图老师设计创意栏目是一个分享最好最实用的教程的社区,我们拥有最用心的各种教程,今天就给大家分享解析同型论在平面设计中的使用技巧的教程,热爱PS的朋友们快点看过来吧!
【 tulaoshi.com - 平面设计 】
格式塔(Gestalt)理论是一个心理学名词,该理论旨在解释人类的某些行为是如何产生的,也解释了我们人类的视觉经验如何与大脑的反应产生联系。其中,同型论(Isomorphism)是格式塔其中的一个理论。格式塔理论并非应用于设计,但了解这些理论却对我们在设计有很大的帮助。
同型效应:
同型效应指人类通过自身的经验及记忆来对一个视觉对象作出判断。

看到这只毛绒绒的泰迪熊,是否让你有一种温馨及舒服的感觉?看到手指离仙人掌这么近,是否让你有一种想立即将手抽回的感觉?这就是同型效应。我们对这些图片产生反应,是根据我们自身曾经有过的经验而作出的,因为我们曾亲身触摸过一个真实的泰迪熊,我们也曾经有过被一根针刺过产生疼痛的经历我们将已有的一种感觉应用到对一张图片的理解上。
修改前:
一个呆板、机械化的设计
有个读者要我们对她的名片提些意见,她自己并不喜欢这个标志,但如果一定要应用这个标志时,如何才能让出来的效果能够吸引她的顾客?

标志其实说不上有多糟糕:虽然这个标志也说不上有多精彩,但对于一个餐饮标志,My favorite Muffin(我最爱松饼)老实说并不太差。它有一个简洁(或者说一个让人熟悉的)的构造,其名字较长,但形成了居中摆放使其成为一个焦点元素,还有一缕香气飘在上方。字体充满圆滑,与松饼的产品气息也挺配合。但它的颜色却有问题,但颜色我们可以通过在设计中修正。
根据标志来设计:
可能感觉标志有点单薄,所以设计师在设计时加上杯子及叉子,为了配合标志的特征,在一个圆角区域中也用上一种圆滑的字体作为文字。

相似:名片的版面中有很多相似之处,对于设计来说这其实是好事。它起到简化版面及提示读者各个元素之间的关联性。在上图中,标志、文字及白色区域都是圆角的,与松饼给人的圆型及松软是相似的,方向是正确的,但并不足够!圆角太小,与名片本身的直线边及字体来说,它起不到支配的作用。如果我们将其与其它元素对比时我们会更容易观察(如下图对比)。


名片及标志所采用的这种颜色搭配并不太常见。浅绿并不是松饼的颜色,也丝毫没有给人一种早餐或温暖的感觉。与色轮中相对的红色搭配(即补色搭配),你通常感受到是一股活跃的能量。但这两种不饱和颜色再加一个灰色,整个配色显过于机械及缺乏生活气息。
让我们开始运用同型效应理论来重新设计:
当你仅仅看到下图这些照片时,你的味蕾已经开始有所反应!这并不需要设计,也不需要有张卡片放在你眼前你才会感觉美味。因为我们曾经吃过松饼,所以当看到这些照片时,它唤醒了我们曾经有过的的视觉、味觉及嗅觉。

不需要任何解释:朱古力脆皮包住的松饼,放在一串蓝莓上的松饼,一张高质量的照片是最容易也是最直接勾起我们的感知及回忆的。所以我们要利用一张好的照片来作为你设计的主要落脚点。
放置图片:
将图片在版面中居中,其它空间放置文字

图片占据版面的1/3高是恰当的,中间的位置也是版面中最有力量的区域,能够最大程度吸引别人的兴趣。留意松饼的阴影及倒影使松屏象放置在名片上,有很强的真实感,一如你那些放在餐台上的松饼一样。

图片放大当然有好处,可以让读者更加接近你的美味,但如果太大,用剩下的空间来放置文字时就会显得拥挤及不舒服。
根据图片设计:
现在,我们要选择字体、颜色及版面的布局来呼应那些松饼。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)

