今天图老师小编要向大家分享个网页教程:网站轻设计的6个技巧教程,过程简单易学,相信聪明的你一定能轻松get!
【 tulaoshi.com - 平面设计 】
网站轻设计指用尽量高效与少量的元素来体现网站的功能,最能代表轻设计的网站就是当前那些SNS社交网站,我们可以看出那些大型的SNS网站基本都是采用轻设计的方法。
在网站或软件的策划和设计过程中,我们经常听到这样的讨论:这个功能设计得太重了又或我们希望能够处理得轻一些。似乎轻设计是时下炙手可热的话题,也是方兴未艾的Web2.0大浪下设计师们的最爱(看看那些在全世界遍地开花的SNS网站,无论是视觉元素还是交互流程均能轻则轻)。本文主要从实践和总结的角度出发,提出了让设计变得更轻的6个技巧。
何为轻设计:
在开始之前先需要明确下何为轻设计。这里并不想给轻设计下一个专业的定义,只是归纳了大家对轻设计所应具有的特性的理解。
具有灵敏的可交互元素:页面上的链接、文本框、按钮等可交互元素能灵敏地响应操作并即时反馈。
轻便的流程和提示,不打断用户的当前任务:一项任务尽量用少而清晰的步骤去完成,提示和临时任务尽量不中断用户主任务,不要让用户做不必要的确认和操作。
不干扰用户的注意力:用户是来使用产品和服务的,而不是来欣赏精美的设计,如果使用过程中会因为设计元素分散注意力那么可能是设计太重了。试着少用些无用的装饰和细节。
网站轻设计的6个技巧:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)1. 灵活的logo响应区
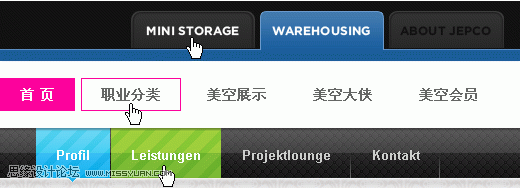
点击网站的logo通常能将我们带回到首页。从这个角度看,Logo不仅起着品牌标识的作用,还承担了重要的导航功能。就连普通的链接当在鼠标划过时都有下划线或者变色提示,那么logo作为一个更为重要的可交互元素,是否也应该在鼠标划过时提供适当的反馈呢?
下面列举了几个logo区灵活响应鼠标例子,在使用过程中发现,小小的变化不仅提升了可用性,还让网站显得灵敏而有生气。

2. 灵敏的可交互元素
导航对于网站的重要性不言而喻,导航元素要即时响应鼠标操作。

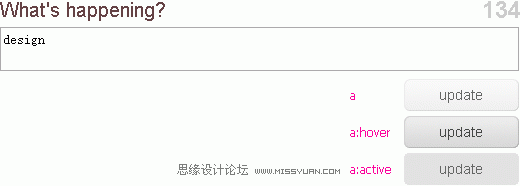
重要的操作和引导按钮应该设计得更加细致些,包括按钮的三态(常态,hover,active)甚至四态(增加一个禁用态)。这么做也是为了使重要的可交互元素对不同的操作及时给出反馈,使其显得灵敏高效。

文本框的状态也是一个容易被忽略的细节,主要是获取焦点后无提示或者提示不够明显。

另外对于一些响应时间稍长的操作,应该给出进度反馈。似乎是显而易见的道理,但是设计中往往也容易忽视。
3. 清晰且温和的提示
提示通常都是提供辅助性信息的,既然是辅助性的,就不宜喧宾夺主过分强化。除非必要,也最好不要给用户带来额外的操作(比如需要用户主动关闭,确认等)。提示的内容也是为了带来帮助或者提供反馈,因此言简意赅最重要。
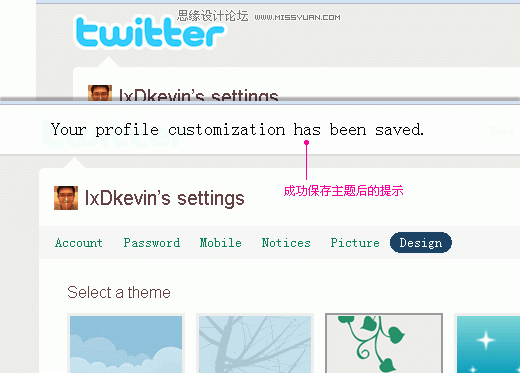
twitter中更换个性化主题时的提示,从页面顶部柔和出现,停留片刻后自动消失。

