岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的立体动感的视差滚动效果网站设计欣赏,希望大家看完后能赶快学习起来。
【 tulaoshi.com - 平面设计 】
视差滚动(Parallax Scrolling)是新兴的网页设计技术,通过让多层背景以不同的速度移动来形成立体的运动视差效果,虽然纯属视觉效果,但在内容滚动时形成的视觉体验非常出色!今天这篇文章就与大家分享30个运用视差滚动效果的网页设计作品,一起欣赏(以拖动滚动条方式浏览效果会更佳)。
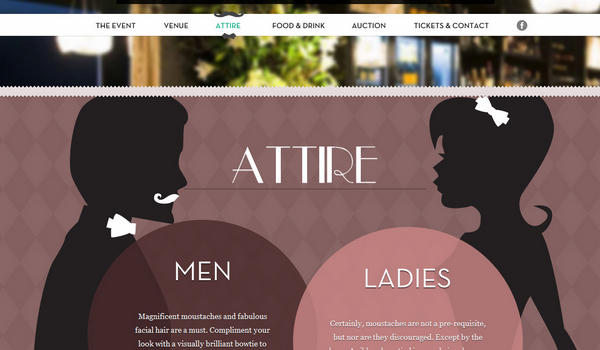
Mo’s and Bows

Netlash bSeen

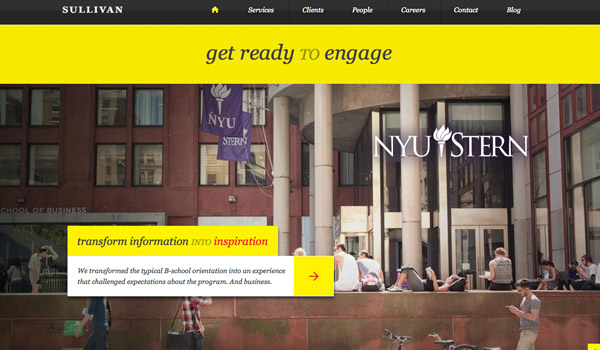
Sullivan NYC

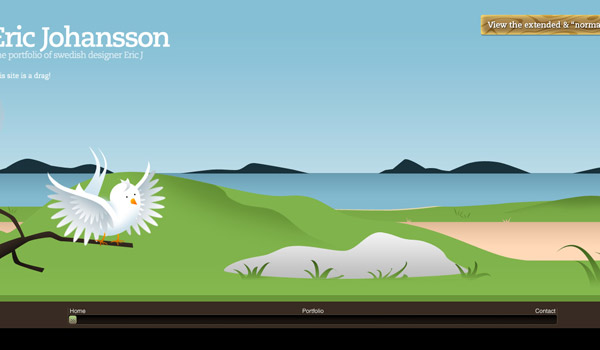
Eric Johansson

Atlantis World’s Fair

Jan Ploch

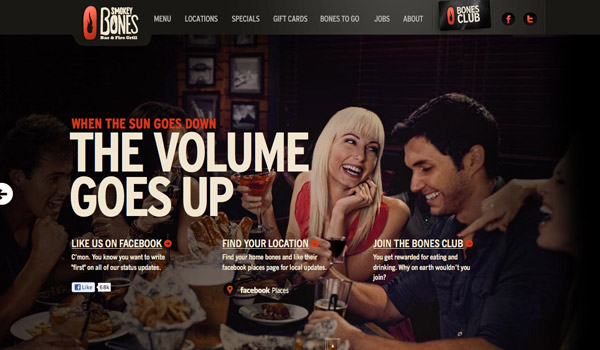
Smokey Bones

TedxPortland

Billy’s Downtown Diner
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
David Beckham

