下面图老师小编跟大家分享一个简单易学的关于面包屑导航的一些核心内容教程,get新技能是需要行动的,喜欢的朋友赶紧收藏起来学习下吧!
【 tulaoshi.com - 平面设计 】
面包屑导航是目前主流的网站导航设计方式,无论是大网站还是小网站,都乐此不疲的使用它,本文将为您介绍关于面包屑导航的类型,关键词优化,与google,实践等相关内容。
当我们分析一个网站可用性的时候,必定会考虑到面包屑。对于用户来说,面包屑几乎是一个透明的玩意儿,有谁会仔细观察那些页面左上方的导航链接呢?是的,没人在意,但却也没有人离得开它。
面包屑,就是在任何一个页面,都能清楚的知道让访问者明白他所在的具体位置的网站 GPS 定位系统,而面包屑导航对于大型网站和按分级排列页面的网站,更是不可或缺。就凭这一点,我们要介绍一下关于面包屑的一些核心内容:
一、面包屑的类型
一般来说,面包屑设计主要分为三种类型(作者坚持推荐第一种类型,因为后面两种类型很容易造成内容重复的问题)
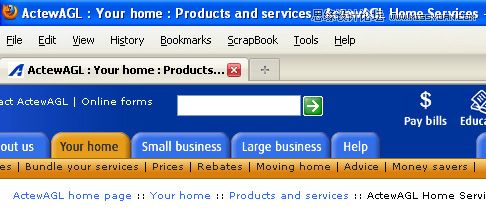
1.基于定位的面包屑:显示用户在网站整体结构中的具体位置。
![]()
2.基于路径的面包屑:想象一下把用户带到当前页面的路径,这些页面都是动态的而且都是基于搜索的结果,所以这类型的面包屑会导致有几种达到该页的方式:
咨询 服务 履行 服务 A
咨询 服务 优化 服务 A
咨询 服务 升级 服务 A
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)3.基于属性的面包屑:列出当前页的属性
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
二、面包屑的关键词优化
很多人都将面包屑当做内部链接优化的另外一种方式,所以他们通常将面包屑关键词设计如下:
主关键词(链向主页)主关键词+词(目录链接)-主关键词+词
例子:
海报(链向主页)明星海报(目录链接)阿根廷朱莉海报
有些时候(如上)这样设计面包屑虽然看起来依然很自然,但总体来看作者更加倾向尽量减少以 SEO 中心化的设计,原因如下:
1.太聚焦在锚文本优化的面包屑设计看起来很别扭,会导致页面内容非常不自然。
2.在网站可用性前不要过分注重 SEO。用户通常都知道主页意味着链向什么地方,但如果硬换成关键词就会引起误会和猜想,所以还是使用一贯认同的面包屑设计标准。
三、面包屑和 Google
从今年 11 月份开始,Google 已经整合了面包屑导航到搜索结果里面,使得更加吸引和可信赖性,但不是每个面包屑导航都可以被 Google 采用,但是将面包屑放在页面的越顶部越好。
四、面包屑的最好实践
面包屑真正能帮助用户的时候才使用。对于大型的,多层次的网站,面包屑首先就可以帮助用户,其次就是有助于 SEO 优化这是一个额外的收益。不要仅仅为了更好的内部链接优化而使用面包屑。
当前页不要链接。(最后的一页的词语不要加链接效果)
不要用面包屑导航取代主导航栏。(面包屑在网站结构当中是横条结构的,试想下主导航却是垂直型展示目录和内容,没有了主导航会怎样呢?)
连贯地使用面包屑(这样使得用户在浏览你的网站的时候更有安全感同时可以更快地熟悉你网站的结构)
不要将页面的标题用作面包屑(这样会导致标题太长而且没有目的性)

来源:http://www.tulaoshi.com/n/20160217/1578503.html
看过《关于面包屑导航的一些核心内容》的人还看了以下文章 更多>>