生活已是百般艰难,为何不努力一点。下面图老师就给大家分享微软雅黑字体设计方法和技巧详细剖析,希望可以让热爱学习的朋友们体会到设计的小小的乐趣。
【 tulaoshi.com - 平面设计 】
一、雅黑设计理念
雅黑字体是为微软公司设计的屏幕显示汉字。它具有个性独特、结体优美、识别性强、块状效果好、显示清晰等优点。在当今数字化时代更是用途广泛。这副字可以说是科技进步的产物,是人类社会的需要,在设计上也有所突破。
首先打破传统结体方式,采用大字面设计,字怀放开,增大内白,使文字方正,布白匀称。由于字体中宫放开,使文字的适用性也随之增强,不但适合小级数文字的使用,更适合屏幕显示。
在笔型塑造上去除喇叭头。为防止文字笔划缺乏美感、没有精神,在撇、捺、点、勾的处理上使其粗细有略微的变化,使之富有弹性。
在制作上,力求精良,笔划间尽可能少搭笔,使文字清新、爽朗、易读。
追求字体的整体形式美,强调文字设计的审美性和文化性,朴实大方,典雅端庄。
下面从字体设计理论方面与实际字体应用的角度来阐述一下雅黑是用什么方法和字体设计技巧来完成和完善设计目标的。
二、按用途来设计字体
1、字体设计类型
字体设计可细分为平面美术字体设计和印刷活字设计。在这所要谈的字体设计是指在印刷活字范畴内的字体设计,主要研究字在缩小后的清晰度、可读性以及整体效果。在字型的处理上它不能象美术字和书法字那样,可以无视大小地尽情抒发情感,而要受到一定规矩的约束,讲究共性和个性的关系,来达到一种机械的美观。这种设计也是一门比较冷僻的视觉艺术。近年来,随着科学技术的不断发展,印刷活字设计又可分为出版印刷用字设计和屏幕显示用字设计这两个大类。
雅黑是属于屏幕显示用字,设计时更要注重研究字在低分辨率下的清晰度和可读性,尽可能做到小字号显示时的清晰易读,要达到这一目标,关键在于设定字面大小、笔型塑造和严谨合理的结构处理。
2、字面大小的含义
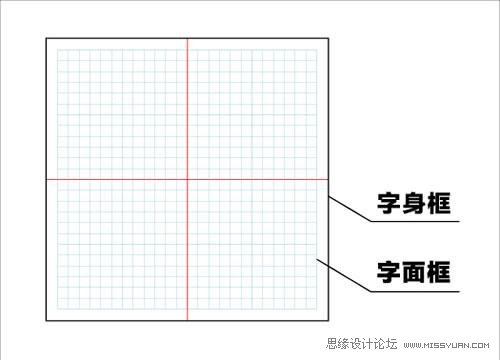
我们有必要先来搞清楚两个不同的概念:字面大小和字身字面比。字体设计专用方格都有两个方框,外框称字身框,内框称字面框。

图1
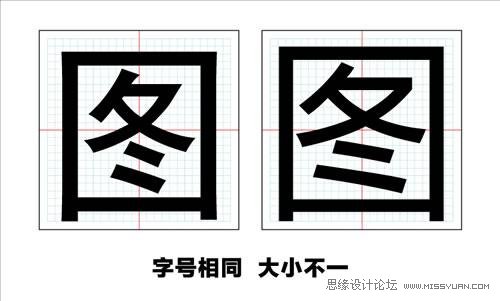
字面大小:就是在字面框不变的情况下,可以把字设计成大小不同的字,大字称字面大,小字称字面小。

图2
字身框和字面框之间的距离就是半个自然字距。能正确地运用好他们之间的关系,是字体设计的基础。
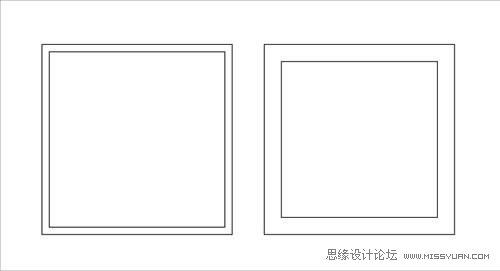
字身字面比:简单说就是在字身框不变的情况下,两者之间的百分比值,比值大字就大,比值小字就小,说白了就是把字放大和缩小。