Cultural Solutions

Campaign Monitor

Appmiral

egopop

Beer Camp at SXSW

Kisko Labs

Kontakt & Impressum

IWC Shaffhausen

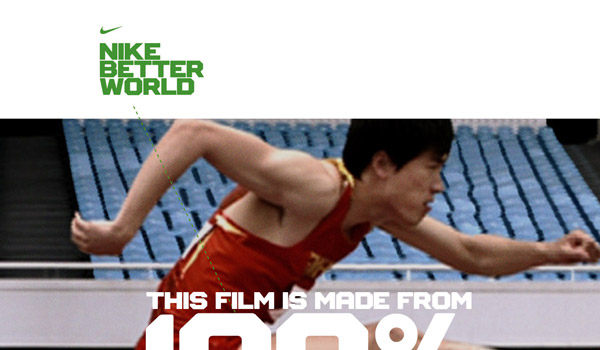
Nike Better World
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
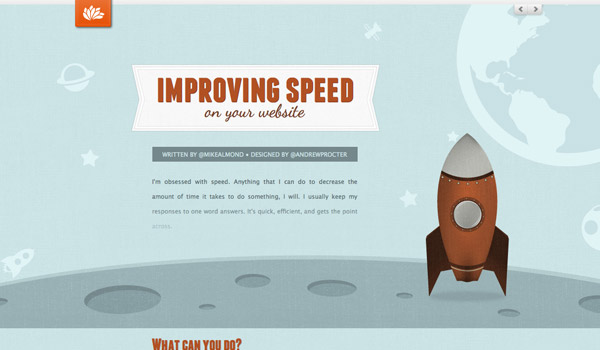
Improving Speed

The Beatles Rock Band

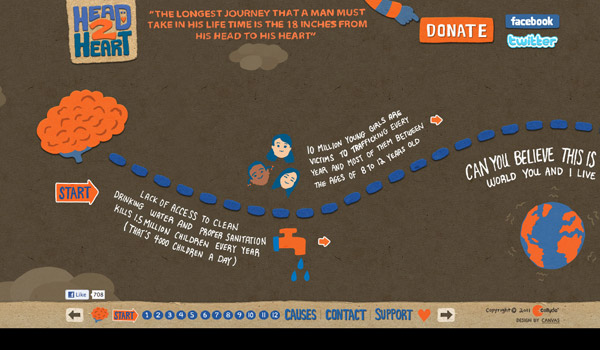
Head 2 Heart

XHTML Slicing

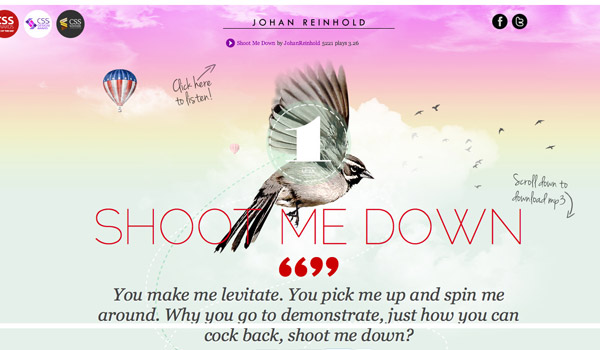
Johan Reinhold

Loopclick

Rastape

Cantilever Fish & Chips

Mo’s and Bows

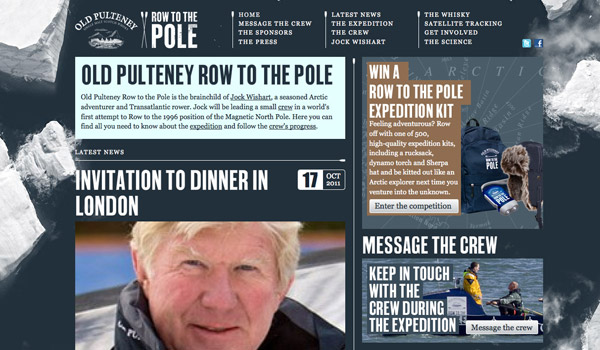
Row the Pole

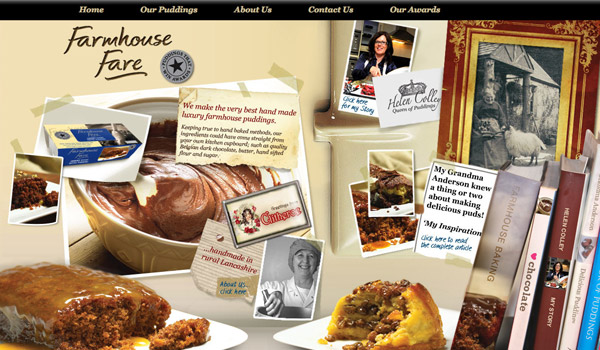
Farmhouse Fare

来源:http://www.tulaoshi.com/n/20160216/1574140.html
看过《立体动感的视差滚动效果网站设计欣赏》的人还看了以下文章 更多>>