生活已是百般艰难,为何不努力一点。下面图老师就给大家分享给转向设备做设计的基础知识全科普,希望可以让热爱学习的朋友们体会到设计的小小的乐趣。
【 tulaoshi.com - 平面设计 】
本文译自以脱水干货知名的网站SMASHING MAGZINE,聊聊当手机/平板旋转时该如何设计,才能做到流畅无形,在交互和视觉上怎样创造更好的体验,全是基础知识,强烈建议学习哟。
我们智能设备中的内嵌加速器通常根据设备的方向来对准屏幕,换言之,就是纵向与横向模式间的互相切换。这一特点为我们创造了机会,来制出更好的用户体验只需轻轻转动设备,无需点任何按钮,就出现了一个新版面。
然而,设备不同方向的设计面临着各种挑战,要求思路缜密,确保用户不会感到唐突,转换于无形。要做到这些,就要理解与该功能相关的整体环境关系。
不同方向的设计对手机或平板电脑来说都是加分的。此文意在为设计师们和开发人员们提供一些有关设备方向的基础概念,希望有助大家的工作。我们也会呈现一些设备不同方向设计所面对的挑战以及解决方案。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)视设备方向为二级显示画面
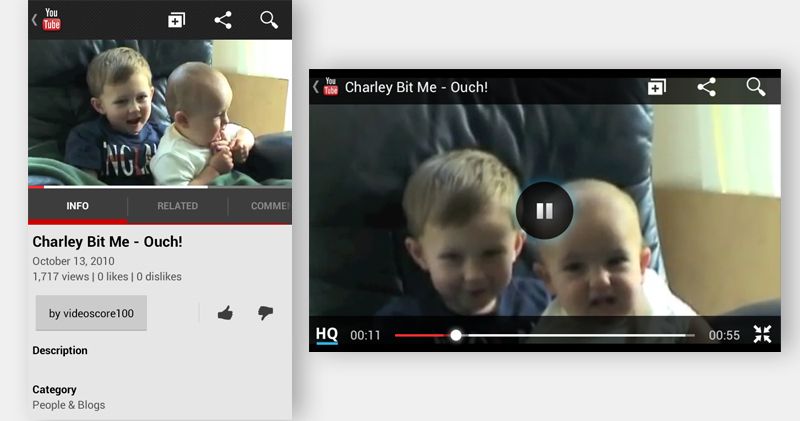
YouTube 的手机应用是一个有关设备方向设计的出色案例。纵向模式在界面中展现了丰富的功能,方便用户搜索视频以及管理账户。横向模式则提供了全屏观赏模式,并带有回放等控制,令用户的观看体验最优化。当视屏播放完毕后,自动转换为纵向模式,促使用户快速转回设备,浏览更多视频资源。
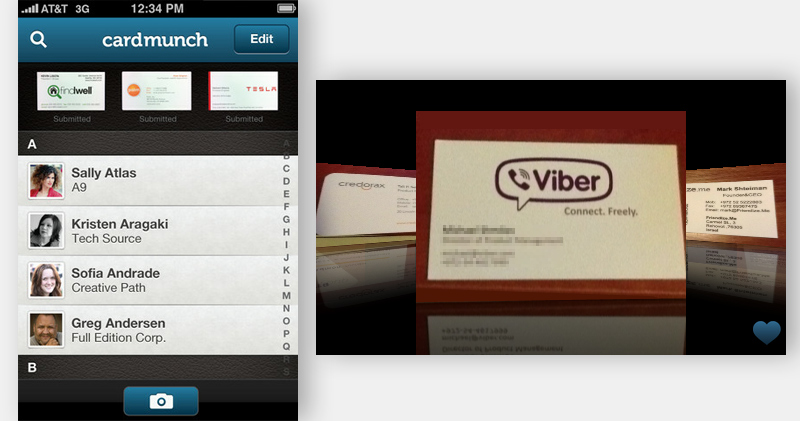
然而,方向转换所带来的第二界面也可能使用户感到迷惑。例如,CardMunch(领英的名片应用),用户可以通过手机自带相机拍下名片,转换成信息录入通讯录。当转为横向模式时,CardMunch界面忽然变为了所有已拍摄名片的转盘式相册。

