每个人都希望每天都是开心的,不要因为一些琐事扰乱了心情还,闲暇的时间怎么打发,关注图老师可以让你学习更多的好东西,下面为大家推荐活动专题页面设计中的情境化应用,赶紧看过来吧!
【 tulaoshi.com - 平面设计 】
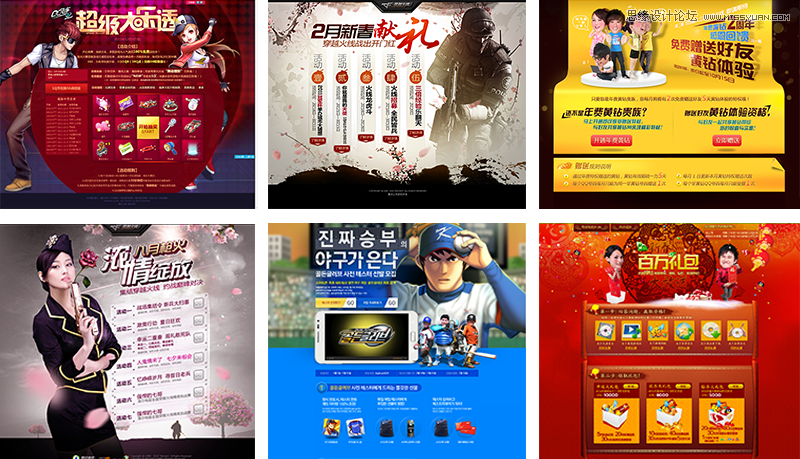
市面上为大众所喜闻乐见的活动专题页面基本是:以漂亮精美有视觉张力的人物及卡通形象做视觉主体+有效衬托主题的场景元素做渲染背景,结合活动的主题、操作详情等等元素,达成体验上清晰便捷、视觉上有冲击力和感染力的页面,像这些:

问题:
这类的页面往往乍一看很吸引,但没有太多内在力量,并且我本身负责的项目之前以红钻营收为主,常面临素材缺失的问题(受红钻特性所限,QQ秀形象和场景均比较单薄,缺少像游戏、品牌专题那类有饱满的原画、麻豆形象做视觉主体)并且页面中的文字内容常常比较繁冗;少了形象主体加持,还要承载相对繁琐的文字元素,如何把页面做的吸引用户、并经得起长时间停留?再者即便有了主体素材,如何将内容清晰条理的呈现?让页面少一些俗气,真正的感染到用户的心里?
解决:
做情境化的视觉呈现,这样一方面把页面的详情流程注意事项等内容既完整清晰的陈列出来, 并且再一方面能够抓住用户的眼球,感染到用户的心田,击中用户。情景化=情绪+场景。我小提炼了自己的方法:STEP1:提炼当前需求的核心目的和核心操作,STEP2:提供一个可以被完美承载的场景, STEP3:赋予一个适宜的氛围和内在情绪。
详细的说是首先充分了解这个项目背景,找准需求目的、受众人群;从而提炼一个可以把这些元素巧妙的融合串联的承载场景;最后用适宜的视觉元素、色彩铺陈等等为页面注入合适主题的情绪或热烈、或清新可爱甚至是伤感等等,从而和用户的情感衔接,感染到用户的情绪,神不知鬼不觉中完成活动目标,击中你的用户。
举例:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)01 财付通网银开通钻中奖活动 (2011.9)
(这是去年刚入职的一个需求,有些糙,但也是从这里引发情境化的设计方法)。这是个常见的抽奖活动,只要用户在这里开通业务:就得到游戏权限以翻牌的形式抽取奖品。先看看前期产品给到的相关:

只有一个感觉:平淡 没意思 。这个路线的最终输出绝对会被用户无视。并且用来吸引用户的奖品(虚拟徽章什么的)元素也不具备充足的吸引力想来想去,略有吸引力的也就是翻牌的游戏会有一定的趣味性,并且这又是本活动的核心操作,值得凸显。基于这个思路,不如就直接来个玩牌的场景,突出翻牌操作,顶视图的视角又能够巧妙的把活动奖品,繁琐的事项、名单展示等等说明一起融合在场景中;最后用皮革、金笔等元素烘托出华丽贵气的气氛,让用户进到这页面就有一秒钟变有钱人,看到赌场就想甩钱出愿意玩一把的感觉
输出:

02 Q秀拼图开启红钻特权活动 (2012.4)

这个活动也是个轻量小游戏:红钻品牌图被分割成小方块,通过鼠标点击拼装成完整的图片;客观的讲没啥好玩儿。这个拼图的核心操作怎么让用户有玩的兴趣,想了很久,包括做个很酷炫的场景什么的,但是一方面时间成本太高,一方面轻量到不行的小游戏怎么撑的起
灵光一闪(周围有个交互同学在炫耀新鲜牛排)想到包装成一个iPad版的游戏让广大屌丝用户有种在玩iPad游戏的幻觉。4月份的深圳草长莺飞蓝天白云,是游戏时最喜欢的清爽舒服无压力的环境,用来做页面背景也自然是极好的,同时加上略带童话幻想的天空之城元素 希望点进来的用户一进来就放松,看到iPad就想玩,就算不好玩儿在这里多呆一会儿也舒服;
输出:

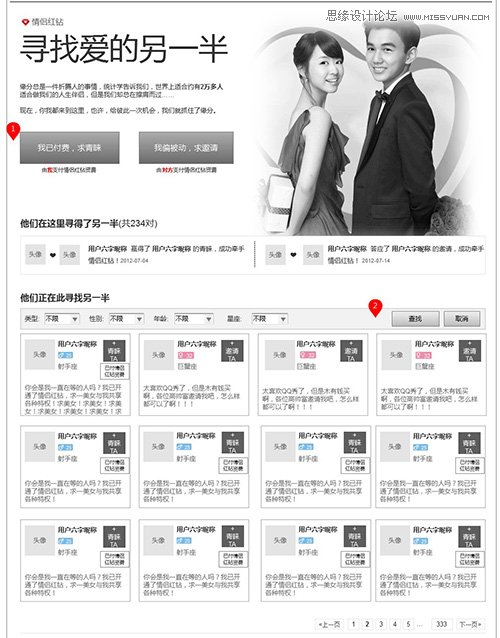
03 情侣红钻 寻找爱的另一半 (2012.4)
本活动提供出一个平台:单身的人也可以开通情侣红钻,在海量的用户一定有另一个单身的人有缘和你绑定(第一反应想到是非诚勿扰陌陌什么的)。

经过交互大脸文笔包装:寻找爱的另一半。给我感觉勇敢和伤感并存。为了避免以爱之名的活动轻浮草率,同时也拉拢玩游戏有购买习惯的用户,决定抛弃常规活动热闹、营销的感觉,用忧伤、浪漫、有情感渲染力量的视觉做主调(人类的快乐转眼就忘记,伤感的东西反而更有力感人)。诗人依赖月亮,恋人依赖肩膀 有什么比和相爱的人依偎着看岁月变迁宇宙洪荒什么的更感人? 场景出来了,情绪明确了,设计就好做了。
输出:

总结:
1. 保持感性的心,忘记哪位大神说的:永远年轻,永远热泪盈眶。设计师更应该如此,能够感动自己的东西才有感染别人的可能。
2. 素材不充分的时候,可以自己创作一些元素。不需要像游戏原画那么精妙的小画.只要适应主题就会有很好的效果。
3. 多看多看再多看 这也是之前很多前辈都讲过的设计师最有效的方法。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)以上是结合自己从学校到TX这一年里的输出和方法所做出的总结,还比较浅显,欢迎大家交流探讨。
来源:http://www.tulaoshi.com/n/20160217/1577372.html
看过《活动专题页面设计中的情境化应用》的人还看了以下文章 更多>>