图3
现在有许多用户,为了能挤排,图省事,不惜把字缩小,造成字与字距之间的关系失衡。这样使用,即使有再好的字体也排不出完美的版面来,这是非常不科学的用法,与其这样,还不如缩小字号来用显得完美。
3、字面的可测量大小和视觉大小
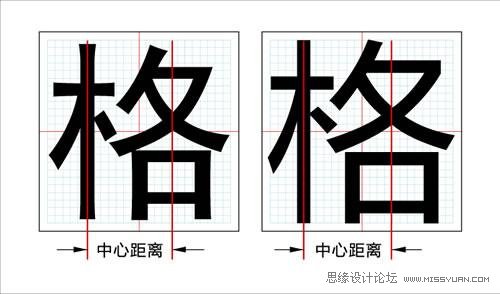
字面大小又可分为可测量的字面大小和视觉上的字面大小。已故字体设计大师谢培元老师在1962年归纳总结的第二中心线理论已表明,汉字由形声组合的字都是可以测量的,形旁和声旁这两个部件的中心距离越大,字面就越大,反之,字面就越小,我们只要测量这两个部件的中心距离就可以得到相应的字面大小值。同时,这也是控制整副字大小的有效工具。

图4
雅黑在保持文字个性的基础上,尽可能的扩大形声这两个部件的中心距离来增大字面。同时,运用这种方法使得80%以上的字,大小保持一致。对于那些不能测量的字和一些易见小的字,雅黑又是如何处理呢?
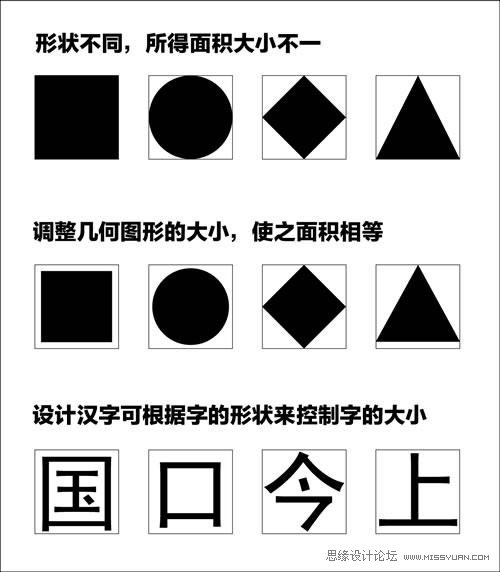
从几何形角度来看,汉字形状众多,最典型的可分为四种类型:方形、圆形、三角形和菱形,从面积上看方形最大,菱形最小,要想把图形面积变得一样大小,就必须按菱形大小走,这样设计出的汉字才能在视觉上保持一致。

图5
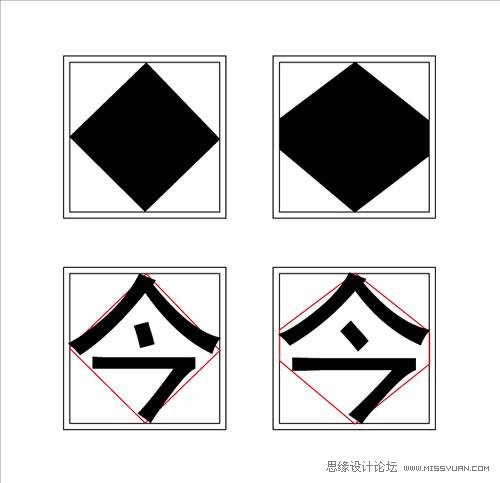
要想做大字面的字,我们首先要考虑面积最小的菱形,那么,怎样才能把菱形字做大?很简单,只要适当调整改变菱形的形状,那么,我们就能得到比原来菱形面积大的形变图形,用这种方法来设计,就可以得到在视觉上比原先字面大的字。

图6
雅黑在设计初期就是用视觉大小这种方法来定字面大小的。
4、字面大小和屏幕显示的关系
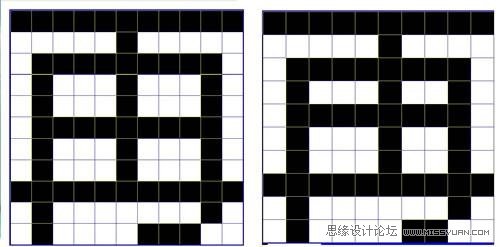
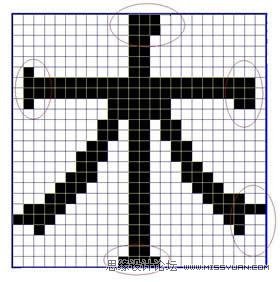
字面大小和屏幕显示又有什么关系呢? 为了说明问题,用少点阵图来比较说明。