YouTube 纵向和横向手机界面
这个界面在方向转换上缺乏视觉线索和控制度。用户无法编辑或添加名片,因此,转盘界面就更令人摸不着头脑了,尤其当用户是在横向模式的情况下打开应用的时候。横向模式缺乏视觉线索的另一弊端就是用户很可能放弃转动设备的念头,因而造成了他们无法发现应用的其它功能。

领英的CardMunch在第二界面中缺乏视觉线索
方向设计的分类
为了帮助UX专业人士和开发人员,我将设备方向设计总结为四大主要分类。
流畅类
界面设计单纯根据新方向的尺寸进行版面的相应变化。

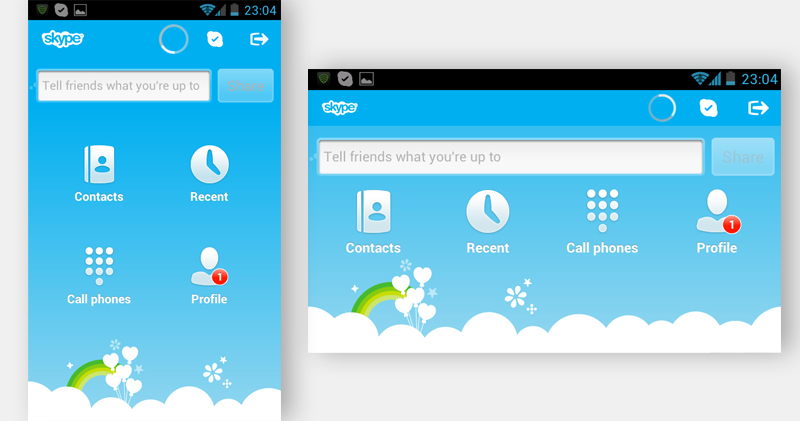
在 Skype 的手机应用中,在竖版转为横版时,图标在屏幕中的位置有了变化。

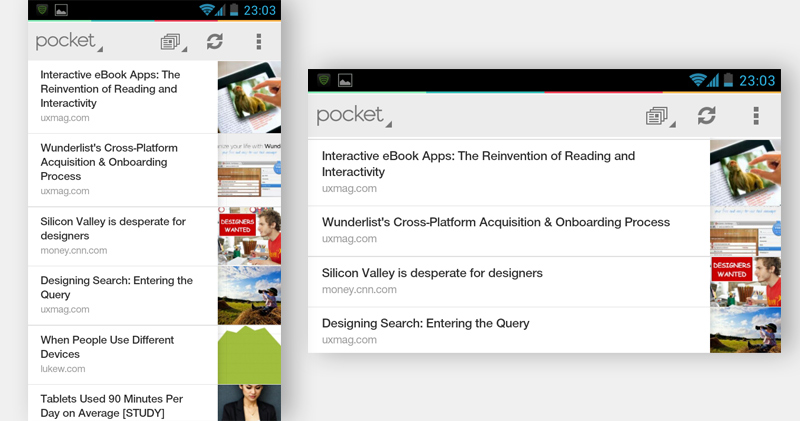
Pocket 的手机界面:相同版式,不同宽度。
延展类
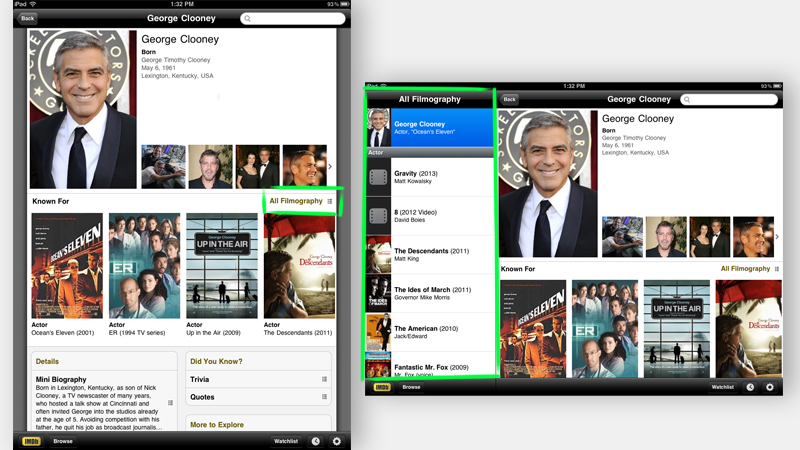
这类界面根据选定方向的屏幕尺寸,添加或减去版面元素。例如,IMDb 的 iPad 界面利用横向模式更宽的屏幕尺寸,在左侧添加了全部影片目录。该列表在纵向模式中也可通过点击屏幕中部右侧的所有影片目录按钮显示。

