清醒时做事,糊涂时读书,大怒时睡觉,无聊时关注图老师为大家准备的精彩内容。下面为大家推荐试着用HTML5制作网页的过程,无聊中的都看过来。
【 tulaoshi.com - 平面设计 】
为了帮助了解当今HTML 5的一些新玩意儿,我们现在就进入正题,开始使用一些新的结构元素。我们创建HTML 5文档第一件需要做的事情就是使用新的文档类型。
根据你们询问的人,HTML 5不是迈向创造更语义化的网络的下一 个重要步伐,就是用一系列不完整的标签和标记大杂烩让网络陷入困境的灾难。
争论双方的问题在于,很少的站点在自然环境下使用HTML 5,所以现在所认识到的问题的理论解决方案仍然在很大程度上未经考验。
即便如此,我们不难发现下一代网络标记工具的好处和潜在的问题。
内容
1. HTML 5有什么不同?
2. 最终,一个任何人都可以记住的文档类型
3. 最基本的语义结构
1. 【header】
2. 【nav】
3. 【section】
1. 【article】
2. 【aside】
3. 【footer】
4. 把他们放在一起
5. 为新元素编写样式
6. 兼容老的浏览器
7. 现在你可以使用HTML 5了,但你会用么?
HTML 5有什么不同?
首先,我们通过HTML 5表达什么?First off, what do we mean by HTML 5?理论上,我们表达所有的事新的语义结构标签,例如canvas或者离线储存等API规范,以及新的内联语义标签。尽管如此,我们把实际的原因 (PS:浏览器支持问题)仅仅局限于结构标签。canvas,离线储存,本地视频或者地理定位API都很绝妙,然而他们还不能被所有浏览器一致的支持。
但是等等你说,大多数浏览器也都不支持新的结构元素!这是真的,但他们中的绝大多数将 会很乐意去接受你想要创建的任何标签。甚至连IE6也可以处理新标签,尽管如果你想要使用CSS设置样式,你需要一点JavaScript的帮助。
当你对新标签设置样式时,你需要记住一件事,那就是未知标签在大部分浏览器中没有默认样式。他 们同时被认为是行级元素。尽管如此,由于大部分HTML 5的新标签可以构造,我们将让他们拥有块级元素的行为。解决方法是确认你在CSS样式中包含了display:block;。
为了帮助了解当今HTML 5的一些新玩意儿,我们现在就进入正题,开始使用一些新的结构元素。
最终,一个任何人都可以记住的文档类型
我们创建HTML 5文档第一件需要做的事情就是使用新的文档类型。现在,如果你还清楚的记得HTML 4或者XHTML 1.x的文档类型,你真是一个比我们更强的淘气鬼。每当我们新建一个页面,我们必须打开一个旧的文件,剪切并粘贴文档类型定义。
这真是痛苦,也是为什么我们喜欢新的HTML 5文档类型。你准备好了么?他出现了:
![]()
不会太难记。简单并且容易理解。不区分大小写。
这个构想是停止HTML版本化,使向后兼容变得更容易。从长远看是否成功是另外的事情,但至少 他节省了你输入的平均时间。
最基本语义结构
我们已经将我们的页面定义为HTML 5文档。到现在为止,一切都还不错。现在,这些我们已经听说的新标签到底是什么?
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)在我们钻研新标签前,想想你一般网页的结构,大概像这样:

这对于展示用途很好,但如果我们想要知道一些关于页面元素包含什么的问题,这又怎么办呢?
上面的例子中,我们为我们所有的结构div添加了ID。这在有见识的设计师中是很平常的事。目 的有两个方面,首先,ID提供了可以能用于给页面的特殊段落应用样式的锚,其次,ID充当基本的伪语义结构。高明的解析器将会查看标签的ID属性,并尝试 去猜测他们的含义,但当每个站点的ID名称不同的时候很难。
这就是新结构标签到来的理由。
当认识到这些ID成为了惯例,HTML 5的缔造者们更进一步,使这些元素中的一部分变成他们独立的标签。这儿有一个HTML 5中生效的新标签的快速概要:
【header】
头部标签被设计作为关于一个章节或者一整张网页介绍信息的容器。【header】 标签可以包含从你位于大多数页面顶部的典型标志或者标语,到介绍一个章节的标语和开场白的任何东西。如果你还在你的页面里使用【div id=header】,那可以使用【header】替换
【nav】
nav元素非常明显,这是你的导航元素。当然什么被算为导航是有一些争议的,有一个基本的站点 导航,但一些情况下还可能有页面导航元素。HTML5的缔造者WHATWG最近在修改【nav】的解释,来表现怎样在同一个页面使用两次。
更多关于nav的信息以及关于HTML5的激烈争论,参见Jeffrey Zeldman关于nav元素的文章。
如果你还在使用【div id=nav】标签来包含你的页面导航,你可以使用简洁的【nav】标签来替换。
【section】
Section可能是新标签中最模糊的。根据HTML 5定义,一个章节是一个内容的主题集合,通常在header标签后,在footer标签前。但是如果 需要,section也可以相互嵌套。
在我们上面的例子里,被content标记的div就是一个变为section的很好的选 择。另外在那个section内,根据内容,我们可以增加section。
【article】
根绝WHATWG的注释,article元素可以包含组成文档或站点独立部分的一段内容;例 如,杂志或者新闻的文章,或者博客条目。
记住一个页面里可以有多个article标签;例如一个博客首页可能有最新的十篇文章,每一篇 包含在一个article标签内。Article也可以通过使用section标签分为多个段落,然而当你计划你的结构时需要稍微仔细一些,否则你容易引 起以一些难看的标签大杂烩结尾的情况。
【aside】
另一个相当模糊的标签,aside元素用于与组成文档主要的正文流内容无关的内容。那表示 一条附加的评论,内联的脚注,引用,注解或者像你看到的在这篇文章右边的更多典型的边栏内容。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)根据WHATWG的注释,看起来【aside】可以用于所有的这些情况,尽管你边 栏里的引用和标签云有着很大的不同。
没人说HTML 5是完美的!
【footer】
Footer的用处也应该是很明显的,除了可能你不清楚可以拥有多个脚标。换句话说,除了通常 在大多数页面底部看到的主脚标,段落也可以含有脚标。
把他们放在一起
让我们使用新标签重新编写我们原来的例子:

非常清楚,并且容易理解,不是么?一些注释:我们可以在header标签中包含我们 的My Article标题。我没有这样做,因为h1元素已经表达了标题的含义,但如果你还有发布日期,署名或者其他数据在你文章的顶部, 为标签集添加一个header容器标签是一个很好的选择。
同时注意我们可以在article元素下添加第二个footer元素来包含诸如翻页导航,相关 文章或者其他内容。
为新标签编写样式
在大多数浏览器中,所有你需要做的就是像你通常做的那样,为在新标签上应用样式表,简单的定义 你的样式。但请确认为每一个元素添加了display:block;规则,无论如何,从现在开始。经过一段时间后,当浏览器开始标准化,并支持新元素后, 那就不必要了。
例如,让我们在我们的header里应用一些样式:

记住,你仍然可以给这些标签添加类和ID属性。所以,如果你想要单独为一个导航设置样式,你可 以轻易的给这个标签添加一个类或者样式,就象这样:
![]()
然后你可以应用一个样式:

兼容老的浏览器
但等一下,IE怎么办?这些样式完全不能在IE6下工作。如果你仍然需要支持像IE6一类遗产 般的浏览器,这儿有一个解决方法。IE6解析和显示这些标签还好,但你不能对他们设置任何CSS。解决方法是使用一点JavaScript。
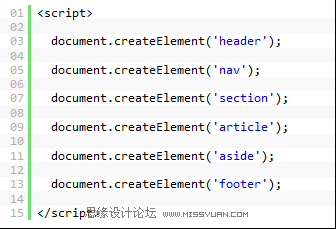
我们只需要让IE去给我们使用createElement方法创造的的HTML 5标签设置样式。在HTML 5文件的head标签内添加这点东西。或者,你可以把他保存在一个特定的文件里,并用这种方法包含。

我知道你在想什么:哥,你根本没有为那个脚本标签定义一个MIME类型。
你根本不需要在HTML 5做这些事情。在HTML 5中,所有的脚本都被假定为type=text/javascript,所以没有必要让属性把你的脚本标签搞得乱七八糟(除非你的脚本并不是 JavaScript)。
这解决了IE的问题,但我们并没有摆脱困境。现在被证明Gecko渲染引擎有一个bug,导致 了Firefox2和Camino的一些版本在这些标签上卡住。
这儿有两个方法来处理这个bug,没有一个是理想的。更多的细节请查看HTML5doctor的这篇文章。这篇文章同时附有一个让所有HTML 5元素都生效的方便脚本。
记住,尽管Firefox 2的使用率很快在所有网站流量中降到了10%以下,但单纯忽略这个bug可能还是需要根据你网站的访问者来定。
现在你可以使用HTML 5了,但你会用么?
简短的回答是:我们会。
复杂一点的是:那要看站点了。如果你指责重新制作CNN主页,好吧,你可能会有一点抗拒,直到 浏览器的支持变好些。但如果你要给你的博客改版,我们支持你。这儿还有一些可以帮助你的Wordpress插 件,如果你正在使用这么流行的发布系统。这儿是一个Jeff Starr制作的HTML 5主题。
同时,试试以站点为主的HTML 5美术馆,并且查看源代码,看看他们做了什么。
尽管如此,如果IE的缺点阻止你了,这样考虑吧:就连Google也在他们的主要搜索页面上使 用了HTML 5的文档类型。就算如果你不使用所有新的结构标签,你可以至少利用一下简洁的脚本声明和下次我们会介绍的关于一些非结构的语义标签。
来源:http://www.tulaoshi.com/n/20160217/1578305.html
看过《试着用HTML5制作网页的过程》的人还看了以下文章 更多>>