【 tulaoshi.com - 平面设计 】
互联网上有许多有创意且经典的网页导航条与按钮,很多设计虽然并不为人所知,不过将这些导航条与按钮集中起来看,会发现很适合我们设计时进行参考。
虽然这些设计并不是合所有网站,但通过这些精美的UI设计我们可以找到制作网站的灵感。
本文中所展示的导航条并不完整,可以点击对应链接查看,相信当你需要设计网页时,这篇会给你很大的启发。
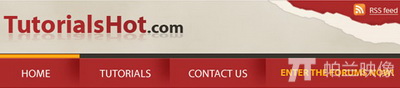
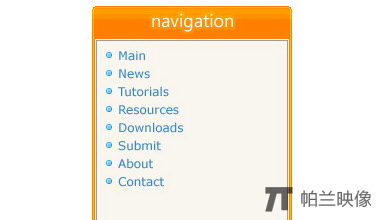
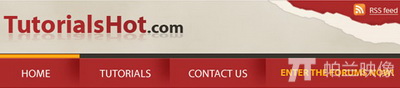
1.桔色Banner的内容盒导航
2. Vista 风格的PhotoShop按钮教程
3. 如何使用 Photoshop创建光滑简洁的按钮
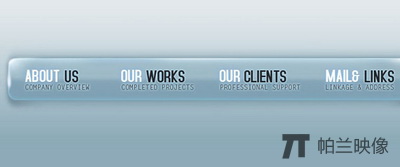
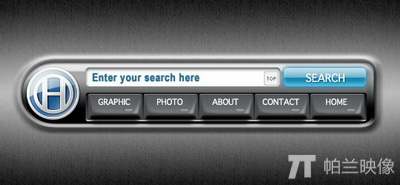
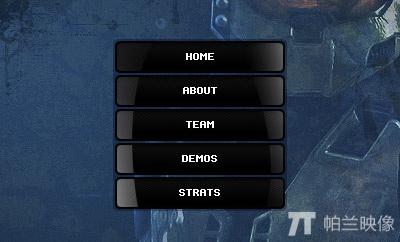
4. 黑蓝色导航栏
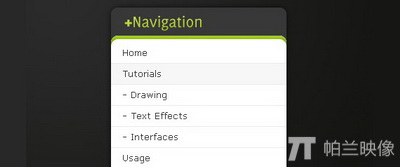
5. 华丽的绿色导航
6. 高质量的塑料导航栏
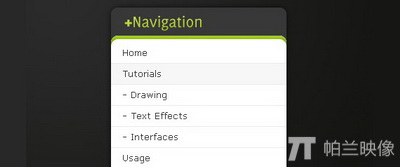
7. 时尚的导航模块
8. 使用Photoshop创建一个光泽时尚的华丽按钮
9. 淡灰色导航菜单创建教程
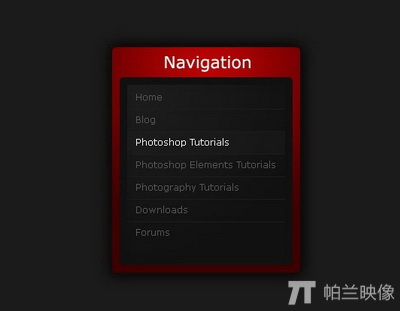
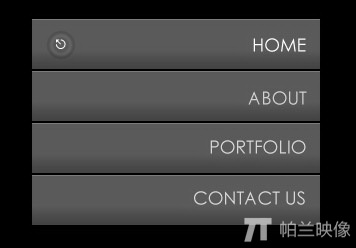
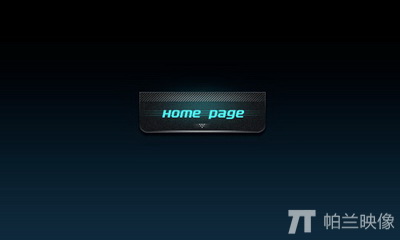
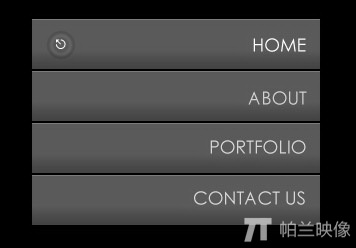
10. 时尚的深色导航盒
11. 创建一个超酷的3D Web设计效果
12. PhotoShop网页按钮制作教程 1 by easydisplayname

13. PhotoShop网页按钮制作教程 2 by easydisplayname

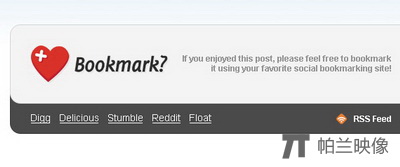
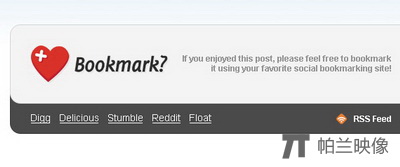
14. Photoshop 教程: 设计一个个性的书签盒导航

15. 灵感源于大众汽车的导航栏

16. 使用PhotoShop创建专业的菜单按钮

17. 设计一个水彩风格按钮

18. 使用PhotoShop为你的网站创建专业的导航栏

19.华丽的导航按钮教程

20. Interface Orbs

21. 如何创建一个漂亮的Vista风格菜单

22. 使用Photoshop创建简洁的垂直导航菜单

23. 简洁的白色导航栏

24.使用Photoshop创建RSS按钮

25. 时尚的黑色导航菜单

26. 光滑的PhotoShop头部设计

27. 光滑的蓝色导航

28. 华丽的光泽渐变按钮

29. 简单的光泽导航按钮

30. 创建一个玻璃风格的导航栏

31. 简洁的菜单栏

32. Web 2.0光泽按钮

33. Pixel Style Navigation Box

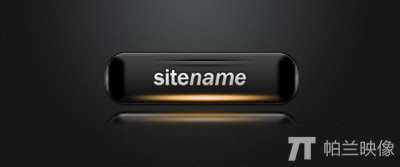
34. 专业深色按钮PhotoShop教程

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)35. 简洁蓝色导航盒

36. 使用Photoshop创建一个Wii网页头部导航

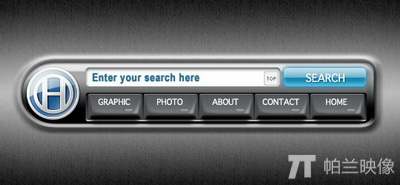
37. Photoshop金属风格头部导航

38. Photoshop制作的Web 2.0风格导航

39. 使用Photoshop形状和风格快速创建按钮

40. Web 2.0风格按钮教程

41. 关闭按钮创建教程

42. 简洁的白色导航栏

43. Photoshop按钮徽章制作

44. Web按钮

45. Chrome风格的按钮导航

46. Photoshop玻璃按钮教程

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)47. Green Gel Button

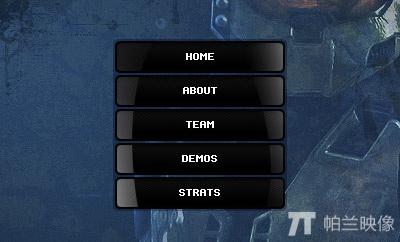
48. War风格的游戏按钮

49. 使用Photoshop为你的网页创建一个炫目的按钮

50. 简单的创建一个Apple风格的导航菜单