IMDb 的 iPad 应用
在任何方向中提供视觉元素和功能都能为用户带来很大的便捷。当然,最重要的一点是,要避免强制用户在某一特定方向模式下使用,尤其当所需功能并未能在默认方向中出现时。
互补类
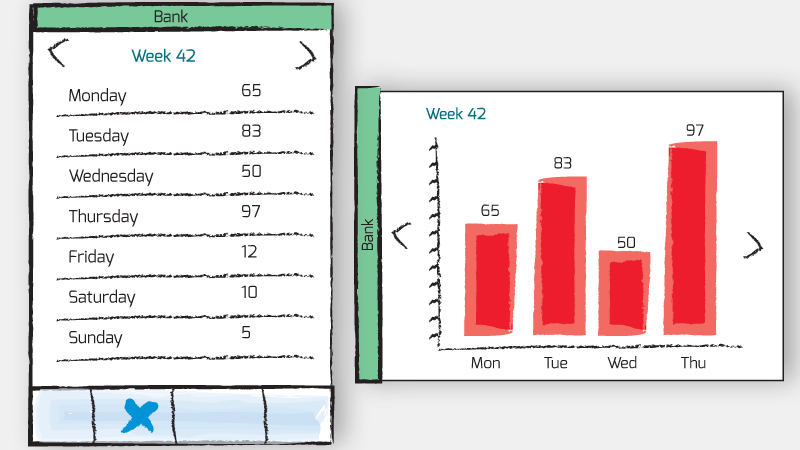
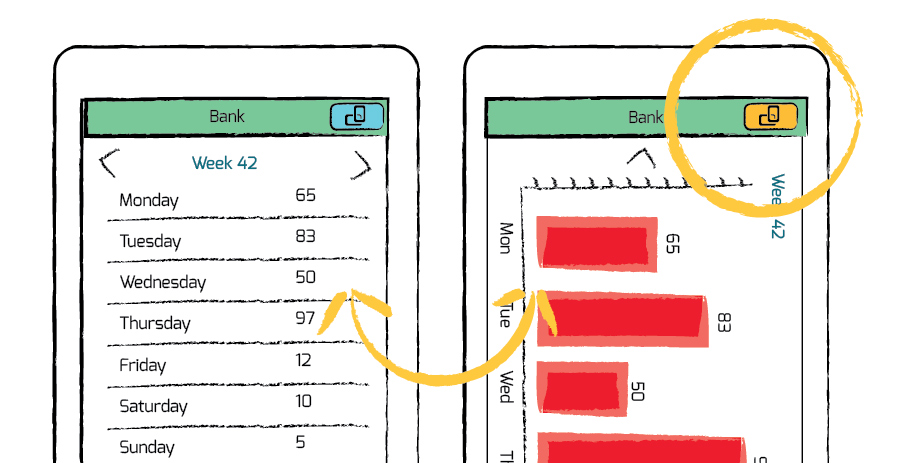
这类界面在转换方向时,可以触发含有相关补充信息的辅助屏幕。我们就以金融手机应用为例,它默认显示为纵向模式,在转换为横向模式时,会出现补充的视觉图表。通过方向的转换,可以补充另一界面中的同类或补充数据。