让图片自己说话:标题越短,图片的冲击力就越强,特别是在如此狭窄的版面中。我们采用了上瘾的美味(Addictively Delicious)作为标题,直接与你味蕾沟通!流动的不规则轮廓的Fenway Park字体显得蓬松及柔软,其不规则的轮廓线与图片中的松饼形状相似,呈现出一种香脆的吸引力。

从图片取色:从左到右,文字有深中浅三色选择,这些标题颜色都是用吸管工具从图片选取的颜色,这三种颜色都能够与图片形成良好的搭配,但最浅的颜色可以让那些松饼显得更加突出及吸引。
增加辅助字体:
增加较小尺寸的字体,与大元素形成对比,而且不干扰主要元素的气息。

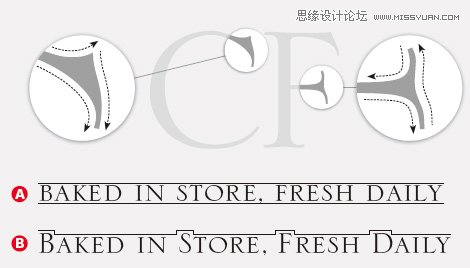
我们采用Serlio字体作为补充的文字字体,这种字体细看线条并不规则,充满衬线,显得复杂及怀旧,但同时也具有一种温暧的感觉。这些字体最开始时手写形成的,所以没有直线及规则的转角。我们采用细体,与标题那种粗壮小写字母形成恰当的对比。上图中,A:全部设为小写字母(这种字体小写字母也是以大写字母形式出现,但尺寸相对于大写字母来说较小),其整体边缘性过于平滑。B:首字母设为大写字母,使其形成一些不规则的轮廓。

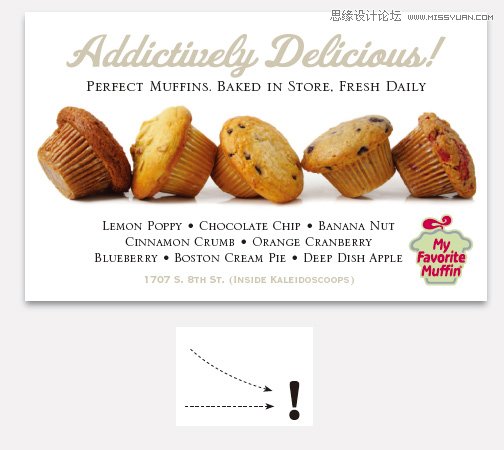
干净的页面组织:上图中,图片放置于版面中部,整齐地将版面划分为两个放置不同文字内容的区域,上面是标题及主要说明,下面是出品的各种松饼名称。而下图,是另一种的变化,所有文字都在上面,但文字块似乎形成灰色色块的感觉。留意所有文字都是居中。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
加上LOGO:
标志在这里并不是作为一个视觉焦点来处理,而是作为一个标点来处理,显得更加强有力。

结束:右下区域在视觉上自然形成了一个出口,在这里放置标志,无论你的标志是什么颜色,放在这里总能够产生效果,不用太大,但却具有一种权威的感觉。记住你的顾客只是对你的产品有兴趣,而标志的作用只是起到这些美味的东西是谁做的这个信息。
两个变化:
不同的图片有不同的构造。下图是两个全出血位的图片放置,在版面结构上也需要作出相应的调整。

温馨:在上图中,白色的版面已经被棕色的图片所代替,整个版面让人感觉香气四溢。在这个设计中,将图片简单地作为背景使我们能够在设计中更加轻松,但其局限是其余的空间比较局促,使到松饼名称也要重叠在产品上,一般不推荐这样做,但这次,只能说基本还可接受了。

偏离中心点:上图中,根据图片的构造特点我们将其放置于左边,因为图片给人的感觉是从左方面向右方的,所以要剪切图片也是切图片的左方区域,松饼局部重叠于蓝色名称区域,活跃了版面。细白线的边框给人一种老式的感觉,围住了蓝色区域,这可以让蓝色区域与草霉两者在视觉上不混淆。
留意这几个设计上的浅绿色标志,虽然标志本身不太漂亮,但都能够在各种版面中成功地形成了一个形象符号。
来源:http://www.tulaoshi.com/n/20160217/1577548.html
看过《解析同型论在平面设计中的使用技巧》的人还看了以下文章 更多>>