有了下面这个设计师如何把网站布局玩出更多的创意教程,不懂设计师如何把网站布局玩出更多的创意的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - 平面设计 】
布局在某种程度上是网站整体气质的代言人,优秀的布局让人眼前一亮,顶尖的布局让人好奇心大发,不停探索,如果你也看惯了稀松平常毫无亮点的网站,今天推荐的这组网站绝对有必要来感受下,会有惊喜呦。
网秦UEC:布局是网站的基石。其作用是指引用户浏览网站各组成部分、指明关键内容。布局同时也是网站外观的关键。因此,内容的布局需要认真仔细的思索。
一套原创且新颖的布局能够显著提升网站的用户体验,但也不要让创意影响到了网站的可用性。和往常一样,我们要设身处地的站在用户的角度进行思考:我们希望他们最先看到什么?应当如何最有效地传达讯息?在设计开始前,以上的问题是必须要提出来的,因为布局将负责形成设计的其余方面。
下面的几个网站的布局不走寻常路,尽管称不上完美,不过浏览这些网站,兴许能够给你带来创意的火花。
Beurre & Sel
这个网站实在漂亮。背景为自动播放的幻灯片,主导航栏位于页面顶部。随着鼠标向下滚动,导航栏会缩小但仍然固定在页面顶部。在其下方是五彩缤纷的公司自产饼干清单,同时也是子菜单中的按钮。随便点击一种口味的饼干,就会有相关信息覆盖子菜单,以便用户点击浏览各种口味。顶部的导航栏和子菜单固定在页面三栏网格内的中间一栏,可以保证用户的注意力始终集中在中心位置。

Hackery Maths & Design
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)在页面加载的同时,会有一个有趣的3D线性动画填充屏幕。箭头代表着动感与流畅,并可鼓励用户向下方内容滚动鼠标。下方的内容分布在三栏网格中,其中两栏为主要内容,另有一个较小的侧边栏。但是这种布局并不会让产生局限感,相反带来比较开放的感觉,其原因是使用了宽敞的空间和圆角。这个网站的布局让用户感到非常舒服。

We Love Noise
Luke Finch的作品集具有有趣且友善的布局。这一网站看似凌乱四散,但却打破了过于简洁没有新意的局面。过渡效果可以让你对其项目有所简单了解,另外还可以使用箭头进行导航。左上角的心形是整个网站的导航中心,其可在主页上旋转变成一个i。在浏览网站时,可以在心形上悬停鼠标退出。

Ende
这个布局极具动态效果。在加载时,首先映入眼帘的是一副古怪的照片,同时页面会提示你向下滚动。滚动后会显示导航栏并随后固定于页面顶部。
个人非常喜欢它的透明导航栏,能够更进一步打开页面,展现其后方的内容。网站的内容四散在页面各处,尽管网站有着一定的结构,但其中每个部分都采用了不同的背景色。这个网站非常显眼地使用了三栏网格,但有关团队成员的部分却突破了网格,以一种异常有趣的方式运用了屏幕空间。

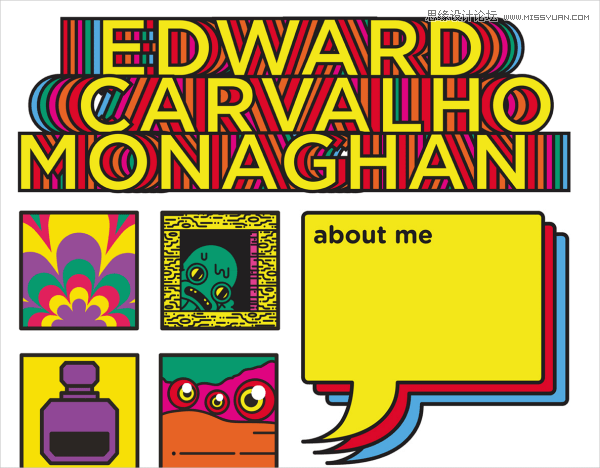
Edward Carvalho Monaghan
来点颜色怎么样?这个作品集网站正经有个性,在浏览过程中你会发现其确实异常突兀而有趣。其最值得一提的地方是风格的一致性。这个网站实际上就凝聚成了一套完整的作品,其一方面表现了设计师的风格,另一方面也承载了作品集中的各幅作品这也正是此类网站真正应当发挥的作用。网站的标识完整表现出了全部颜色方案,同时,闪动的动画也给网站带来了动感。

