今天给大家分享的是由图老师小编精心为您推荐的详细解析如何临摹网页图标教程,喜欢的朋友可以分享一下,也算是给小编一份支持,大家都不容易啊!
【 tulaoshi.com - 平面设计 】
临摹,无论是纯粹的艺术修炼还是设计学习,都是必须要经过的阶段。这里有人要说了,临摹嘛,不就是找张作品然后对着他画出一样的来不就好了吗,谁不会呢?
可是,确实有些新人并不知道如何有效地临摹。这里,就图标设计举例,简单介绍如何更加有效地临摹。
首先,自然是寻找参照物。这里,要注意的是,参照作品必须有一定的质量,否则不仅浪费时间而且影响你的眼见。其次,对于参照作品应符合当前你的水平,特别是对于新人来说更不应该一开始就找较高难度的作品,这样容易遭受挫折丧失学习的激情。应该从简单的开始循序渐进,慢慢建立自信,逐渐提高难度。
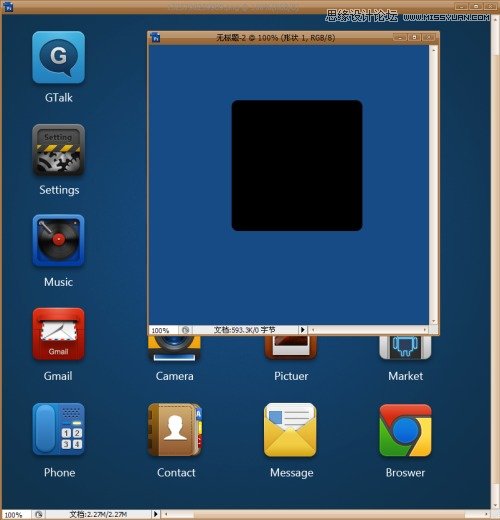
接下来就是如何操作,有些人可能找到了一副作品后会在PS如图操作。

比如要临摹Gtalk图标,有人会用两个画布,一个原图另一个练习的画布,甚至图标大小也不一样。如此做有几个不好的地方。
1.操作麻烦,经常会需要两画布之间来回切换。
2.图标大小不一样,导致需要自己重新判断图标各元素之间的比例关系,对于刚刚起步的新手来说难免有些手慢脚乱。
所以,个人建议以以下方式进行。

将原图层解锁成普通图层,置于图层最底处。其上是自己重新做好的背景图层,一般处于隐藏状态,只有当需要查看临摹好的图标在自己背景下效果时再打开。然后根据参照作品图标名称分别命名编组,并在其相应组内绘制,临摹图标时也尽量保证图标比例大小与原作一致。
当然有些情况下,参照作品也只是小小的一个图标,所以不得不用两个画布,但是也务必保证新画布大小,图标比例与原作一致。
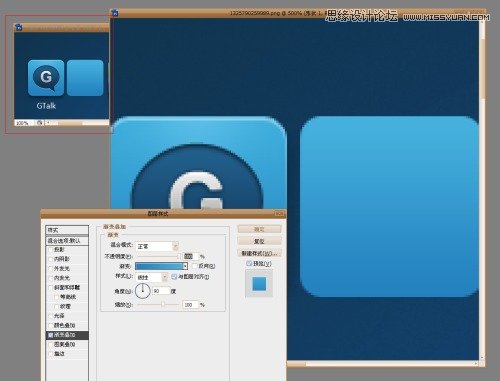
这里有个小技巧,特别是进行图标设计时经常用到。点击窗口排列为XXX新建窗口最后效果如下图。

会出现一个与当前画布一模一样的新窗口。将此窗口拉到合适比例,比如当前你只需绘制Gtalk图标,就可以将新窗口拉至足够显示即可,并保持100%可视状态。这样你在绘制图标细节时,无论放到多大,进行任何操作,新窗口都会同步。如此,大大减少了100%与放大状态来回切换的时间。
接下来就是如何具体的临摹。
在临摹开始时,先不要急着动手。先在100%视图下分析原图可能使用的手法、图层样式、光源,质感等,如100%下看的不够清楚也可再放大观看。在如此思考后再进而动手,则对于作者的创作思路,使用的技巧,表现手法等都会比直接动手临摹有更深层的理解,也更容易记在脑中。
此时,有人可能会问了。我明明按照原图临摹完了,可是为什么看起来就没有原图精致呢。
这里产生问题的原因可能有几种。
1.像素是否对齐,是否无锯齿。
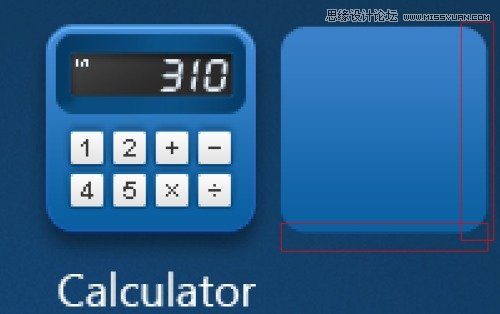
该形状100%下看似乎没有什么问题,可是放大后呢?