图7
从上面两图比较中我们可以看出,左图字面大,占像素多,内白均匀舒适、清晰易读。右图字面小,占像素少,因此,内白不匀称、识读效果变差。
雅黑设计时考虑到这一因素,不但采用大字面设计,同时,在字距较合理的范围内调大了字身字面,多争取到了每一点宝贵的像素,为小字号使用的清晰易读奠定了基础。
5、去掉影响屏幕显示效果的喇叭口
现用黑体字的笔锋过大,成喇叭状,我们戏称为喇叭头或喇叭口。传统手写的黑体本应没有这么大的喇叭头,只稍微有点笔锋。那么,这 喇叭头又是从何而来?有两个原因,第一,可能是个别写字人员认为喇叭口稍大些精神,故意写大些,第二,在把照相字模版的字翻制成电脑字库时,做字人员在不明白黑体字应有笔型的情况下,把原本制作照相字模版时,为防止在拍照缩小的过程中笔划变得虚弱、变圆走型而装上的小辫给融进了笔划,形成现在这样的喇叭口。

图8
过大的喇叭头,不但失去了黑体字应有的品格,在屏显时,喇叭头能在笔划两头多出一块,如果两笔离得较近,头就有可能连上,使笔划交代不清,可读性变差。

图9
雅黑属无装饰风格的字体,少了不必要的累赘,自然避免了这类问题的出现,使文字清晰易读。
三、雅黑设计中的要点
1、雅黑是根据我在90年代初期设计的黑体系列样张改进设计的。

图10
从上述样张中可以看出,字体符合屏显字体的基本要求,字面大,无喇叭头,属无装饰风格的字体,可以作为雅黑的设计基础来改进提高。
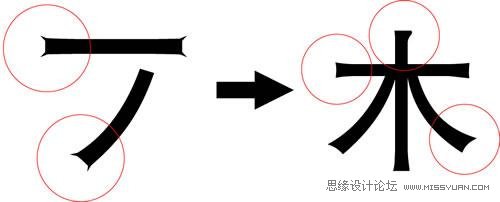
2、雅黑设计上主要改进了字的粗细,钩的僵硬和八字点的写法,使其符合规范要求。同时,更注重线条的刻画,使其柔和挺拔富有弹性。

图11 部分笔划笔型图
3、为了使正文字的阅读效果更好,对所有的口和带框的部件加脚,也就是口下面出头,其目的是为了给眼睛以适量的刺激,来提高阅读速度,这是正文用雅黑设计的一次新尝试。

图12 口和带框的部件加脚
4、为适合屏幕显示用,在字结构的处理上计白当黑,严格控制白在各部位所占的比例,使其舒朗匀称。

图13 黑白处理示意图
这种处理方式不但使字稳重大方,而且使字撇捺舒展、飘逸潇洒、富有姿态。
5、采用独创的手法对笔划进行特殊处理,减少交错连笔处的黑度,使字的整体灰度更好,更清晰,更适合屏显。

图14 特殊笔划处理示意图
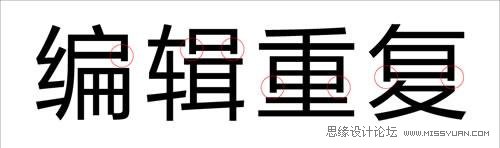
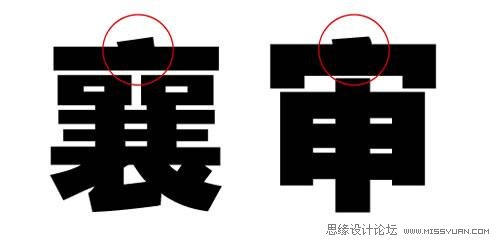
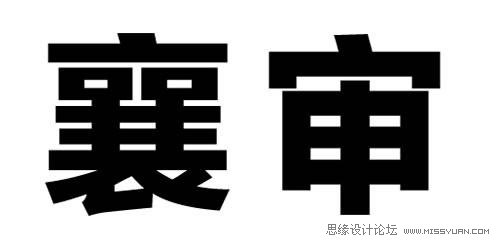
6、避免笔划交代不清,粘连过多

图15
这些字笔划交代不清,粘连过多,既降低了识、读的速度,又有错字嫌疑 。雅黑在设计时就尽量避免这种问题的发生。

图16
四、笔划粗细与结构、留白、重心之间的关系
这是活字设计中的一个综合问题,并非一朝一夕就能掌握的,它不但对字的个性要有深刻的理解,而且还要具有非常敏锐的观察力。做字的过程其实就是练眼的过程,眼睛练凶了,字自然越做越好。
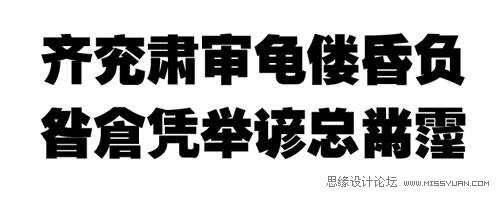
下面通过调整统一字体的粗细,来了解笔划粗细与结构、留白、重心之间的关系。为了更好的说明问题,便于理解,选用多笔划和少笔划的粗体字为例。

