下面图老师小编要跟大家分享CSS实现用户界面开发和交互式布局,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - 平面设计 】
近几年的前端工程师接触页面编码的时候,Table布局的时代已经没落了,取而代之的是习惯用DIV来布局组织页面架构,当然这是大势所趋。更何况HTML5+CSS3的黄金组合已经越来越被推崇!而Table只能做回老本行:去组织和展现数据信息。今天我们要谈到是CSS里的display。算是另辟蹊径来谈谈tables吧。
本文提供了简单可靠的UI布局解决方案,因为CSS tables十分简单易懂,因此在交互式设计中用起来十分方便。下面我们来具体介绍这些超赞的CSS属性。
CSS 属性/值 模式能够实现很多用其他方式(如Flexbox)实现比较麻烦的布局。本文主要介绍display: table 和 display :table-cell。首先我们要解释一下这里没有任何新的技术,其实人们已经讨论这些技术很多年了。只不过很少有人知道它们并真正去使用它们。
CSS tables
首先大家要清楚,CSS tables只是用来展示的。也就是说,CSS tables 和 HTML table 标签没有任何相关联性,它们之间的使用互不影响。有些读者可能认为使用CSS tables是不好的,希望我们这篇文章能够澄清开发者概念中的一些混淆。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)我们以前常用的是将一个标签属性设为’display:block’,所以类似的我们只需要用’display:table’或’display:table-cell;’就可以了。这些属性纯粹是用于布局设计。
为什么CSS tables 很棒
CSS table 不是新的东西,它是CSS2.1章程里的内容。它的兼容性很强,除了IE7及以下版本,其他的浏览器它都可以使用。我第一次看到CSS table是在我读的一本书里,这要追溯到2008年,那个时候很多人认为这个技术不好用(那个时候IE8其实也只是刚刚出现)。但如今CSS table已经相对容易维护和开发。
常见问题及实例
让我们来看看这些CSS属性能做什么。
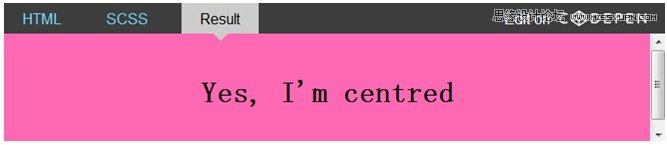
纵向居中内容
用display:table把容器中内容横向纵向居中十分简单,如下:

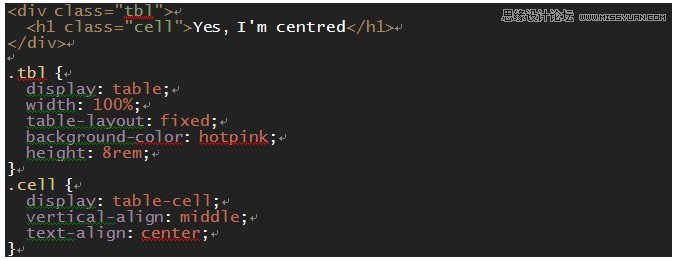
注意我只需要把一个标签(table-cell)放入另一个标签(table)中:

注意事项:
Display属性设定为table
没有宽度的话,table宽度将是它内容的宽度。
我已经把table-layout属性定位fixed。默认的auto。之后我们会详细说明。
嵌套的元素设定为table-cell。Vertical-align属性用来纵向居中。(不需要任何padding!)
Text-align:center用于将水平轴的文本居中
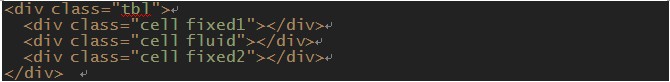
Fixed – fluid – fixed 布局
看以下例子:

这里是一个table内包含了三个table-cells:第一个和最后一个被设定了一个固定宽度;第二个没有设定宽度,于是它占用了其他可用的空间。以下是相关HTML和CSS代码:


这里方便的一点就是无论table的宽度设为多少,嵌在table-cells的元素是等高的并等同于table的高度。所以说css table很适用于多列布局。
在嵌入元素中使用overflow hidden
我们来继续上一个例子。设想你有一个display:table在最外层,然后里面有display:table-cell 的元素(可能是主体内容或者侧边条),其中有一部分你有一个水平的滚动区域。这里我们会遇到可能一个过大的div并使用overflow属性:

如果你使用display:table属性,并且你没有设定table-layout:fixed,你可能会奇怪为什么table-cells中的一个消失了。
Table-layout:fixed
默认的大多数浏览器都有一个’auto’ table 布局模式,这使得table的宽度由它的内容所决定。但当你有一些更大的元素(比如刚才的滚动条),你会发现会遇到一些问题。在这些例子中,仅需要保证应用了table-layout:fixed就可以解决了。
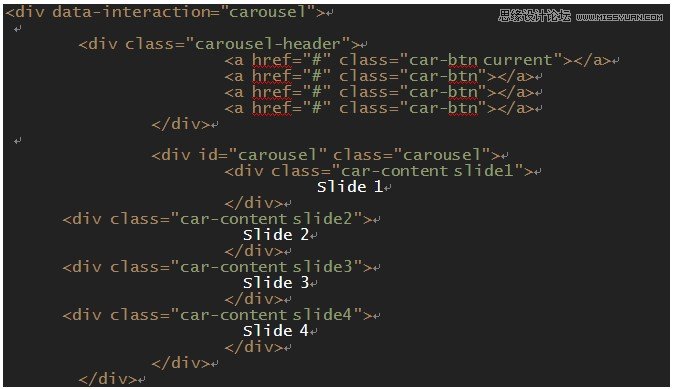
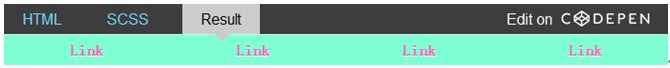
继续上一实例:制作一个简单的滚动切换效果 display:table和display:table-cell

下面我将为你展示如何用display:table和 display:table-cell制作一个简单的滚动企切换效果,这个例子没有做额外的测试,仅仅是一个简单的原型。
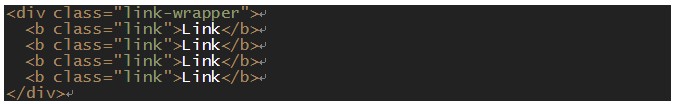
HTML代码

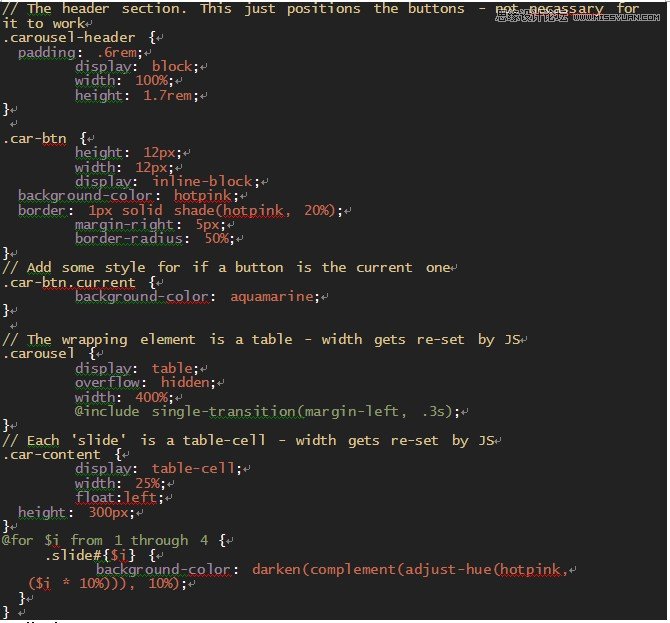
CSS代码

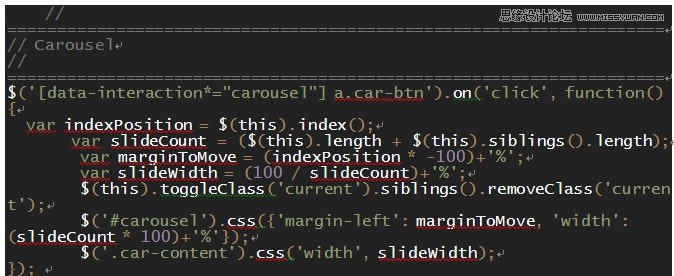
JS代码

额外的奖励:没有四舍五入的问题
之前我一直在博客和最近的一本新书中( Sass and Compass for Designers)抱怨的是交互性网格问题,这个问题在一大堆使用百分比设定宽度的float的元素一个接一个排列时就会出现,然而用display:table和display:table-cell便不会有这类问题。
记住,不是说你在一个显示屏尺寸中使用display:table,你就必须在另一个中使用它。
Media queries给了你方法去在不用的显示屏尺寸中定义不同的布局,使用display:table在一个显示屏尺寸中然后在display:block中显示另一个。



额外的一些需要记住的东西:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)你不能够在table-cells中再套其他的table-cells
默认的table-cells占据了所有table中可用的空间,因此两个tables-cells就会分别占据50%,三个会占据33.33333%,四个占据25%等等。然而,如果一个cell中的内容超过cell宽度,我们便需要手动设定尺寸。
我们能够在tables和table-cells中嵌套tables
Float对table-cell无影响
Margin对table-cell的元素无影响
Padding能够被用来设定内容空间,所以*{box-sizing: border-box}是你的朋友
结论
在使用display:table及相关属性时你会发现很多乐趣,上述内容只是入门,希望大家能在日后深入研究并发现一些新的功能。
来源:http://www.tulaoshi.com/n/20160217/1576731.html
看过《CSS实现用户界面开发和交互式布局》的人还看了以下文章 更多>>