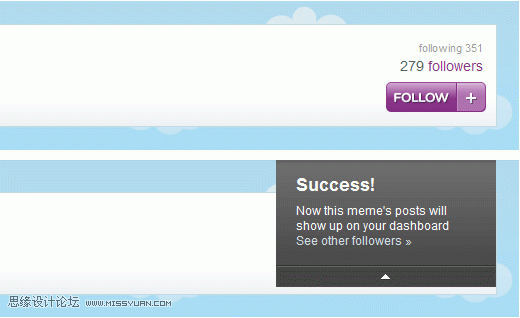
meme中的follow提示,在操作处出现。

4. 隐藏或弱化不常用的操作
不常用的操作可以弱化,或者隐藏起来,当鼠标经过的时候再出现。这个是基于上文提到的不干扰用户注意力角度出发的。
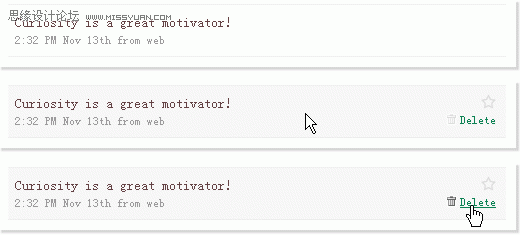
Twitter中将每条微博条目的操作隐藏了起来,减小了对阅读的干扰。而且在鼠标经过条目响应区和操作时,都有相应的变化以作为反馈。

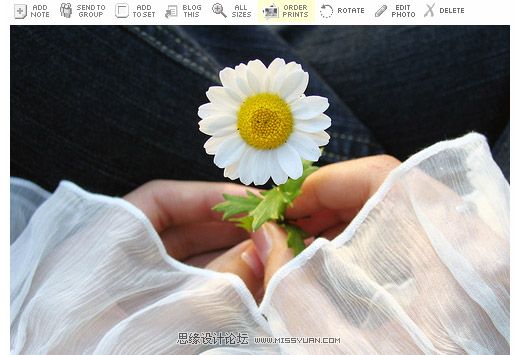
flickr中针对照片的操作也使用淡灰色,尽可能弱化和减少对照片浏览的干扰。

5. 引导和强化推荐操作
强而明晰的引导是十分必要的,研究表明用户在浏览页面的时候是跳跃性、非线性的,用户并不喜欢在诸多的操作中选择和寻找最佳选项。所以清晰的引导就显得更加重要了。重要和常用操作还可以特异处理,以便于寻找和点击。
大而易用的表单和注册按钮

箭头和红色的按钮一起提供了明晰的视觉路径指引。

常用操作的特异处理。某些浏览器的后退操作也有类似处理。

6. 轻便处理临时任务
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)如果在看一部精彩电影的时候想喝水了,是希望走到厨房间倒水呢还是希望手边就有一个杯子和水壶?显然人们都不太愿意中断主任务和注意力去处理临时任务,页面设计也是如此,能在当前页面完成就尽量在当前页面完成。模态窗口、跳转页面、付出层等都不是让用户觉得舒服的做法。除非确实必要,少使用这样的做法。
flickr中对相片名字的即时编辑,当页完成,非常轻巧。

Delicious中对收藏条目的删除确认,同样在当页完成,轻巧且很好地降低了骚扰。

小结:
本文从可用性角度提出了轻设计的几个技巧:
1. 灵活的logo响应区;
2. 灵敏的可交互元素;
3. 清晰且温和的提示;
4. 隐藏或弱化不常用的操作;
5. 引导和强化推荐操作;
6. 轻便处理临时任务
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)以上仅是个人的实践和经验总结,欢迎大家指出不足之处并提供更多轻设计方面的建议。
来源:http://www.tulaoshi.com/n/20160217/1578500.html
看过《网页教程:网站轻设计的6个技巧》的人还看了以下文章 更多>>