Huys
这个网站在布局方面有着独到的魅力,页面右侧就好像是信纸的信头,其中说明了网站身份和功能等各种必要信息,而页面左侧可以垂直滚动,并具有类似公寓楼窗户式的布局,正贴合了公司的业务。点击鼠标后,用户将跳转到一个更具博客风格也比较方便导航的布局页面。

KathArt
KathArt 采用了非常棒的视频布局。这一简约但却行之有效的设计在展示其团队成员的同时四处渗透着自己的个性。在介绍过程中,其团队成员均表现为工作状态,就好像你和他们同处办公室一般。其导航巧妙地采用了时间轴方式,以便你轻松跟踪视频进度。

Wacom
Wacom 的目标受众广泛,其中既包括专业人员,也包括非专业的创意人员。作为网站不可或缺的组成部分,其布局营造出了用户友好的体验。左侧的导航栏在鼠标悬停时会最小化,并可展示各种不同的可使用内容。用户可随心操纵控制,选择自己想要看的产品,不会被强迫观看任何销售辞令。主页布局简单,并可引导用户查看最适合自己需求的产品。我个人很喜欢网站上伴随产品的巧妙手绘元素。

Amsterdam Dance Event
这个网站的布局非常有助于展现网站所涉及活动的态度和精神。导航栏一直延伸到页面左侧,形成横跨整个网站的参考节点。以强烈并具有视觉刺激性的图片组成的幻灯片采用旋转效果,同时展现有关网站活动的节庆、场地和会议宣传导读。从激励用户的角度来说,这个方法行之有效。

随着你向下滚动,下方的内容会滑过幻灯片,并将子菜单从底部带到顶部。网站的每个部分都有横跨屏幕的banner,作为当前部分具有视觉吸引力的介绍。文章的其余部分都在网格中呈现。网格中的各行排列并不完美;每列起头都比上一列略矮一些,堪称又一个细微但有效的视觉设置。
Cropp
Cropp 具有大胆张狂的个性,正如其布局所展现。鼠标悬停在任意图片上时,图片会像素画并变得难以识别,从而牢牢抓住人的注意力。顶部的导航栏在所有页面均保持一致,而主页则基本上就是导航栏中各个选项的高调视觉呈现。这个网站的布局牢牢抓住了像素化这一创意,其所有照片和视频都以方块形式安置,很像是经过像素化后的图片。

Neue Yorke
Davy Rudolph 作品集的网格布局简单、简约,让用户感到非常直接而自然。其每个页面都只有两种颜色,并且为当前页面所独用。在点击任一项目作品后,作品展示将变成页面主角,同时主导航面会消失。对于一个作品集网站采用这种方法,我个人最赞赏的是其既有个性,同时个性又不至于抢占设计师作品的风头。

Juliana Bicycles
作为一家销售自行车的商店,Juliana的设计颇为不寻常。在加载时,屏幕上会填充一副美丽、饱满并充满温暖感的照片。网站布局分为四个部分,均隐藏在导航图标后方。其设计比较具有女性风格,但文字样式大胆、强烈、洒脱。自行车上的3D悬停效果也是个不错的点。

Esquire
这个网站的布局简单、清爽、易于理解。Esquire的大标题就是单调的黑与白。其文章导读使用彩色,能够吸引读者眼球。悬停特效也很简单,在导读标题下方有说明内容。导航栏位于网站中间位置,功能上很类似报纸通过折页位置上方的内容引起读者的兴趣。其图像、颜色和简介标题也很能吸引用户注意。

Institut Choiseul
Intitut Choiseul 采用了很有趣的块状布局,彼此之间就像拼图一样契合。层叠式外观以及色块能够有效确立风格。继续向页面下方滚动,其布局转换成比较传统的网格形式,但其实每个故事都位于一个大小各不相同的块内,营造出一种有趣而动态的美感。不同的色块标志着网站的不同内容,因此比较方便导航和阅读。这家网站从质量上说比较精良,和自身设立目的相符。

Award
Award 崇尚创意,其中性的设计美学为设计师的作品搭建起了有效的展现平台。网格化布局没有任何会转移人注意力或产生冲突的边边角角,一切以设计师为主角。但其有趣的悬停效果采用了不错的像素化投射阴影。导航栏固定在页面左侧,搜索和筛选功能固定在顶部。这一导航布局非常适合于展示网站内容。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
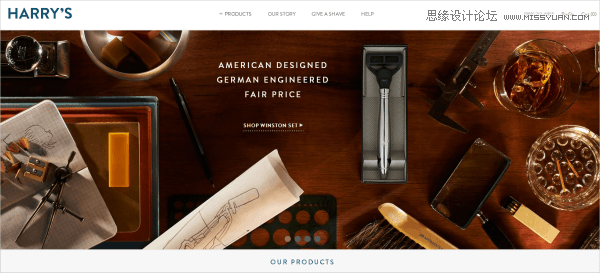
Harry’s
这个网站具有非常令人愉悦的体验。其设计师充分运用了网格,非常适合其目标市场。开放、干净的结构化设计带来了宜人的用户体验。作为一家卖男士剃须刀的网站,Harry’s所采用的图片都非常精致,具有男人味道的同时又不让人感觉粗野。