有关互补类的界面设计案例
延续类
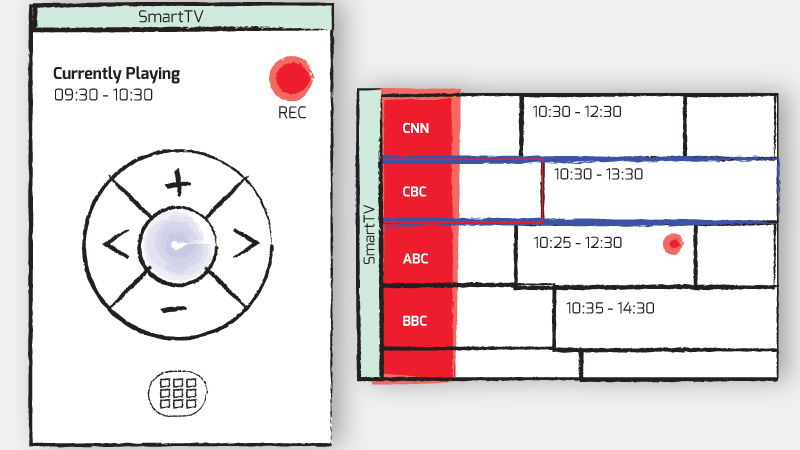
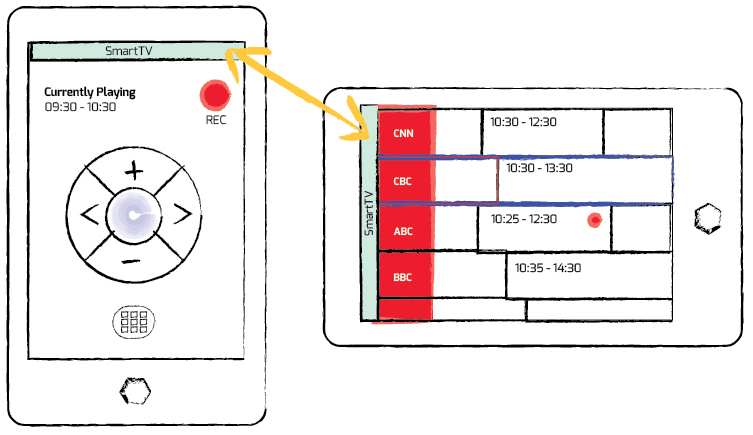
类似 YouTube,延续类设计可以让用户只需轻松转换设备方向,就能获得二级界面。譬如我们在使用智能手机来远程遥控智能电视时,将设备转动至横向界面时就能看到所有的节目预报,同时仍然保有频道转换、浏览节目以及预录剧集等功能。

