给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的详细解析设计师的眼睛喜欢看什么,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - 平面设计 】
每一天从我们睁眼开始,我们就开始不断地接收着这个世界传递给我们的各种信息,海量的信息不断地充斥着我们的眼球、大脑。如此庞大的信息库,我们平时都在看什么呢?不知道各位有没有这样的经历,走在大街上,你最容易被什么样的人群所吸引呢?毋庸置疑,必然是精心打扮的女生!
接下来我们来看个栗子,逛超市的时候,满是商品的货架上,如图:

你会关注哪个商品呢?我相信,我们的大脑永远在选择最简单、最直接的、最特别的呈现形式的事物,因为这些信息不需要经过大脑的转换,够直观!不知道 各位,小时候有没有看过寓言故事类型的连环画,那些可爱的卡通人物,场景,完全直观地活灵活现地展示了一个个场景在眼前,我们完全沉醉于其中,这都说明, 人的大脑喜欢直接的信息传递。
今天的我们生存在一个大数据的时代,密密麻麻的数字,庞大的数据库,充斥了我们的大脑,请问各位还会有兴趣去挖掘这些数据里潜在的秘密吗?我猜应该 没有吧!大家的时间太宝贵了,于是有了数据可视化,数据可视化的使命跟职责就是让我们能从可视化的图标里看到数据的关系,本质,趋势。
数据可视化就是通过可视化手段将枯燥的数据图形化,直观化展示给用户。
明白了数据可视化的使命,让我们来看看当前业界的可视化平台都是如何树立自己品牌形象且抓住用户去使用这个平台的呢?
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)1.数据可视化交互布局
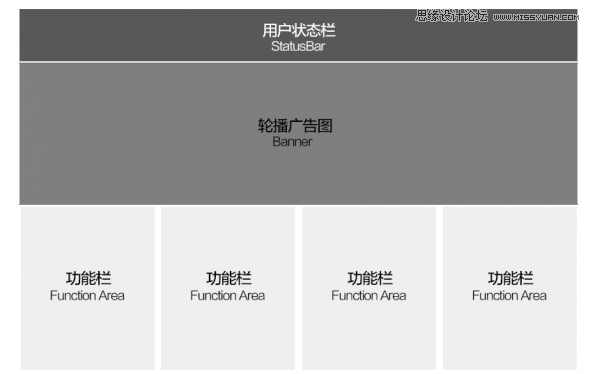
首页上下结构布局

通过目前线上比较知名的国内外数据分析平台首页设计,不难发现,其首页的架构分为上下布局,更多的是通过Banner图来展示自己的特性,其次再通 过一个个案例来进行事例说明,或者摆出各种合作伙伴Logo来提升自我品牌形象。首页的轮播Banner图通常起到的作用是介绍该平台的数据分析的特点, 通常通过这几个方面来展示Banner图,数据的呈现的速度、数据容量、用户体验、服务品质、分析的维度、多种自定义设置配置人性化设置,其次首页也 不可缺少的就是新手指引。