图17
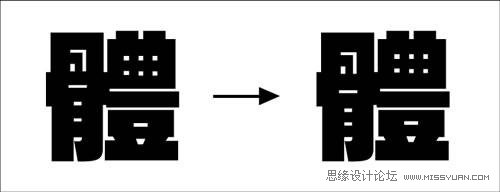
1、调整字的粗细,使之成为一个整体
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)这两个字一粗一细,视觉上看是两款字,粗细调整不当。首先,把细的體字加粗,使两个字的视觉粗细一致。

图18
2、字的内白影响字的重心
體字在加粗后,虽然在粗细上合适了,但是,看着还不舒服,仔细分析一下原因,问题在于内白,各部件的重心位置欠妥,骨字重心偏高,曲、豆重心偏低,使得互相间的呼应性、协调力变差。那么,我们只要调整體字的内白,改变重心位置就行。

图19
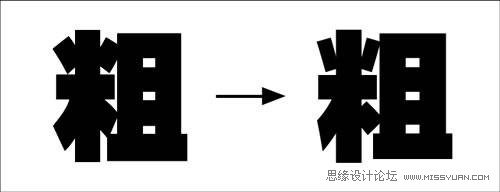
3、调整字的局部粗细来改善字的结构,提高字的品位
现在我们来调整粗字,先分析一下粗字的那些地方需要改进,米字过大过黑,形象欠佳并压迫且字,从而使结合部太紧,整字见窄。改进的方法是:缩小米字,放大且字,减细米字上方的八字点,改善横眉竖眼的凶相并使点见长,加长撇梢,使其舒展,分清下点使其交代清楚。通过这些调整,粗字变得面貌一新,提高了品位。

图20
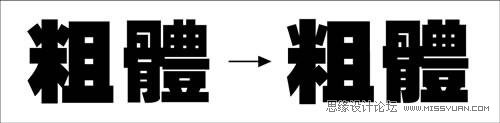
粗體两字通过调整粗细、内白,改变重心与结构,使粗體两字变得更完美。

图21
从上面的几次调整中可以看出,笔划粗细与结构、留白、重心之间是相互相成的关系,是一个不可分割的整体,只要协调好它们之间的关系,就能提升字的品格,并有良好的排版效果。
雅黑在设计制作过程中就是运用这种设计技巧使字既有品位,又整齐划一,灰度良好。
五、文字的形象、表情与气质
笔型是构成文字笔画、风格的基本元素,笔画制作的完成度会影响到成字后字的品质,而字的结构就好比人体的比例、五官的位置,它直接能体现文字的形象、表情与气质。因此,对于字体设计制作来说,每一环节都是至关重要的。我们设计黑体字,要表达出黑体字本身具有的庄重、典雅的特性,就必须先把笔划做好,把字写端正。

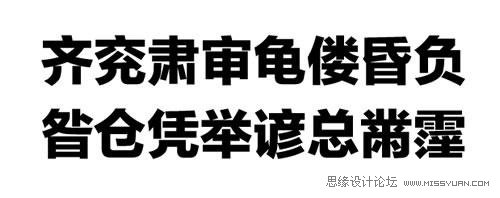
图22
从上面这些字我们可以看到,这些字就没有写端正,笔划生硬,制作粗糙,部件之间的位置安排欠妥。大头小头缩头,重心有高有低,结构松散,整体形象不好,给人以不整齐、不稳重的印象,缺乏正气感。下面雅黑的感觉就比较整齐舒适。

图23
我们再来具体的对比分析一些字的常见病例。
1、笔划僵硬,制作粗糙,严重影响字的品质。

图24
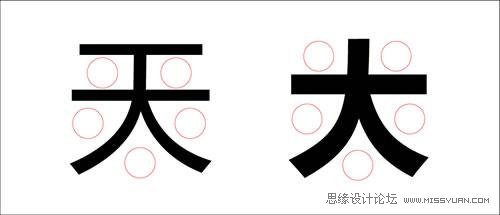
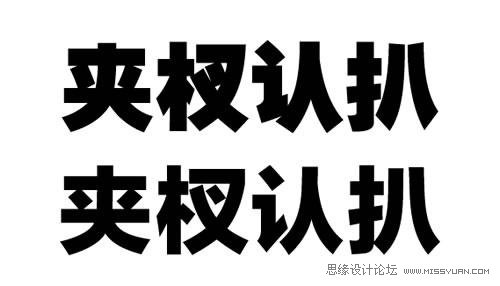
2、撇捺不舒展,使字失去应有的姿态。