哈,原来是边缘没有对齐到像素,导致了虚边!如果虚边过多,图标如何能精致呢?对齐到像素,虽然是常识,可是对于一些新手来说,确实经常被遗忘。这里也告诉大家一个小技巧,如图:
选择矩形/圆角矩形/椭圆工具时,点导三角然后选择对齐像素。这样再绘制时,会自动对齐,当然如何你之后又进行了放大,缩小或移动后还是有可能会产生虚边,要注意调整哦。
2.细节质感表现。
左边原图,右边临摹。粗一看似乎还蛮像,可是仔细一打量,差距还是很明显的,那区别在哪呢?我们放大来看。。

请各位,自行对照编号所对应区域:
1.木头处的渐变对比不够,导致看起来像平的,而且木纹的质感完全模糊。
2.字体的亮色描边过于明显,不够细腻,内阴影也较为生硬。
3.木头边缘高光只是简单的白色降低透明度。
4.木头厚度部分的渐变处理太简单,高光部分的色彩也并非是白色,甚至连木纹都没有。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)5.深灰到浅灰的对比不够。
6.磁盘高光部分白色太过明显。
新人临摹时导致这些细节没能妥善处理的原因可能有几种。
1.思想不端正。临摹时并非100%投入注意力,甚至有可能一边临摹,然后做了几部后切换出去看看电影刷刷微博什么的。
2.惰性。哎呀,这点小东西没关系啦!临摹时,产生这种想法,觉得这点差别有没有都一样,所以就懒得改动,有时候也可能是做到后面才发现前面一些细节有问题,可是如果要修改需要花费较多的精力,于是就偷懒勉强过了。
3.技能水平。可能确实是手头功夫或者说软件的水平不够,对于这个问题,平常可以看看一些难度不大的教程,难后边看边做,这点很重要。切忌,看完之后觉得诶,这个原来这么简单,我记住了!然后继续翻下篇教程。如果是这样的话,即使看1000篇教程也无济于事。还有,建议不要看太多的教程,否则大量信息的涌入会让你手足无措不知道从何练习,甚至产生挫败与危机感,啊!这个我也不会,那个我也不会,糟糕!要怎么办啊!
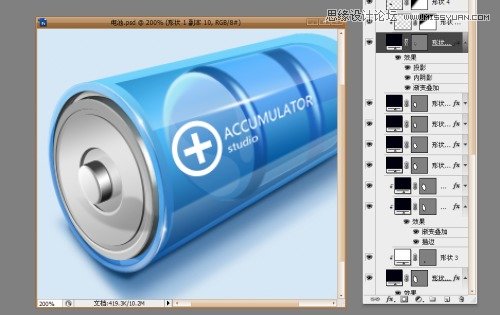
4.眼力。相信做视觉的很多人都听过一个名词叫做像素眼,顾名思义,即能洞察到1像素级别的细微差异。这点,对于刚刚步入该领域的新人或许难以做到。也正因为眼力不够,所以才会导致,明明临摹完了可是就是没原作精致,更加可恶的是又找不出哪里不一样。对此,有个建议。就是下载一些作品的源文件,如下2图。


将源文件进行一定程度的放大,这样便于观看细节!然后从第一个组,第一个图层开始!隐藏-打开-隐藏-打开-隐藏-打开。对每一个图层,每一个图层样式反复如此操作,观看前后的差异。有些细节非常细微,所以需要多次反复操作可能才能发现。用此方法进行一定程度的训练,对于像素眼的锻炼是有好处的。
以上4点,是临摹后效果不好的主要4个原因。你是哪点呢。
对了,说到源文件,顺便提一下。
在临摹时,可以偶尔找几个优秀作品的源文件进行临摹!同样在临摹前,也先分析作者可能用到几个图层,什么图层样式。进行了一定程度的思考后,在一个个图层去翻看这样对于提升也会很有好看。
但是,个人建议不适合一直临摹源文件。源文件的临摹适合遇到一定程度的瓶颈或者完全不知道该如何表现时进行练习,但不能产生依赖,不然思想容易陷入僵化。觉得,这个效果就是要这么实现,这个图层样式就是该这么用。记住,一个效果可以有多种不同的方式实现,作者的是一种你也可以有另一种。同样,一个图层样式可以如此用,也可以有其他用法。就比如投影,可以最直接的做物体的投影,可是同样也可以做高光。内发光可以只是做发亮,同样也可以做变暗甚至当描边使用。关键在于变通,切忌切忌。
临摹的基本方法掌握了,接下来就是大量的练习,等待量变产生质变。一定时间过后,你就该试图从临摹中脱离出来,尝试原创。毕竟临摹的最终目的就是为了创作。不然,你即使临摹的再好看也无济于事。但是,即便你已经可以创作了,保证一定量的临摹也是有必要的。临摹与创作在我看来是相互穿擦,相互指引的关系,而并非独立的个体。
好咯,最后来个总结。
1.找到适合自己程度且有质量的作品临摹,循序渐进,慢慢提高难度,从完全临摹,到慢慢原创。
2.掌握一些临摹的小技巧,端正态度,严肃认真。
3.一定程度的源文件临摹。
4.大量练习,直至产生质变。
其实,设计的提高是综合因素的影响。看,思,练,一个都不能少,这里我就不多说废话了。相信这方面的理论大家都看得够多了。
哎,第一次写教程,果然这活不是那么轻松啊。还有,第一次嘛,难免有些疏忽与不正确的地方,欢迎一些较真的同学帮忙指正,另外,嘿嘿!我也只是个新人。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)来源:http://www.tulaoshi.com/n/20160217/1577373.html
看过《详细解析如何临摹网页图标教程》的人还看了以下文章 更多>>