今天图老师小编给大家介绍下网页设计中关于衬线的使用经验,平时喜欢网页设计中关于衬线的使用经验的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - 平面设计 】
如题,设计,靠的就是细致还有与生俱来的审美能力,加之不屈不挠的耐心和沉着。以下是笔者关于衬线一些粗浅的共总结,拿出来供读者分享指正。
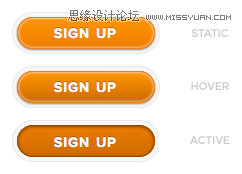
这是一套关于Button的实现,如果对HTML有了解的话,应该知道active和hover伪类,并且在网页体现中,他们也起到了很大的作用,以至于牵扯到现在就是设计上也不仅仅只是一个button样式那么简单,还要考虑acitve和hover的效果,就像下面实现的图稿一样:

就这么一看,当然什么都没有,但是做设计的,或者简而言之就算是做美工的,也应该把小图放大个两三倍去看,会发现一些自己可能会忽略的细节:

这就是我现在主要想提到的衬线,这张button主要使用了内衬线,还是围了一圈的,没有使用渐变蒙版。文字上其实也使用了图层效果来代替一点一点去刻画衬线。
我总是问大家,为什么喜欢用阴影,用阴影觉得加了效果了就好看了吗?有阴影,那你的光源又在哪里,两处都加角度相同的阴影,那么有多少光源?这阴影的设置和光源匹配吗?
这都是设计者要问自己的问题,设计师做设计稿是有理由的,不是随心所欲的。
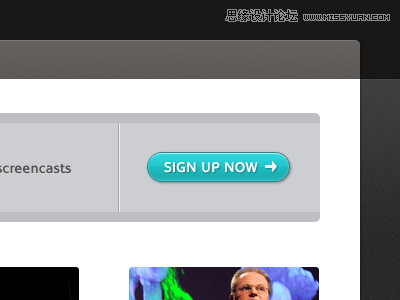
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)下面这一张设计图做的边线衬线使用更为细致
我们看看它的原图:

再看看放大后的按钮旁边的那条细线,粗浅一看是两条双色线显出刻下来的效果,仔细放大才发现是四条线。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
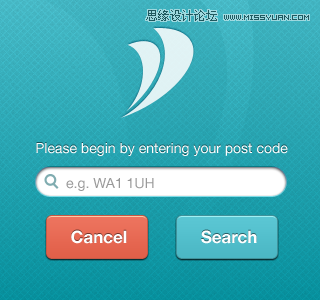
同时,按钮上不再是简单的一圈衬线了,衬线使用了蒙版,因此有了过度,上面和下面的内衬线很明显,但是中间的衬线慢慢被蒙版遮盖,文字使用了阴影,符合背景的深绿色来辉映上面的白色字体。

中间制作了一层比较淡的渐变,非常友好地体现出立体感。
页面body的边缘也是有衬线的,要仔细发现它

然后下面是只使用上衬线,下面用阴影代替立体感的button设计

使用上下两根衬线,衬线采用渐变蒙版

更为复杂地使用衬线体现光感

为什么会产生衬线?
这是美术光学的影响,在学素描的时候,刚开始老师都会那么讲,哪里的线要加重,哪里有反光,哪里有阴影,为了体现物体在2D效果上的立体感,我们只能更加熟练地去运用光线来体现。寻找自己虚拟出的光源带来的高光、亮部、中间色、暗部、投影、明暗交接线。再提一下,为什么不让大家使用太过强的渐变,不论是色向上还是亮度上还是饱和度上都不可跨度太过强,某些特殊情况除外。因为这样强烈的过度根本不带真实感,给人一种很不舒适的感觉。笔者始终坚持设计贴近生活,源于生活。
以上是读者微薄的经验所得,设计的心得往往来源于对视觉世界的细心观察,设计师首先要对视觉敏感,培养关注细节的习惯,善于思考,这样才能在设计中做到体贴用户,作出有品质的设计作品。
来源:http://www.tulaoshi.com/n/20160217/1577731.html
看过《网页设计中关于衬线的使用经验》的人还看了以下文章 更多>>