内页结构布局
根据多个案例分析,视觉可视化的交互基本分为两类:
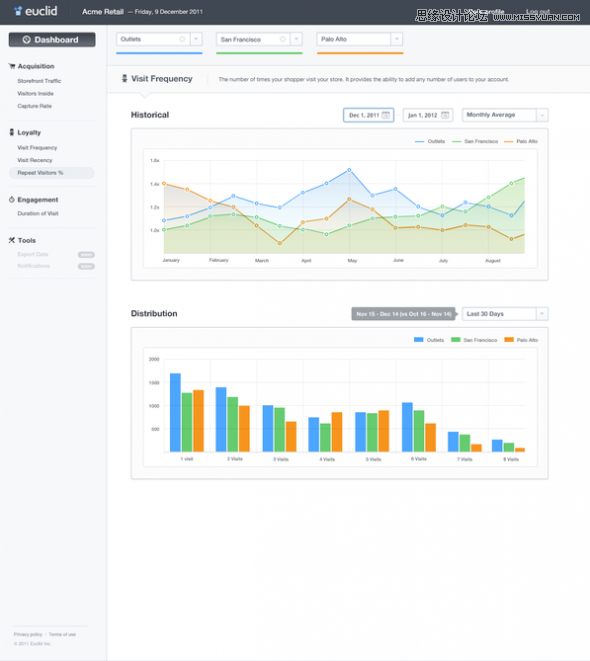
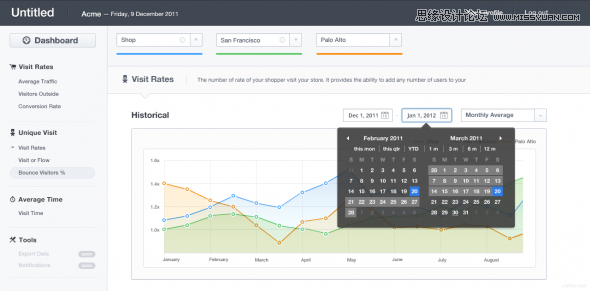
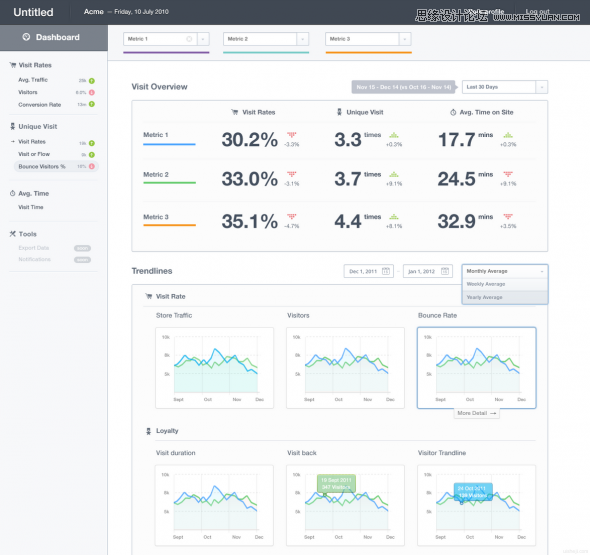
下图属于信息层级关系很明确,不是直观展示数据,缺点:数据隐藏很深,很难让用户产生兴趣继续查看;优点:可承载数据量大。

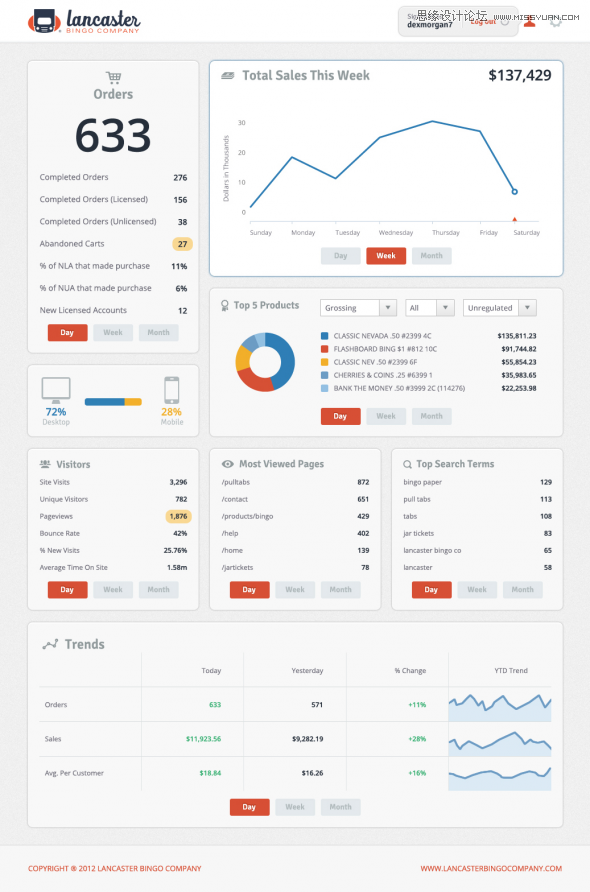
下图属于信息扁平化呈现,数据展示直观,缺点:承载数据量少;优点:数据展示直观,用户容易在查看的过程中挖掘自己的兴趣点。

2.数据可视化设计元素
认知心理学和图形设计
信息可视化的两大基础是认知心理学和图形设计,认知心理学是理论基础,图形设计是实践操作。可视化不仅仅是视觉上的,该 领域的研究人员也尝试着将听觉、嗅觉和触觉融合进去(比如针对残障人士的设计)。在《信息可视化的基本过程和与主要研究领域》一文中,作者将视觉上的可视 化变量分为 7 种:位置、形状、大小、方向、色彩、纹理、灰度,有时候也会将色彩分为色相、亮度和饱和度。基本上所有的信息可视化应用都是一个或多个变量的组合。不同的 视觉变量在呈现数据各有优劣(从认知角度),如下表所示:
文案内容摘自百度百科知道

