑。也可以使用行动召唤按钮(CTA)等设计方法来提示。
下面的长滚动页面的案例大多采用了这些设计和技术,这也是为什么这些页面会跻身今年最值得学习的网页的行列。


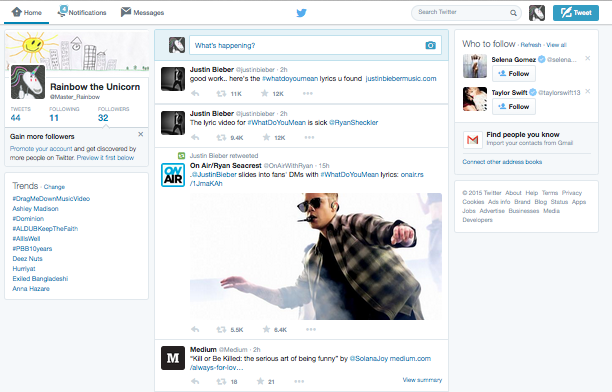
作为社交网站中的巨头,Twitter的设计自是不会差。但是它更加值得注意的是,它是首个打破翻页设计的先驱,也是目前最典型的长滚动页面设计之一。对于Twitter这样的用户产生内容的网站,长滚动页面设计不仅时尚,而且实用。无限滚动加载内容不仅可以保证浏览的体验,而且有利于内容的组织。
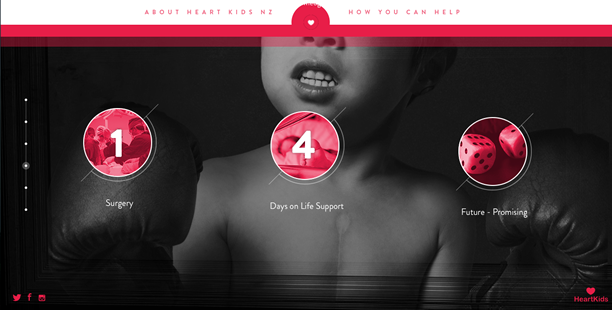
Heart Kids NW

这是新西兰慈善组织Heart Kits 的网站。长滚动页面设计和动画结合到一起,滚动操作可以激活动画,令人惊艳的色调,凄美的意象,组织到一起宣扬拯救生命的信息。
值得注意的是,页面上并不显眼的滚动图标和着陆页上的指示文字,顶部还有常驻的悬停显示的导航栏。
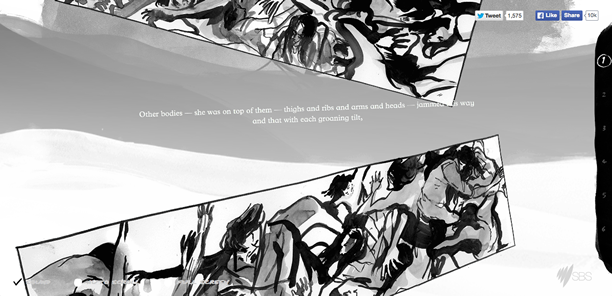
The Boat

SBS旗下的The Boat网页是目前最有创意的长滚动页面之一,它的设计像互动小说一样有趣。长滚动式设计赋予页面更加身临其境的阅读体验,连续的动画和视差的存在令它彻底区别于传统的页面。
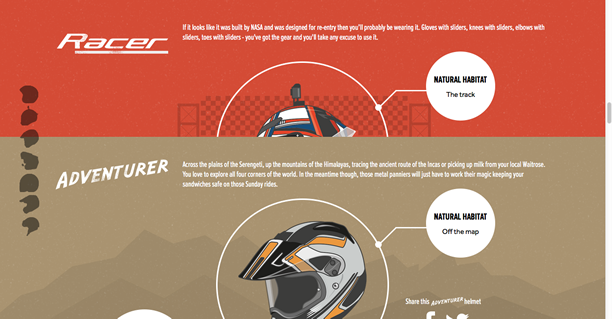
MCA Leicester: The Seven Types of Motorcycle Rider

