岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的详细解析网站中那些令用户抓狂的细节,希望大家看完后能赶快学习起来。
【 tulaoshi.com - 平面设计 】
生活和现实总有许多无奈,当我们访问互联网的时候,这些负面情绪往往很容易被放大。上到各种负面新闻,下到浏览器卡顿,我们很容易陷入抓狂的状态无法自拔。所以,对于网页设计师而言,应当尽量避免出现那些让用户纠结抓狂的细节。接下来我们总结了10项最令用户抓狂的细节,以及相应的解决方案。
1、无法提交的表单
好象在世界范围内,这个问题是被反映最多也是最令人无法忍受的问题。用户在搜索框内输入内容,眨眼之间没了;坛友在论坛中激扬文字,写下1000字的精彩吐槽,暗爽之下,提交内容,结果突然间页面一片空白,一切都没了!

你应该这样解决:
如果你是一名Web开发人员,那么你只需要为你的表单添加一些JavaScript代码,使用验证库,或者通过Ajax来提交表单就好了。 如果你希望表单提交的时候在服务器端更符合逻辑一些,那么请确保用户之前填写未曾提交的内容能被再次填充进去。
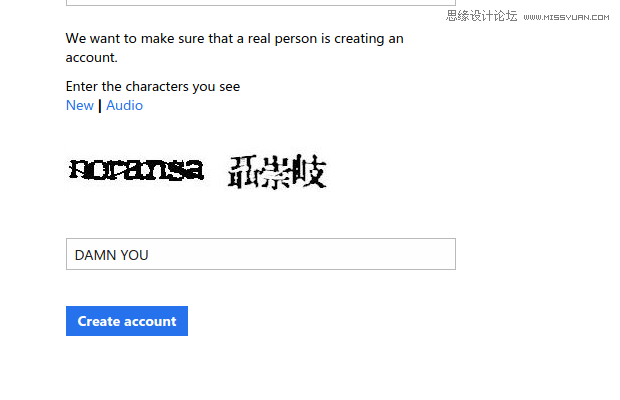
2、奇葩的验证环节
我想我不是唯一讨厌这个的人。长长的一串肉眼几乎无法识别的字符(对,说的就是你,谷歌),还有一些验证机制你甚至完全不明白它是啥。当然,如果你碰上奇葩的验证码的同时还无法提交,估计想死的心都有了!

这样的验证码你让没有中文输入法的美帝人们怎么输入!
你应该这样解决:
垃圾邮件和垃圾信息推送用的机器人越来越智能,这是造成验证机制越来越复杂的主要原因。在诸多验证机制中仔细选一下,总有几种比较人性化。比如使用门牌号码的图片作为验证内容,至少对于人类而言更容易识别出来。
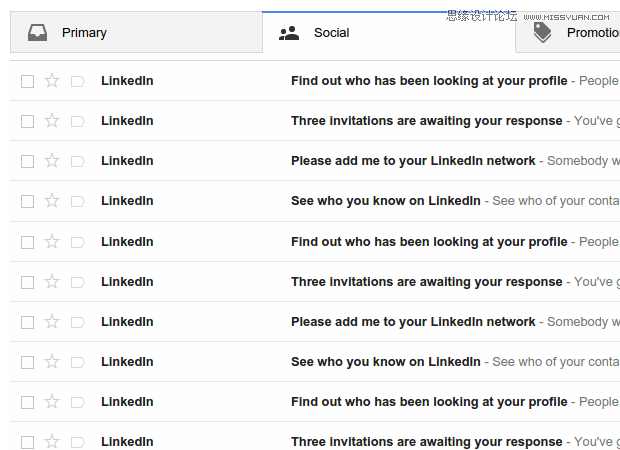
3、垃圾邮件
当一个网站开始坚持不懈地向你推送带有无用信息的电子邮件的时候,你会恨透它的。当然,比这个更可恶的情况是,你发现你无法退订它在这里,点名批评LinkedIn。

你应该这样解决它:
作为站长的你只需要做2件事情:1、别发垃圾邮件了。2、关闭你的LinkedIn帐号,谢谢。
4、不合理的设置名称
在网页的按钮和设置中使用过于富有创造性的语言,往往会让用户疑惑:我了个擦,这是个啥!?到底要不要勾选?