数据可视化呈现形式
通常目前数据可视化的表现形式,我们最熟悉的有饼图、直方图、散点图、柱状图,而这些都是最原始的统计图表。
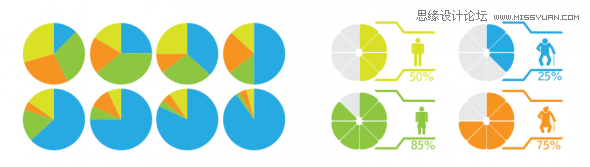
饼状图
用圆内各个扇形的大小表示各部分量占总量的百分之几

直方图
将一个变量的不同等级的相对频数用矩形块标绘的图表(每一矩形的面积对应于频数)

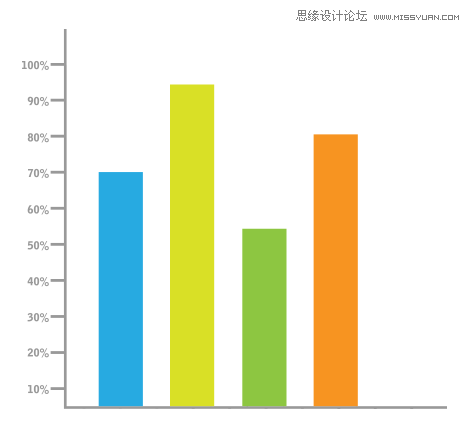
柱状图
是一种以长方形的长度为变量的表达图形的统计报告图,由一系列高度不等的纵向条纹表示数据分布的情况,用来比较两个或以上的价值(不同时间或者不同条件),只有一个变量,通常利用于较小的数据集分析

散点图
用两组数据构成多个坐标点,考察坐标点的分布,判断两变量之间是否存在某种关联或总结坐标点的分布模式

数据可视化呈现方法
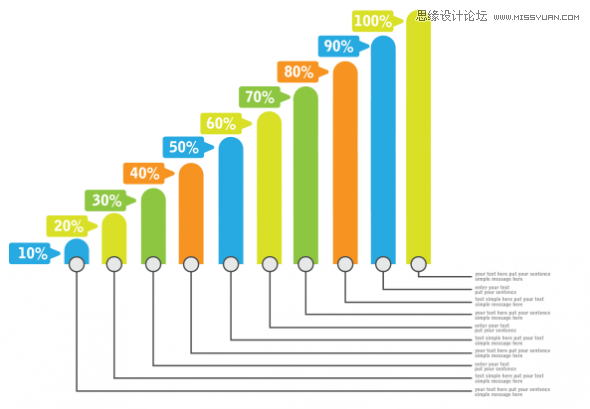
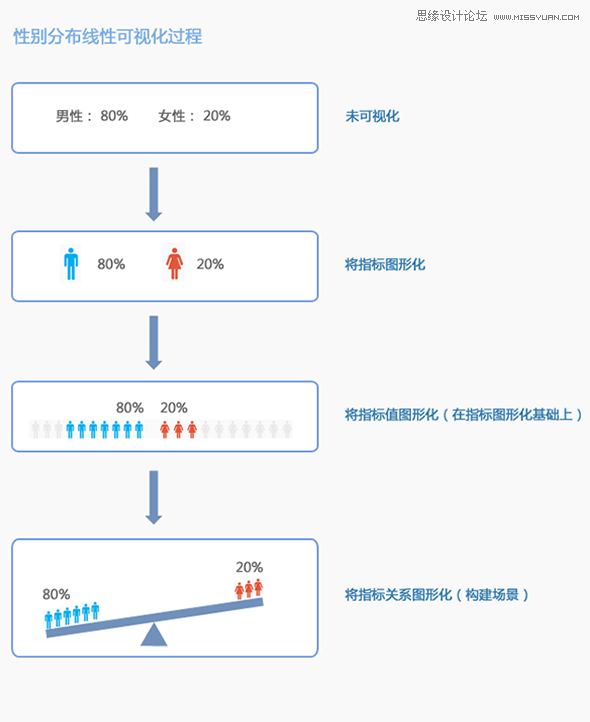
a. 将指标值图形化
一个指标就是一个数据,将数据的大小以图形的方式呈现。比如用柱状图的长度或高度表现数据大小。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
b. 将指标图形化
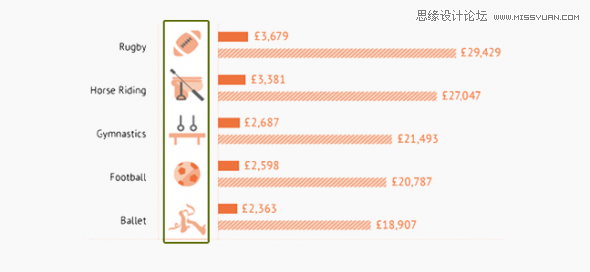
一般用与指标含义相近的ICON来表现