World Baking Day
World Baking Day的布局需要用户从初入网站开始就进行交互。在页面加载时,会有一个手绘的动画箭头提示你选择自己的烘烤水平。如果你选择查看全部水平的所有食谱而不是一次查看一种,则会全屏显示各种令人食指大动的美食食谱。

网站布局把食物打造的有如艺术品一般,其大多数页面上均展示有烘烤食物的照片,并会引导你前往下一页面查看食谱信息。食谱信息整齐地分布在三栏内:食材在左边、做法在中间、有关提供者的信息在右边。
Paper & Paint
Paper & Paint的布局和交互非常有新意。在进行导航时,网站各部分的切换非常突然,布局和结构也和其产品相辅相成。导航栏只有在选定一种颜色方案时才会显示。在滚动鼠标时,所有图片均突出显示,后续图片的顶部会挑逗用户继续向下查看浏览。

我个人非常喜欢鼠标向下滚动时图片向内侧移动的样子,视觉动态效果非常有趣。其另一项很不错的交互特色是可以使用鼠标把墙壁刷成不同的颜色,这一特色给网站带来了额外的一丝情趣。
Newsweek
这个网站的布局脱离了新闻类网站的传统布局。Newsweek的主页简单但大胆,它使用头条新闻的配图作为背景图片。贯穿始终的红色小标签是网站的路牌,其表示当前所呈现新闻故事的类型。
网站布局分为不同的部分,且各部分所采用的网格方式不尽相同。Newsmakers部分使用了标准网格,但没有采用传统的表格外观,其中部分图片以圆形显示,而不是常见的方形。随着鼠标向下滚动,可以看到每日新闻的布局方式也是如此,这种连贯一致有助于读者的理解。

Abby Putinski
Abby Putinski采用了原创的方式表现自己的作品集网站,从而彰显出了自己作为一名创意插画家和图形设计师的独特性。
在加载时,屏幕上会显示一个具有动画效果的介绍窗口邀请用户深入探索她的作品。在关闭这个窗口后,可以看到一个汇集了她各次旅程的地图。这个网站实际上并没有严格意义上的布局,它不存在明确的界限,非常自由开放,因此导航体验异常有趣。用户随意点击一幅作品时,类似明信片框架内的图片就会落入页面,进而开始循环介绍有关旅途的创意。导航栏固定在顶部,可以随时使用。

Baumastisch
这个网站紧密的网格布局非常适合展示作品集。将鼠标悬停在任意一副作品上即可显示标题,单击作品即可显示有关该作品的首页。这个页面中会提供有关作品的各种相关信息,例如日期、客户、设计师职责等,所有作品均依此方式布置。如果要深入查看作品,则需要点击翻阅屏幕上所显示的幻灯片。个人认为这是展示作品的一个非常有效的方式。

Norwich University of the Arts
具有冲击力的照片和美轮美奂的图片充分展示了这所高校的艺术特质。主页的背景图片展开了一个生动有趣的故事,可以吸引用户。其导航栏放到侧面的布局很不错,与众不同而且完全有效,同时也不会抢图片和布局的风头。网站所有标签均为黄色,能够形成贯穿始终的一致化视觉特色。点击任意内容分类后,下拉菜单将吸引人的注意力,同时与布局相得益彰。

其Logo采用了整洁的Helvetica字体,也让我眼前一亮。Logo设计没有压迫感,但其中N的倾斜却带来了一丝果敢的韵味。虽然其巨大的背景图片会给我们奠定下第一印象,但随后显示的箭头会指引我们滚动鼠标浏览不同的故事,每个故事均采用了带有标题的大缩略图。页面的其他部分还是比较传统的。
Adam Hartwig
这个网站的有趣之处在于它似有似无的布局。网站使用类似于Flash的动画文字打造,动画效果会在整个网站内持续自动播放。即便不点击查看各个不同内容分类,用户也能通过动画幻灯片了解到设计师的作品情况。其动画效果贯穿始终,同时展示效果也很可爱,充分表现出了设计师极具创意的个性。

