下面是个超简单的网页开发者常去的10个国外网站教程,图老师小编精心挑选推荐,大家行行好,多给几个赞吧,小编吐血跪求~
【 tulaoshi.com - 平面设计 】
Web开发者目前主要分为前端和后端,本文收集的10个国外网站主要针对网站前端开发,里面包括浏览器兼容性检测、JS脚本下载、CSS小工具,网页测试、PHP与MYSQL等。都很实用
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
对我们这些Web开发者来说,不计其数的网站,其中有些对我们来说是相当有用的工具。在本文 中,我汇编了10个顶有用的网站,可以说每个开发者都应当将这些网站存为自己的书签。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
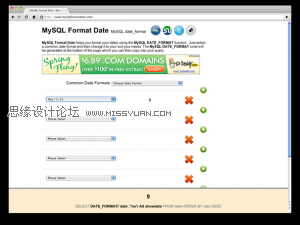
Mysql Format Date
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
MySQL Format Date允许你利用MySQL DATE_FORMA函数规范化你的日期数值。只须挑选一个通用的日期格式,然后修改以满足自己的需求。页底将生成MySQL DATE_FORMAT代码会,你只须复制到你的代码中就行了。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
访问该网站:http://www.mysqlformatdate.com
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
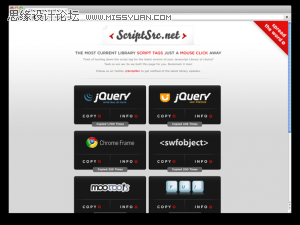
Script Src
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
你是否厌倦了在互联网上一遍遍地奔波、搜索,只是为了找到你需要的Javascript 代码库的最新版脚本标签?ScriptSrc.net已经把jQuery, Mootools, Prototype等都汇集在了一个单页面上,都是最新版本,你只须轻轻点击一下鼠标就复制到浏览器剪贴板上了。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
访问该网站:http://scriptsrc.net
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
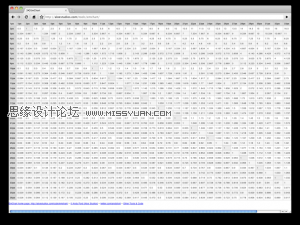
Em Chart
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
我对CSS文件中的ems一点也不喜欢,但有时你却不得不处理它。Em chart能将ems转换成像素值,会为你节省不少时间和工作量。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
访问该网站:http://aloestudios.com/tools/emchart
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
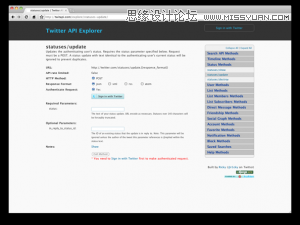
Twitter API Explorer
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
假如你 在自己的网站上使用了Twitter API,那么这个网站无疑对你而言十分有用,它能让你搜索整个Twitter API。该网站还能生产现成的代码段,对你和你的客户来说都是一笔即时的收获。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
访问该网站:http://twitapi.com/explore
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
Browser Sandbox
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
在Web开发者的日常工作中,跨浏览器(cross browser)的 兼容性绝对是最大的一个问题。Browser Sandbox允许你在互联网上运行任何Windows浏览器,但唯一美中不足的是,你一定要有一台Windows电脑才可以,因为这款应用在Mac和 GNU/Linux上是无法运行的。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
访问该网站:http://spoon.net/browsers
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
PHP Forms
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
表单是网站的一个重要部分,但制作表单很耗时间,那么,既然有 个免费的网站能加快你的表单开发进度,何乐而不为?
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
利用PHP forms,你可以制作出适合大部分网站需求的高级表单。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
访 问该网站:http://www.phpform.org
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
.htaccess editor
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
任何网站都得有一个.htaccess文 件。不知道怎么编写吗?没关系,只要访问这个网站就行了,在向导的提示下你能很容易制作出一个.htaccess文件。虽然它不支持十分高级的处理工作, 但对于你创建的95%网站来说,它是完全可以胜任的。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
访问该网站:http://www.htaccesseditor.com/en.shtml
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
Smush it!
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
一张图片兴许胜过千言万语,但众所周知 图片会消耗许多带宽。可以使用Photoshop之类的软件优化一下图片,不过假如你没有这款软件或是压根不知道怎么操作,那么smush.it就正是你 需要的。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
Smush.it是一款在线工具,由Yahoo开发者社群开发而成,允许你在质量无损的前提下减小图片的体积。对于WordPress用户来说,这儿有一个非常方便的插件 可以使用。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
访问该网站:http://developer.yahoo.com/yslow/smushit/
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
CSS Compressor
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
CSS文件有时很庞大,并消耗过多带宽,尤其是在一个拥有众多页面布局的 网站上。这个号称CSS压缩机(CSS Compressor)的 小工具,能移除任何CSS文件中的注释,缩减,等等,从而缩减CSS文件的体积。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
尤值一提的是,你还能够根据你的需要配置CSS文件的压缩率。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
访问该网站:http://www.csscompressor.com
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
Test everything
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
这个网站一定要收藏! 正如其名称所言,Test everything能够测试XHTML,CSS标记,PageRank和回链,等等。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
访问该网站:http://tester.jonasjohn.de
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)










来源:http://www.tulaoshi.com/n/20160217/1578306.html
看过《网页开发者常去的10个国外网站》的人还看了以下文章 更多>>