智能遥控和节目预告案例
慎重考虑默认方向
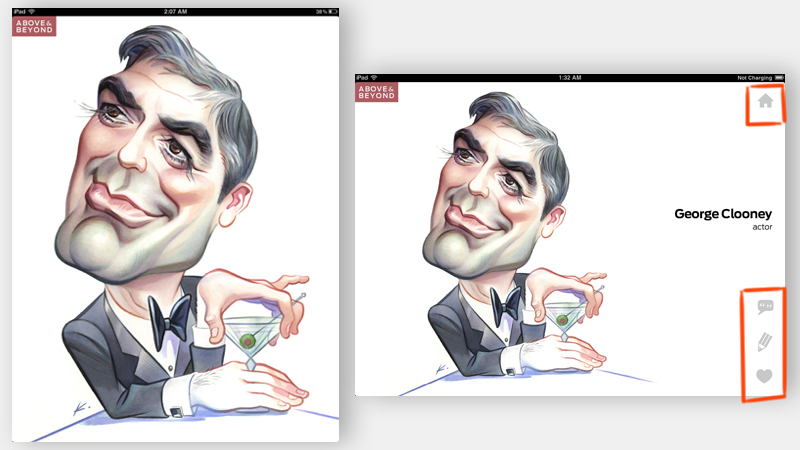
Above & Beyond是一款展示美国漫画家John Kascht生活和作品的iPad互动电子书应用。精美的画作有横向和纵向两种展示模式。然而,横向模式中显示的某些重要互动元素却不在纵向页面中显示,包括回到主菜单的方式。iPad 的默认方向是纵向,因此,只在横向模式中包含互动体验会令用户感到迷惑。

Above & Beyond 的一个页面。默认纵向模式中没有互动元素。
纵向模式展示了作品的细节,电子书的互动操作指示在应用启示时有显示,那么可以考虑在用户轻击屏幕的情况下出现菜单。大部分智能手机以及 iPad 的默认方向都是纵向,而安卓、Window 8 平板电脑和黑莓 Playbook 的默认方向则是横向。为避免混淆,要记住应用的首选方向应与设备的默认模式和功能相符,而不是相反。
理解前后关联
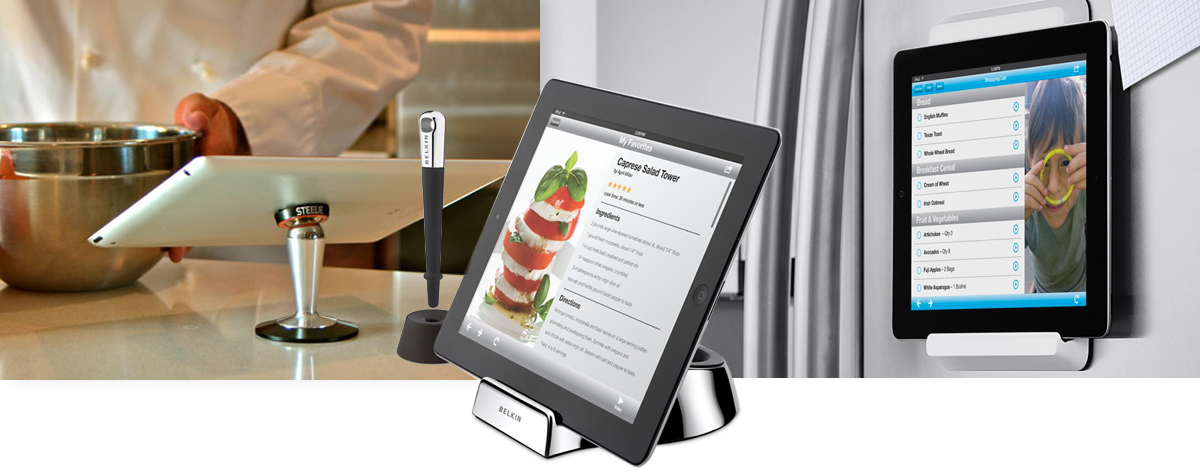
在为智能设备设计应用时,应考虑使用环境和前后关联,尤其是在设计设备的不同方向上。案例分析:互动菜谱越来越流行,硬件配件制造商已经配备在厨房中使用 iPad 的辅助设备,washable stylus 就是一款适合做菜时使用的产品。