c. 将指标关系图形化
当存在多个指标时,挖掘指标之间的关系,并将其图形化表达,可提升图表的可视化深度。
借助已有的场景来表现
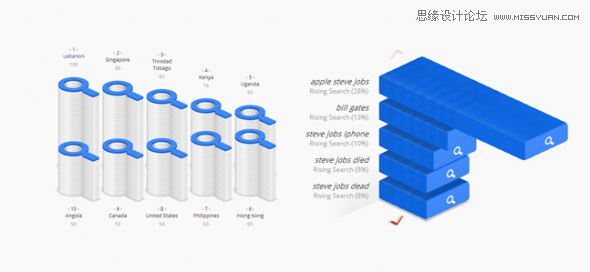
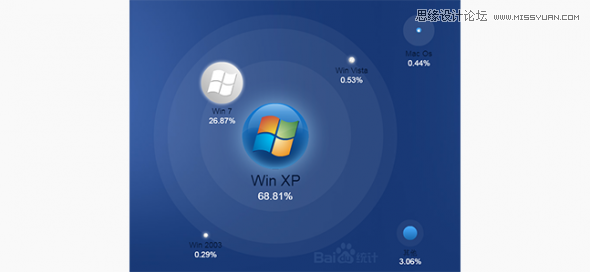
联想自然界或者社会现象里有无与指标关系类似的,然后借助此场景来表现数据。比如下图,是统计全球使用操作系统分布图,首先分为windows、mac还有其他操作系统,windows又包含XP、2003等多种子系统。

构建场景来表现
指标之间往往具有一些关联特征,如从简单到复杂,从低级到高级,从前到后等,如无法找到相对应的场景,也可以自己构建。支付宝新出的个人年度账单中,在描述付款最多的三项时,构建了一个领奖台的形式:

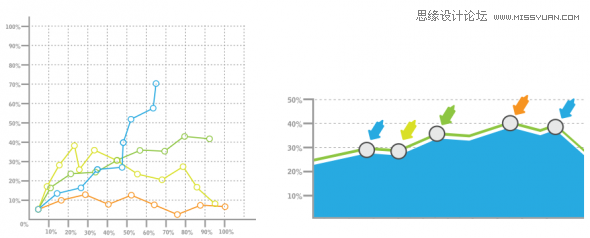
d. 将时间和空间可视化
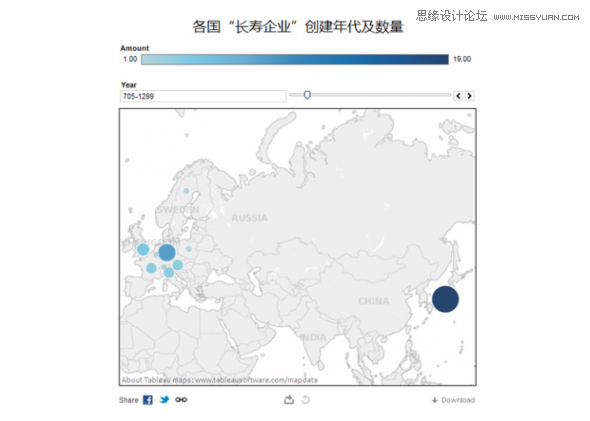
时间:通过时间的维度来查看指标值的变化情况,一般通过增加时间轴的形式,地图作为主要背景呈现所有信息点
空间:当图表存在地域信息并且需要突出的表现的时候,可用地图将空间可视化,地图作为主背景呈现所有信息点