图25
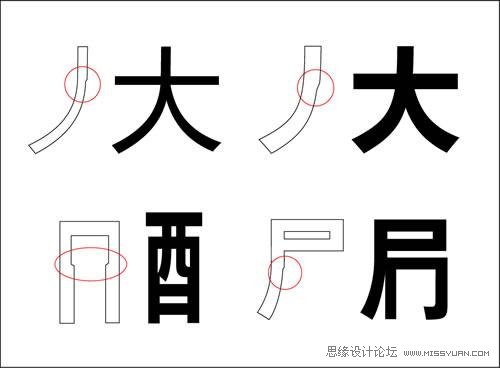
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)3、缩头

图26
点划的头已伸不出去,还要斜,既不美观,又破坏形象。在头见短,伸不出去的情况下,还是做的稍平些比较妥当,头也长了,字也显得正气。

图27
4、短腿

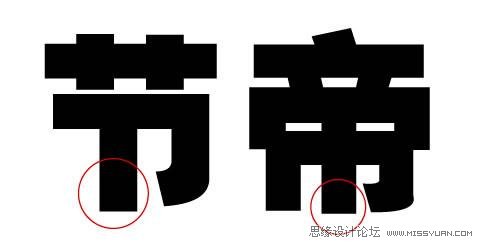
图28
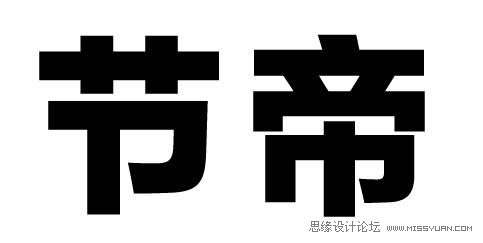
节、帝两字下半部的外框做的太长,使主笔中竖见短,就象人的两只手长到脚背上,比例失调。

图29
5、钩短

图30
钩短,有钩不出的感觉,使字显得拘谨、局促、小气,缺乏气度。

图31
我们常说的一句话:字的姿态要像仙鹤的舞姿,引项高歌,也就是说要想把字做得正气漂亮,必须有头有脚有腰身,撇捺舒展有姿态。
一个字的含义,并不一定只有字典上的意义,而有感情上的另一种心理感觉,他不但有表情,而且能直观地体现出字本身的气质来。
例一:

图32
这些字东倒西歪,毫无庄严的正气感。

图33
主要问题出在字的结构和重心上,给人的感觉是:自卑,没自信,唯命是从,低头哈腰,没有高雅庄严的气度,它的潜台词是:叔叔阿姨行行好。

图34
例二:

图35
八字点犹如人的双眼,富有表情,不同的角度、形状都能使人产生不同的联想。上面这些字的问题在于八字点上,有的内八字点变成外八字点,有的过大过小,像人倒挂着双眼,呆滞的眼神,带有悲苦哀伤的表情,没有朝气。

图36
例三:

图37
走之底脚短且软弱,向左倾斜,就像建房时地基没打好,不堪重负,摇摇欲坠。同时,也像一个人没有肩负重任,独自擎天的气概。

图38
从上面所举的这些例子中我们可以看出,字要设计得既庄重高雅,又有豪华富贵的气质,是最难能可贵的。雅黑在设计时就注重字的内涵,对文字的表情与气质进行了研究。
六、雅黑最初的设计样张

图39 雅黑细体

图40 雅黑粗体
文字既是一个文明传承的载体,又代表了中国人的审美观。 因此,我们在设计时严格地把好每一关,尽最大的努力做好每一个字,追求字体的整体形式美,力求表现出对比、和谐、均衡、韵律等艺术特征。强调文字设计的审美性和文化性,真正做到给读者以关爱。
附:雅黑是屏显专用字体,用于印刷还有缺陷,我们经过精心修整,并逐步扩充其系列字体的款数,现已有多款字体上市,方便用户使用。衷心希望用户能把意见反馈给我们,让我们把字做得更好。
兰亭黑系列字体设计样张:

图41
来源:http://www.tulaoshi.com/n/20160217/1578113.html
看过《微软雅黑字体设计方法和技巧详细剖析》的人还看了以下文章 更多>>