你应该这样解决它:
在设置啊按钮这些地方尽量使用简洁直观的措辞,使用明确的复选框,不要使用过多的选项,尽可能让整个设置界面逻辑清晰,分类明确。
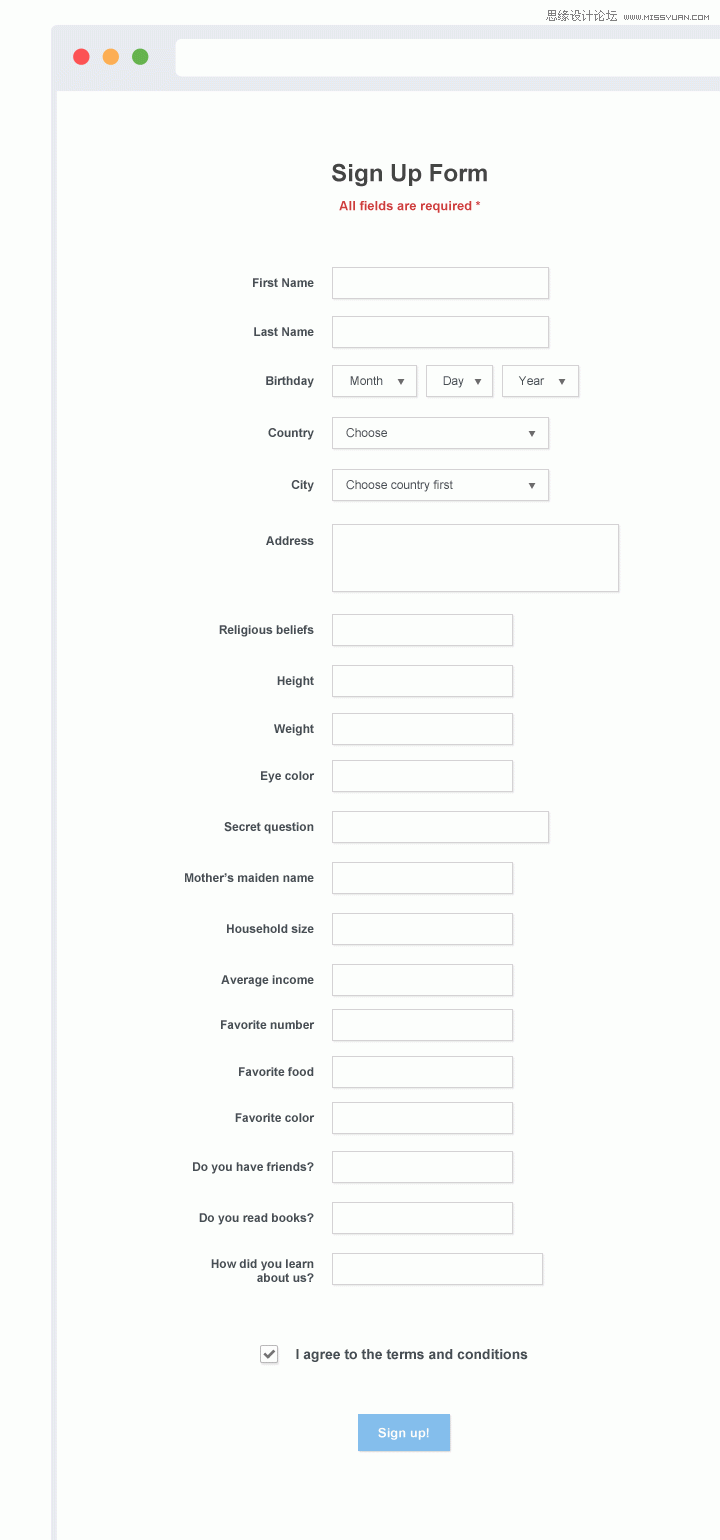
5、超长的表单
我们会在网上耗费很多时间,但是在这过程中最烦的恐怕就是填写那种超长的表单。这种情况多见于注册网站或者论坛的时候,填完邮箱密码个人信息之后,你还得填写公司人数、喜欢的颜色、谈过几次恋爱,等看到提交按钮可以点击的时候你会发现自己处于崩溃的边缘。当然,筋疲力尽的你这个时候还特别容易填错验证码

你应该这样解决它:
对于绝大多少网站而言,并不需要那么多复杂的信息!所以作为网页设计师or站长的你,应该尽量让用户提供最关键的信息就够了。正如许多网站所做的,提供邮箱设置密码,或者直接调用新浪微博或者谷歌帐号之类的API。
6、插播广告
对于谷歌浏览器和火狐浏览器的用户而言,应该非常熟悉反广告插件吧?看视频之前有广告也就算了,当你看到女主绝命逃亡,沉浸到剧情当中的时候,突然插入优酸乳的广告,这算是个啥!同理,在APP和网页关键部位插入的广告同样令人抓狂。