这个长滚动页面在左侧使用灰色的头盔来作为导航和提示,用户向下滚动可以看到堆叠的页面逐步翻看,呈现内容。

也正是这种堆叠式的页面,将长滚动设计和分页设计结合到一起,非常有趣。
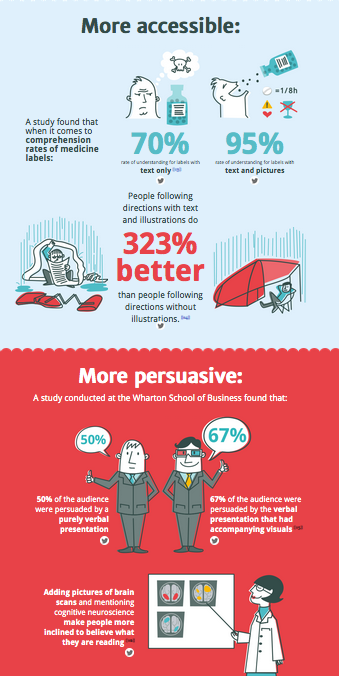
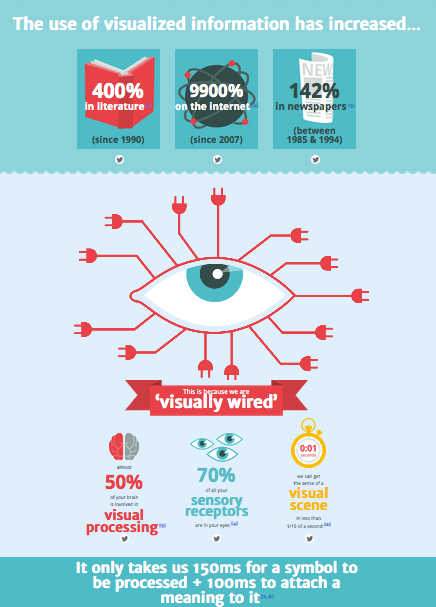
Thirteen Reasons Why Your Brain Craves Infographics

不同的概念和组件自然协调于一个页面中的时候,用信息图来中和并协调所有是一个不错选择。这个网页也正是如此处理的,更小的元素自由协调地在这个长滚动单页中流动、呈现。配合恰当的动画和过渡效果,单调的数据拥有了生命。

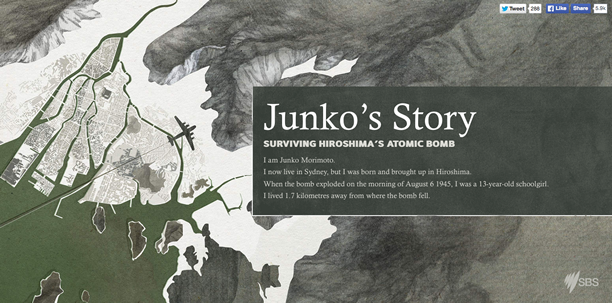
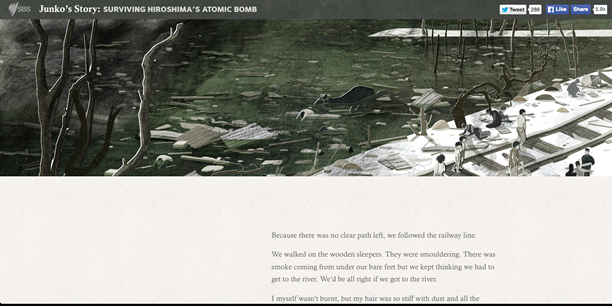
Junko’s Story: Surviving Hiroshima


这个网站也是SBS旗下的,Junko’s Story 借由信息图来讲述故事,展现了广岛核弹爆炸之后幸存者们的悲惨遭遇。由于内容的严肃性,网站的展现形式采用了传统的图文混排,不过整体配色和风格上依然采用的是现代的设计。
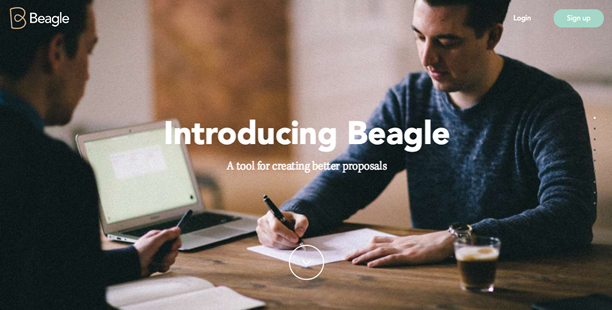
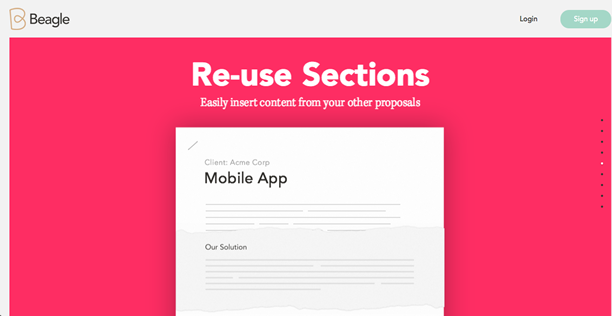
Beagle