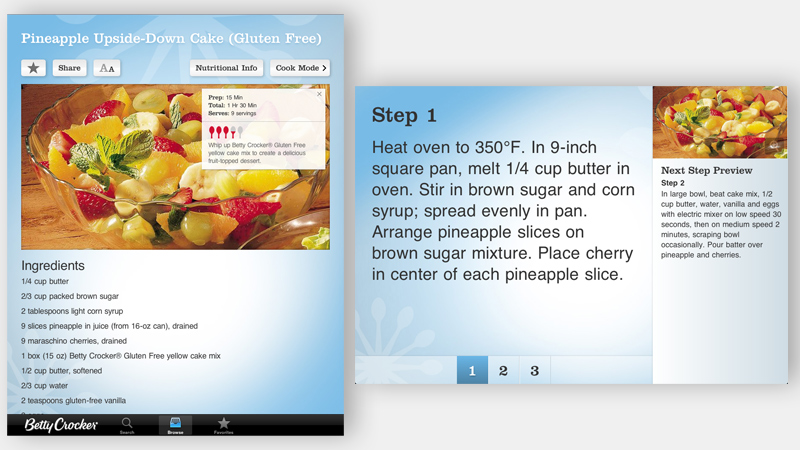
我们完全可以利用菜谱应用的不同方向来创造更佳的用户体验。在iPad 的纵向模式中,用户可以翻页浏览书本,也可以阅读某一道菜的详细做法和所需材料。当设备旋转为横向时,界面就会呈现为做菜模式,包含大按钮以及分步说明。做菜模式会防止屏幕暗去,而且用户只需在镜头前挥手就可以进行翻页,完美解决了弄脏屏幕的问题。

The Betty Crocker Cookbook iPad 做菜模式界面案例
理解用户在厨房中以及做菜时使用iPad菜谱的情况,可以令互动电子书的功能更贴切。加入设备转向的考量可以提高用户体验质量。
转向的视觉线索
通过设备转向而出现的辅助界面或额外功能有时候是违反直觉的。如果缺乏视觉线索,用户可能完全无法领会某一方向界面中的所有额外功能。有关此点的经典案例就是iPhone自带的计算器,Salon 曾发文如何将 iPhone 的计算器变为一个科学计算器,特别介绍许多用户都不知晓的功能。
在设备转向设计中,视觉线索可以增添可查找性,更符合用户的直觉体验,转换于无形。以下我们一起来看几个有关设备转向中视觉线索的案例。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)标题栏
将顶部标题栏在任一方向中都锁定于默认位置,这个微妙的线索会让用户转动脖子(或设备)来看看标题栏上写的是什么。这是转向模式作为第二显示界面的必要手段,它有助提醒用户查看额外功能。

注解:此法并未让默认方向(纵向)的附加界面富有自释性。有关此点,大家可以关注一下 coach marks,它是一个介绍应用通过方向转换出现第二界面的教程。
转换开关
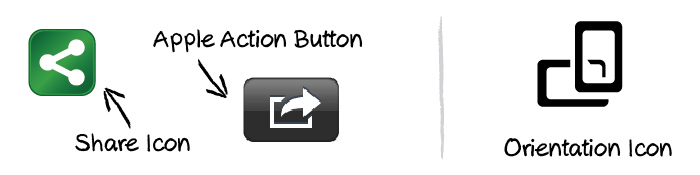
一如全球通用的或苹果广为人知的分享按钮,以下也展示了一个设备方向转换的标准按钮。

这个图标应长期在界面中显示,并用作设备方向间转换的开关。有了这个开关,用户无需转动设备即可看见第二界面,但它的功能其实是逐渐引导用户通过旋转设备来查看第二界面,从而不再使用开关按钮。当设备转回默认方向时,界面也会自动调整。简而言之,这个图标起到的是一个视觉提醒作用,让用户知道还有更多功能。最终达到的效果是用户无需这个开关,而是通过旋转设备来转换界面方向。
以下是一些开关按钮案例:

开关按钮在标题栏
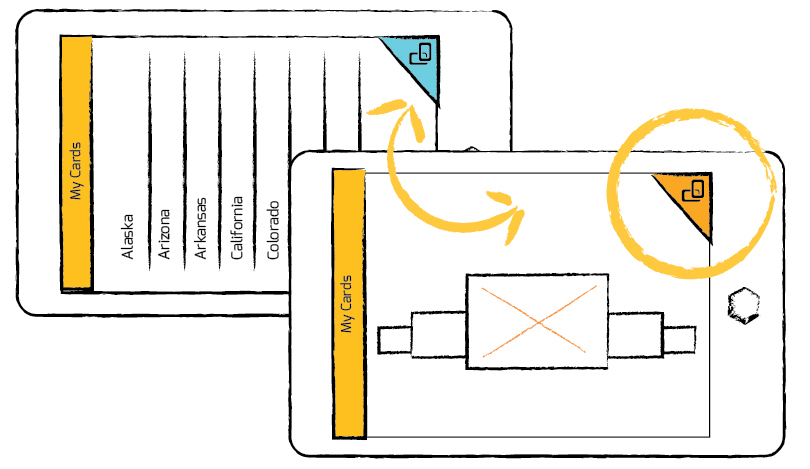
如果方向图标被标准化,它将具有自释性,并起到视觉线索的功能。下方是一个开关图标出现在三角形角落的案例。

方向开关在三角形角落
注解:这个设备转向图标并不是一个成熟的想法,它在 UI 控制上是否过剩仍受争议。然而,在我看来,这个想法简单有效,可以让设计师们更放开手去运用设备方向转换来延伸应用的功能性。(主页君案:当然,现在大家已经不用再过分烦恼这个方面了,转动设备已经成为大家的习惯,不过该解决问题的思考模式仍然值得参考。)
抽屉式
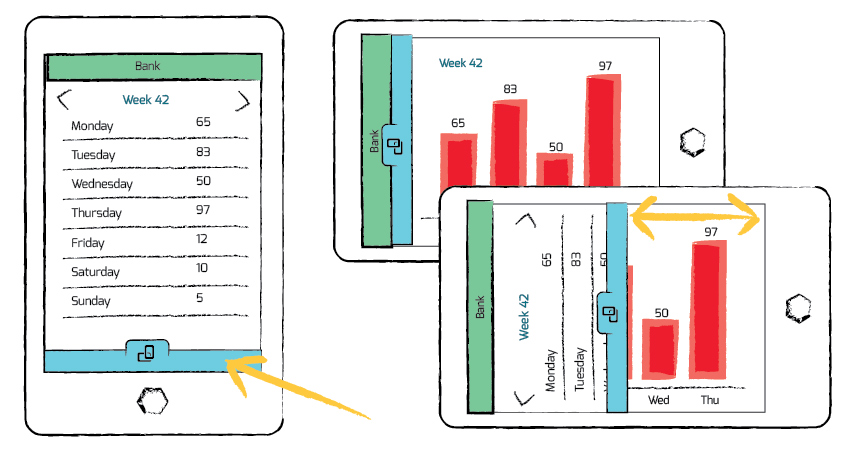
这个想法是指用户可以通过轻击活滑动屏幕来查看第二界面,就好比打开抽屉的感觉。转动设备会自动打开抽屉,好像拉开窗帘一般。如果设计师们使用动画来模拟打开或关上抽屉,可以令用户对方向转换所显示的新数据印象更深刻。

抽屉式控制
结论
设备方向转换的设计已不新鲜。例如,当手机转换到横向模式时,会有更大的键盘,平板电脑的邮箱应用的管理界面也会出现更多细节。然而,设备的转向设计仍多被视为主要界面的次级模式,用户常常不知道转换的可能,而只停留在主界面,二级界面从而不为人所知。如果添加一些简单的视觉线索,UX 专业人士可以利用设备转向界面来提升产品功能,更重要的,是提升用户体验。
来源:http://www.tulaoshi.com/n/20160216/1572903.html
看过《给转向设备做设计的基础知识全科普》的人还看了以下文章 更多>>