e. 将数据进行概念转换
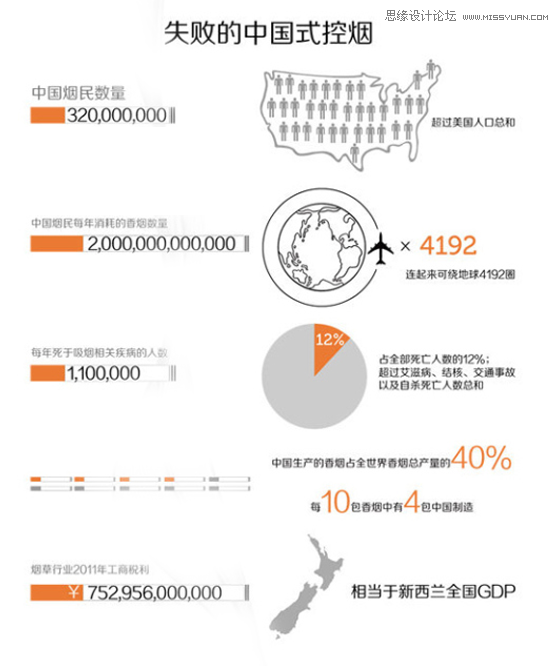
所谓的数据概念转换,即我们生活中喝水的时候通常只会说喝一杯水,但不会说喝30ML的水,一个确实的数据展示,我们是难以感知的,但是用一个杯子来概念转换,我们很容易感知到其大小。
如果只看左半部分中国烟民的数量:32000000,知道数据量级很大,但具体有多大却很难感知;直到看到右半部分:中国烟民数量超过了美国人口总和,这样一对比,对数据的感知就加深了。

f. 让图表动起来
数据图形化完成后,可结合实际情况,将其变为动态化和可操控性的图表,用户在操控过程中能更好地感知数据的变化过程,提升体验。实现动态化通常以下两种方式: 交互和动画。
小结:
数据可视化的可以分为以下几个步骤:

数据可视化视觉元素分析
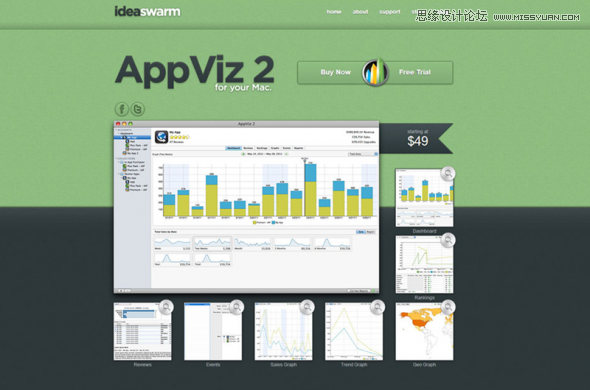
接下来我们来看看目前线上的数据可视化平台视觉设计:




通过这些案例,我们会发现设计上都有普遍的共性:
a. 在颜色的使用上都偏暖色系;
b. 颜色的数量上不超过5种;
c. 颜色使用上基本保持识别度高的色彩,如红、绿、蓝、黑、灰;
d. 背景色使用上以白,灰为主;
e. 字体的使用上只使用一种字体
推荐
数据可视化信息图制作工具
在茫茫的文字海洋里解读你的疑问,已经是过时的形式了,并且也是低效率的工作方式了。上篇大篇幅的介绍了数据可视化平台 的设计展示形式,其目的与意义都是为了给用户带来方便,让大量的数据信息直观地展示给用户,为用户提供更易解读,更有乐趣,更加美观,快捷的获取信息的方 式。但是可视化的图形制作却也大大地为难了设计师,这里为广大苦恼的感性的悲催的视觉设计师们提供一些小工具轻松制作超赞的信息图形。
infogr.am
Infogr.am仍然是面向非设计师的信息图形设计工具。它允许用户将数据传到网站上并将其解读成图表模式,允许用户自定义图形,并提供更多智能化界面展示信息。

StatSilk
StatSilk有网页版和桌面客户端,为用户提供了具有更强交互性的,自定义极高的和栩栩如生的图形、图标、地图和其他可视化数据制作精美的信息图形。

来源:http://www.tulaoshi.com/n/20160217/1576732.html
看过《详细解析设计师的眼睛喜欢看什么》的人还看了以下文章 更多>>
如果您有什么好的建议或者疑问,可以联系我们。 商务合作QQ:3272218541;3282258740。商务合作微信:13319608704;13319603564。
加好友请备注机构名称。让我们一起学习、一起进步tulaoshi.com 版权所有 © 2019 All Rights Reserved. 湘ICP备19009391号-3

微信公众号