这个页面是针对Podio 的工具Beagle 而设计的长滚动页面。设计师将内容分割成屏幕大小的分页,用来展示不同的内容,动效被拿来衔接页面,将用户的吸引力从一个分页转移到下一个分页。
Bowhead (Tails and Whales)

就像上面的Beagle的网站,Bowbead 的页面设计充分运用了长滚动页面的优势,将他们的价值观逐个清晰地展现出来尽管整个页面是针对单个产品而设计。网站借助动效淡化了幻灯片式的展现手法,保持内容的吸引力。
并非所有的长滚动页面都是华而不实的,伦敦的The Kings Arms 酒吧就采用了固定背景设计,页面之间的切换也并未采用华丽的过度动效。
然而背景中的视觉元素采用了视差图像,额外的动效消减了浏览过程中固定背景的单调性,使得网站保持着活力。
Wall’s Ice Cream & Airpure Car Fresheners

与上一个案例截然相反,这个名为Wall’s Ice Cream & Airpure Car Fresheners 的网页采用了华丽的设计,色彩鲜艳变化多端的小雪糕被设计成导航,随着页面向下滚动你会看到有趣的动画。注意底部进度条的色彩变化和固定的导航设计。
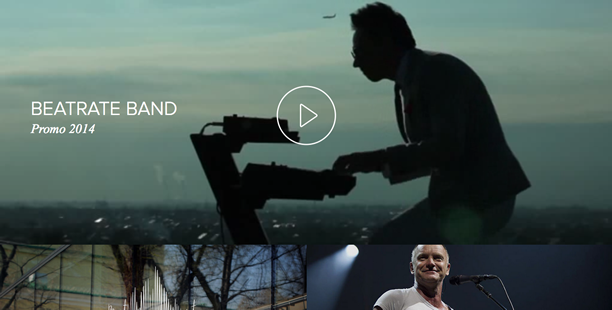
Beatrate Band

Beatrate Band 的页面同样采用了长滚动页面设计,其中包含了几个实验性的设计,包括视频自动播放和水平旋转图像。
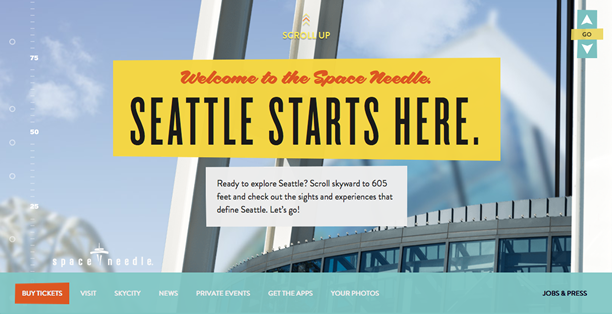
Space Needle

Space Needle网站采用了多向滚动的设计,也是这类案例中最优秀且最值得借鉴的一个。
更多案例:
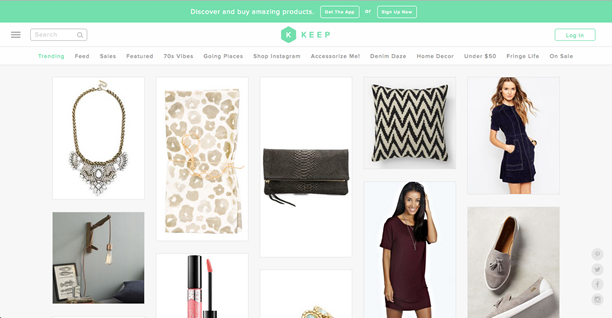
Keep

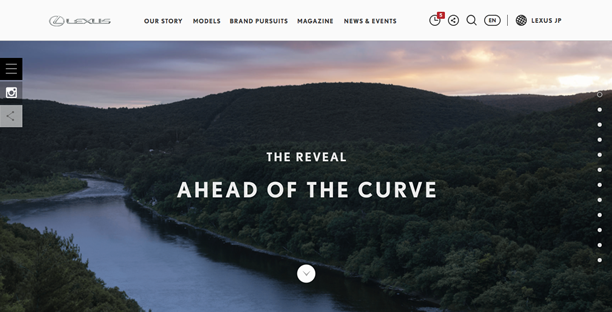
The Reveal (Lexus)

