给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的CSS教程:border:none;与border:0;的区别,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - 平面设计 】
这问题在网络相信已经有不少人问到,最近再次被牵起讨论,籍此记录一下个人的理解,border:none;与border:0;的区别体现有两点:一是理论上的性能差异二是浏览器兼容性的差异。
性能差异
【border:0;】把border设为0像素虽然在页面上看不见,但按border默认值理解,浏览器依然对border-width/border-color进行了渲染,即已经占用了内存值。
【border:none;】把border设为none即没有,浏览器解析none时将不作出渲染动作,即不会消耗内存值。
兼容性差异
兼容性差异只针对浏览器IE6、IE7与标签button、input而言,在win、win7、vista 的XP主题下均会出现此情况。
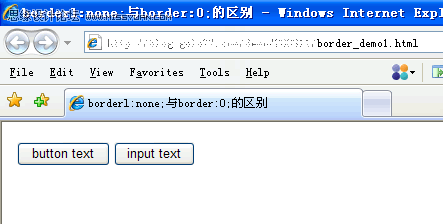
【border:none;】当border为none时似乎对IE6/7无效边框依然存在,如下例Demo1:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
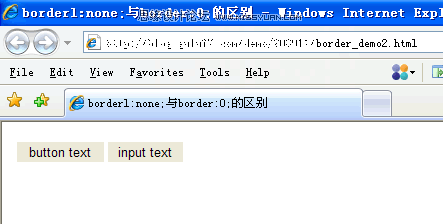
【border:0;】当border为0时,感觉比none更有效,所有浏览器都一致把边框隐藏,如下例Demo2:

总结:
对比border:0;与border:none;之间的区别在于有渲染和没渲染,感觉他们和display:none;与visibility:hidden;的关系类似,而对于border属性的渲染性能对比暂时没找测试的方法,虽然认为他们存在渲染性能上的差异但也只能说是理论上。
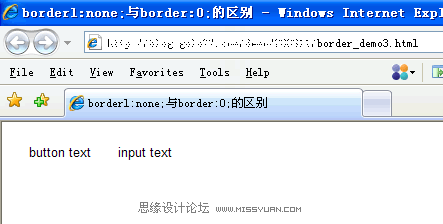
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)如何让border:none;实现全兼容?只需要在同一选择符上添加背景属性即可,如下例Demo3:

对于border:0;与border:none;个人更向于使用,border:none;,因为border:none;毕竟在性能消耗没有争议,而且兼容性可用背景属性解决不足以成为障碍。
进入论坛参与讨论
来源:http://www.tulaoshi.com/n/20160217/1578501.html
看过《CSS教程:border:none;与border:0;的区别》的人还看了以下文章 更多>>