Contad
这个网站的所有内容:CSS、HTML、JavaScript和SVG都会随着鼠标滚动展示动画效果。简直太疯狂了!其明亮的颜色极具刺激性,设计中也融合了错综复杂的图示。但其缺点在于网站是专门为带有鼠标的台式机开发的,所以只支持Chrome浏览器。

National Academy Museum
这个布局比较有层次感,表现出了模块化的风格。页面上不同的元素看似彼此重叠,例如,导航栏几乎占到了整个页面的四分之三。照片放置于导航栏下方,各个按钮和标题均使用彩色方块表现,更能增添模块化的层叠美感。另外,我比较喜欢导航栏中下拉菜单的投射阴影效果,其具有一种很有趣味的深度。

Andrew McCarthy
Andrew McCarthy的作品集采用了独具一格的布局方式。页面上充斥着彩色的条带,有关设计师的详细信息则需要向下滚动鼠标查看。滚动鼠标时,会有一个像素化的猫形定格动画随之运动。这一简单的创意所带来的动感让我大爱不已。另外,这个网站也需要依仗用户的交互操作。

Mikael Edwards
动画效果如果使用巧妙,则能给网站的功能带来大大的贡献。Mikael Edwards在这个网站上使用了既具有视觉吸引力也承载了网站功能的动画。我们毕竟是在给Web端做设计嘛。所以没有必要把所有东西都挤到页面中或在所有图片旁边都环绕文字。那么加入一些互动的动画效果增添趣味又何妨呢?这个想法在这个网站的悬停特效上得到了充分体现。蓝色的点代表了光标,随着鼠标的移动,图像会变形并将空间腾给文字。

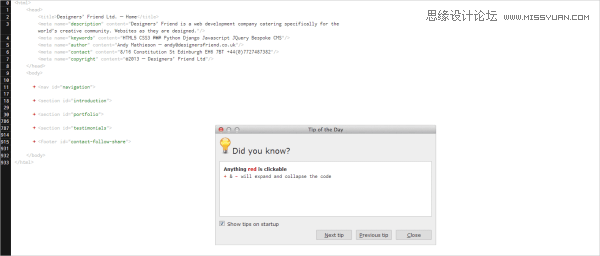
Designer’s Friend
跟你脑子里想的设计师网站有点不一样是吧。Designer’s Friend看起来更像是网站背后的HTML代码。你所需知道的所有内容都含在代码里,标签则是标题。其中Tip of the Day这个方框的设置非常巧妙,其能够引导用户浏览整个网站。

Hatched
Hatched 的布局之精髓在于横跨整个屏幕的导航栏和各个部分,这一布局既大胆又开放。其响应式的导航栏非常有趣。如果在小屏幕上,看起来就会有点笨拙,但如果在这里,其导航栏(包括社交网络按钮)仅占了一个菜单按钮的空间。

Institute for Emerging Issues
这个网站采用了一致化的过渡效果,页面加载时会有小圆圈弹出。网站结构很好,小圆圈的友好很大程度抵消了下方冰冷的统计数据。Challenges部分的标题看起来很像对话气泡,更添友好气氛。标题上的悬停效果既有视觉吸引力,也不失功能性。统计数据中的数字只有在划过鼠标时才显示,因此不会让用户觉得太过枯燥。

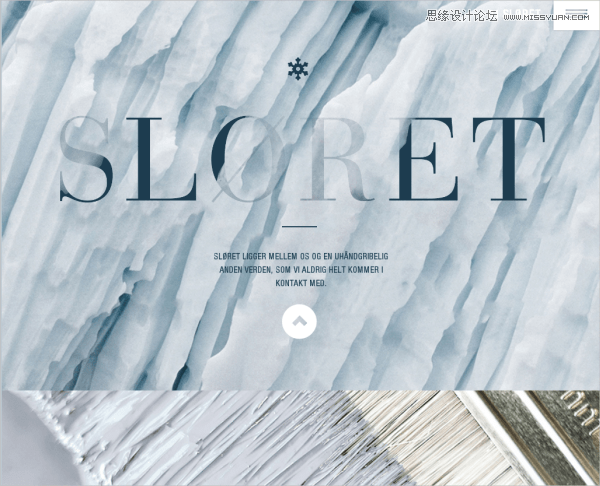
Into The Arctic
Into the Arctic的布局一方面能够吸引用户,另一方面还能鼓励他们进行交互。背景中的视频能够吸引用户的注意力同时展示网站的业务。导航栏的风格与众不同鼠标滑过时,将展开显示更多信息,有点类似折叠的小册子。文字效果也很诱人,另外醒目引文也比较强势。整个网站设计在执行上做的确实非常的好。

