今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐看看CSS3制作的一些网页演示效果,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - 平面设计 】
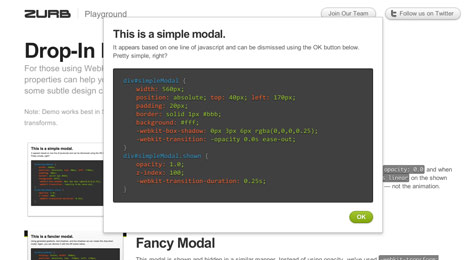
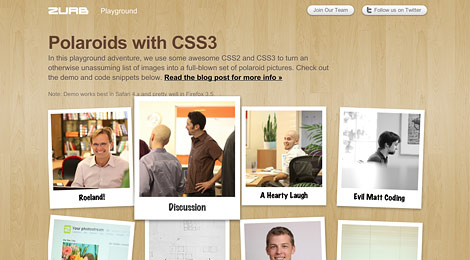
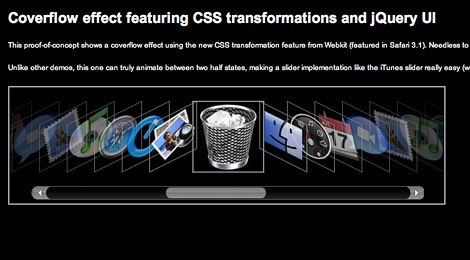
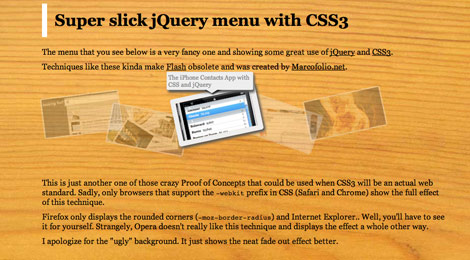
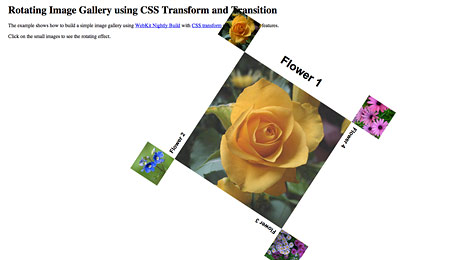
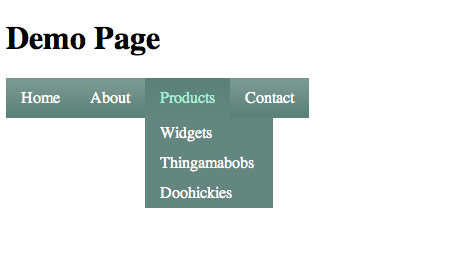
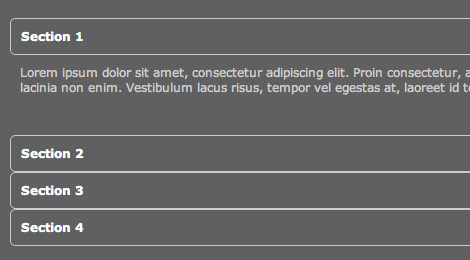
下面这些都是使用CSS3制作的网页动画演示,通过这些内容可以了解CSS3的强大,此外部分动画结合了Javascript脚本来运行,其中有些演示内容是十分有用的,可以应用在网页制作中,而且大多数演示功能看起来很帅,不过如果要浏览这些演示效果的话可能最好别用IE浏览器(作者原话:))
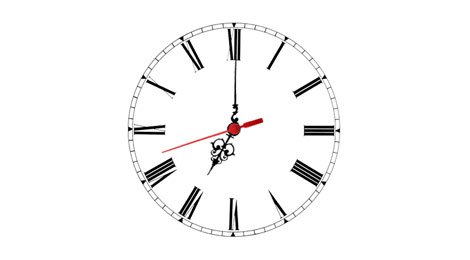
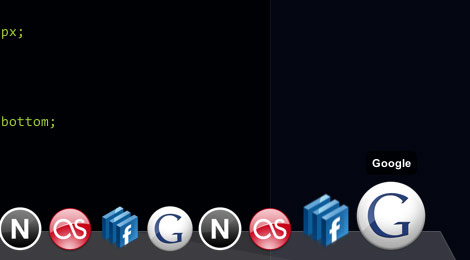
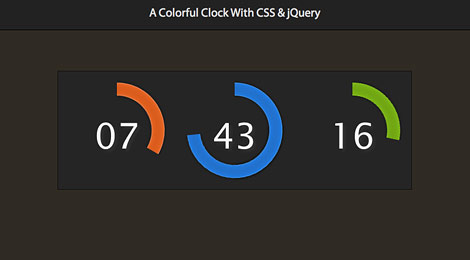
1.使用jQuery的CSS3时钟











PS:这个例子和下面这个严格来说都不是用的CSS3技术,而是复杂的图片和css的background-position属性的应用。
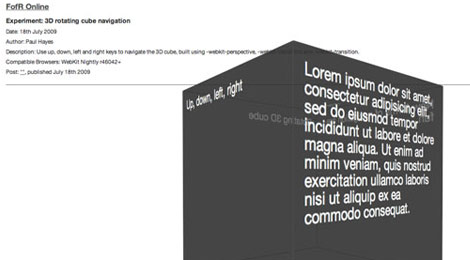
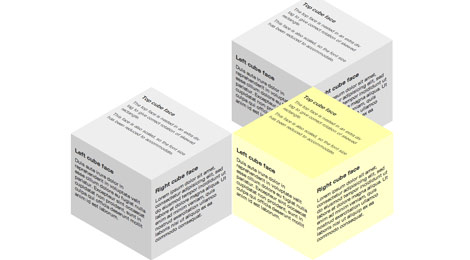
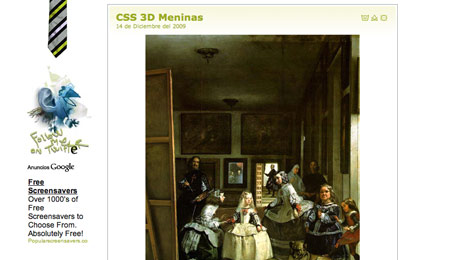
13. 3D 房间

注意: 这个演示依赖图形,需要一些时间来加载,但是结果非常疯狂!






这个需要支持3D动画的浏览器才能看到全部效果,比如Mac版Safari4浏览器


























注明:本文翻译自国外,转载自前端观察博客,websbook.com重新翻译了下作者原文,可能意思有所偏差,目的就是展示一下CSS3制作的一些网页效果。
来源:http://www.tulaoshi.com/n/20160217/1578398.html
看过《看看CSS3制作的一些网页演示效果》的人还看了以下文章 更多>>