One John St

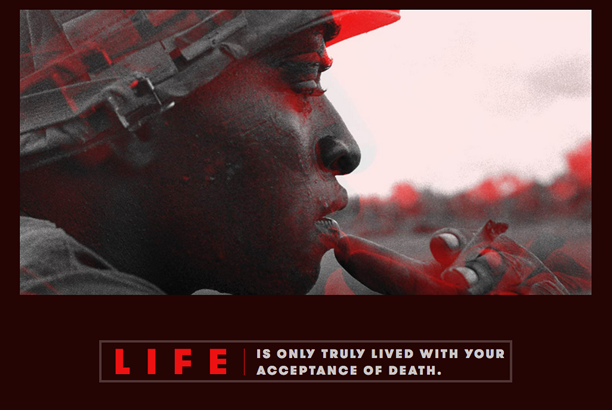
One to See, One to Kill

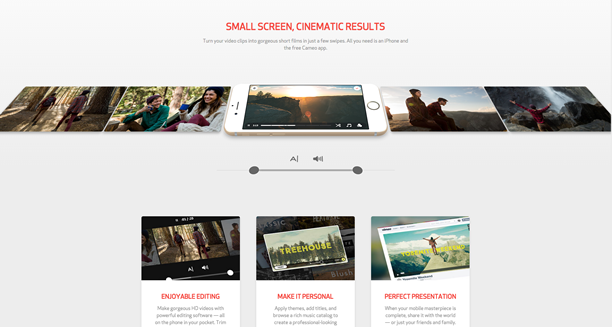
Cameo by Vimeo

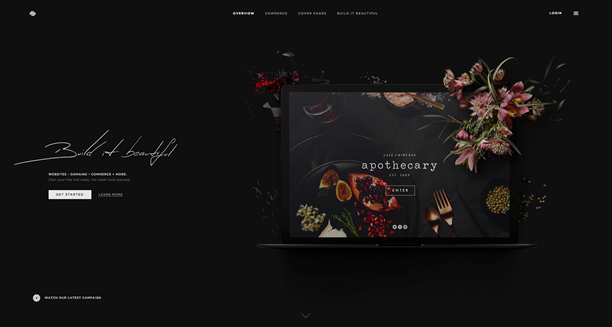
Squarespace

Yep App

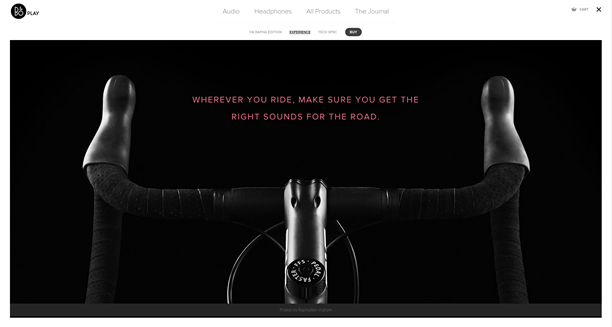
Beoplay

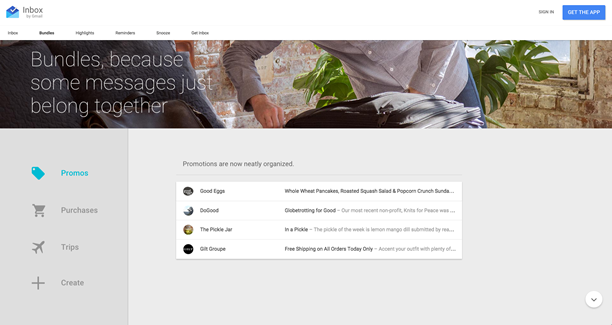
Inbox by Google

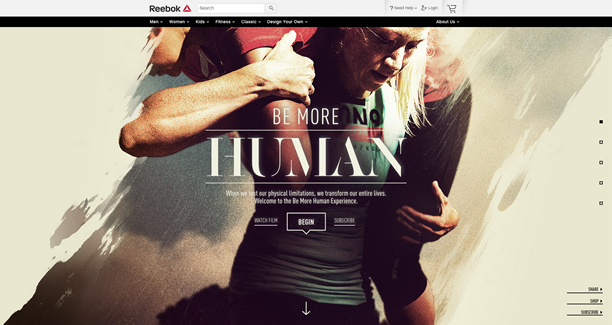
Be Human by Reebok

结语
从这些优秀的页面可以看出来,长滚动页面是有其独到之处,对页面设计有着非常实际的好处。长滚动页面的优势是明显的:梳理杂乱无章的信息、提升页面交互性、自由合理的导航设计、更为漂亮有趣的视觉设计,以及更加丰富的内容呈现。当然,考虑到它长的特征容易让用户迷惑,内容的信息量其实应当进行合理的控制。
来源:http://www.tulaoshi.com/n/20160216/1572902.html
看过《带你梳理正在流行的长滚动页面设计》的人还看了以下文章 更多>>