你应该这样解决它:
这种广告会割裂网站体验,令用户烦躁,我想你也没少在优酷的用户评论中看到关于广告的吐槽。过于坑爹的中插广告会促使用户安装反广告插件。解决方法很简单,去掉这些部位的广告。
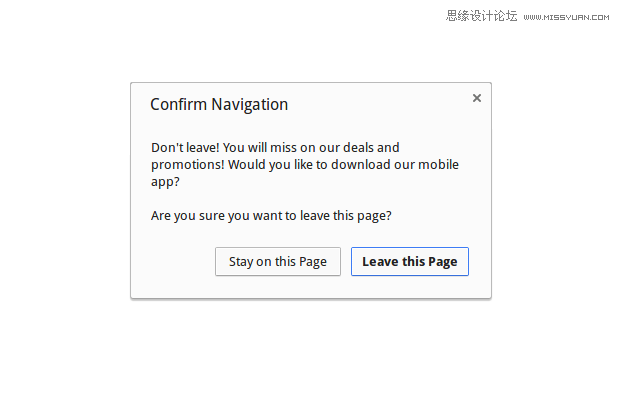
7、确认关闭的弹窗
从内心深处我非常讨厌这种弹窗。我已经决定离开这个页面了,结果网站还要生拉硬拽的让我再确认一次,心情不佳的时候尤其容易让人着急上火。

我真的要关闭页面!擦!
你需要这样解决它:
你是一个坏人。把你的网站关了吧。(笑)
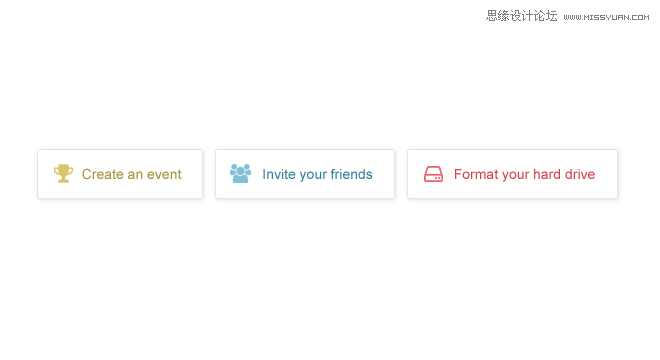
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)8、内容被放置到意想不到的地方
用户界面和交互应该是符合逻辑的。按钮和操作应该符合用户的使用情境,APP和网页的导航也应该清晰直观。所以,不要将一些内容、按钮放置在一些奇怪的地方。反例如下:

你应该这样解决它:
阅读一些关于UX和UI设计的文章,这将帮你发现并解决许多可用性问题。
仔细观察一下亲戚朋友们使用你的网站或者APP时候的操作,如果他们都搞不清楚,那么你得重新设计了。
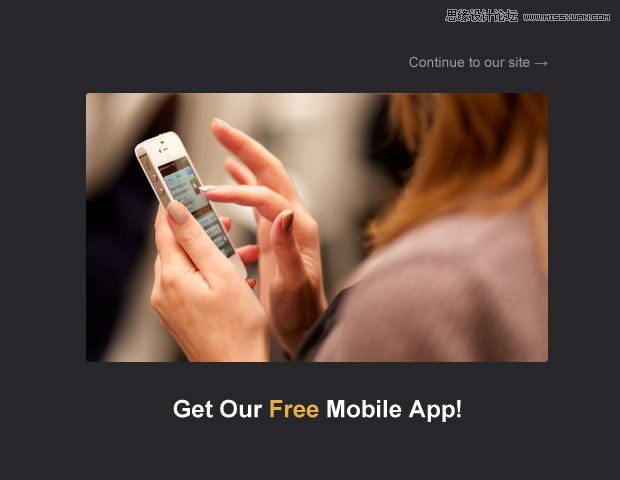
9、在手机上显示不正常
这让我想起多年以前网页设计师迫不及待抛弃1024×768分辨率的时代。在移动端爆发式增长的今天,打开网页一看陡然发现是桌面端的网页,WTF?!做个响应式的网页有那么难么?

Quore估计是想逼你用他们的客户端吧
你应该这样解决它:
移动端的用户访问量只会越来越大,所以尽可能做成响应式的网站吧。Wordpress网站可以用响应式的主题,或者使用栅格系统、BootStrap也不错。
10、付费墙
有些能提供高质量内容的网站,会使用一种健全的商业模式:给你看个开头,然后在付费墙上告诉你,只有付费才能看到后面的内容。

解决方案?换种商业模式吧。
来源:http://www.tulaoshi.com/n/20160216/1574511.html
看过《详细解析网站中那些令用户抓狂的细节》的人还看了以下文章 更多>>