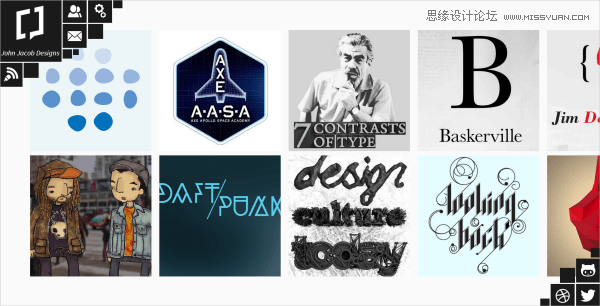
John Jacob
这个作品集网站采用了水平滚动的方式,非常少见。点击查看任一作品时,其会展开放置到屏幕中央,并显示为大图,并配有简短的介绍说明。说明和作品清单都简短扼要,不会让你觉得一直在不同的页面之间翻来翻去。我很喜欢它的导航栏,所有元素都堆在左上角,设计师的社交网络链接放在右下角,形成了对整个页面的包裹。设计师对空间的运用非常到位,另外变形效果也很有意思。

Impress
这个网站的空白区让人觉得神清气爽,能够带来开放和友好的感觉。空白区能够让用户舒服地进行阅读和导航,同时也能更加高效地使用网站内容。其悬停特效比较特殊,类似于半张白纸折叠起来的样子。用鼠标点击后,按钮会像书本一样闭拢以显示更多信息。

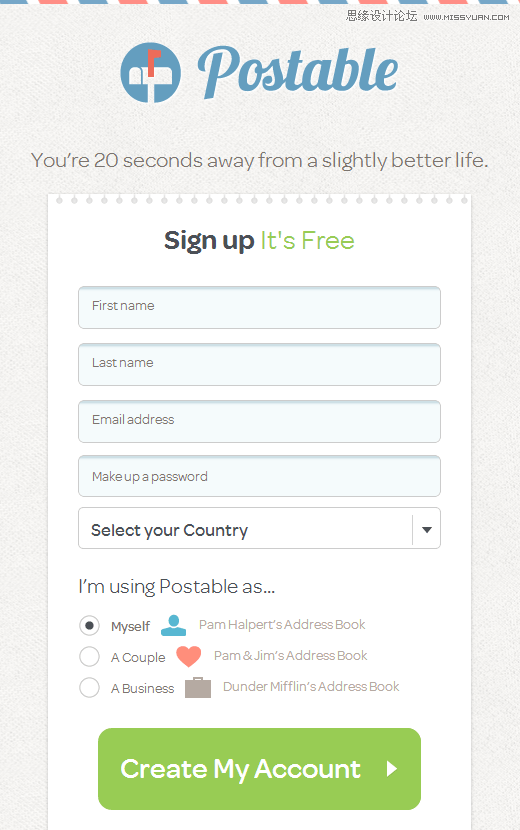
Postable
Postable 的理念非常可爱;其会通过邮件给用户发送设计精良的感谢卡,另一方面网站的设计外观类似于邮政邮递的感觉。网站的整体设计和布局在传达网站理念方面扮演了至关重要的角色。网站背景采用了纸张材质,顶部边缘类似老式的信封。将真实生活中的感觉放到Web上能够带来非常令人舒适的韵味,就好像你真的在笔记本上书写一般。

Lucas Nikitczuk
我个人非常喜欢Lucas Nikitczuk作品集的布局,原因就在于其表现出了Lucas的水平。网站开门见山,主页是设计师的简短自传以及作品。圆圈图形带来了友好和流程的美感。背景上泼溅的油漆奠定了网站的开放和自由特色。导航栏简单好用,在整个网站内保持一致。另一个值得称道的地方是,用户可以使用方向键进行导航,这一点对于笔记本用户来说非常方便。

最后
布局是一个网站的基石,同时也是创意工作的重要组成部分。我们应当多多考虑用户的情况以及他们与网站进行交互的情况。他们是只使用移动设备访问你的网站吗?这一点又对布局有何影响?我希望我所搜集到的这些信息能够激发你自己的布局设计灵感。
来源:http://www.tulaoshi.com/n/20160216/1574510.html
看过《设计师如何把网站布局玩出更多的创意》的人还看了以下文章 更多>>