下面请跟着图老师小编一起来了解下Photoshop制作蓝色发光立体字,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
【 tulaoshi.com - PS文字特效 】
效果图并不复杂,文字主要由水晶字、发光、装饰三部分构成。制作的时候也比较容易。先用图层样式做出水晶效果,然后用描边路径等做出发光效果,后期增加一些装饰即可。
photoshop教程最终效果

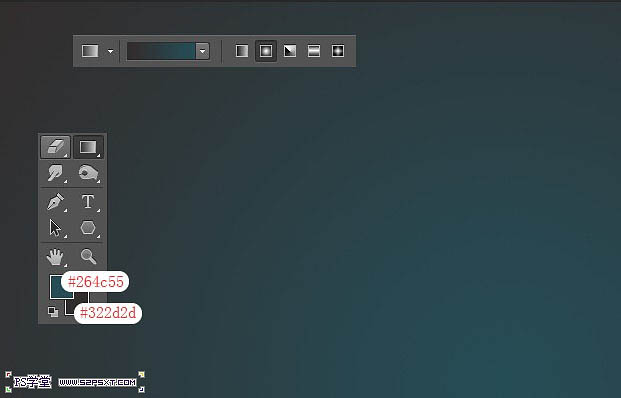
1、新建1024*768px大小的文档,设置前景色为#264c55,背景色为#322d2d,拉径向渐变。

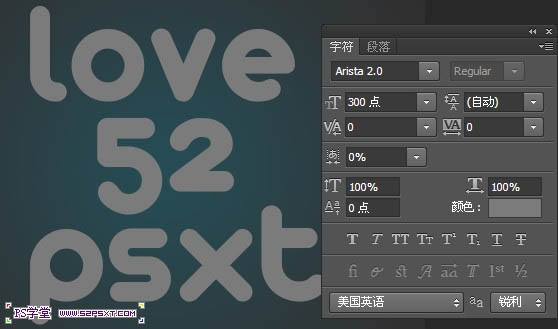
2、打上文字,排版好位置,这里字体我选择的是Arista 2.0,颜色#7b7b7b,大小300px。

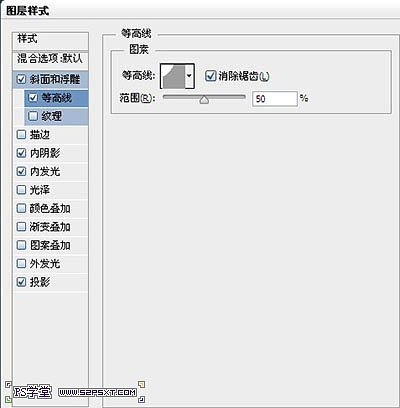
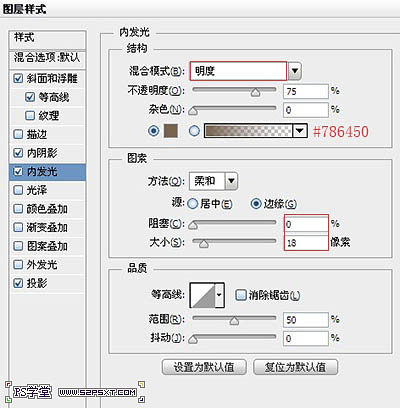
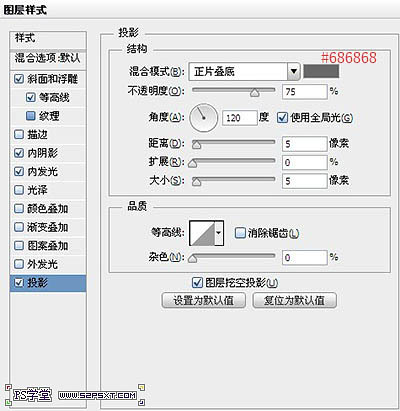
3、双击字体图层,给字体图层设置图层样式如下。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)

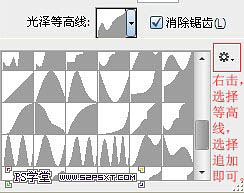
如果你找不到相应等高线,点击等高线--追加。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)




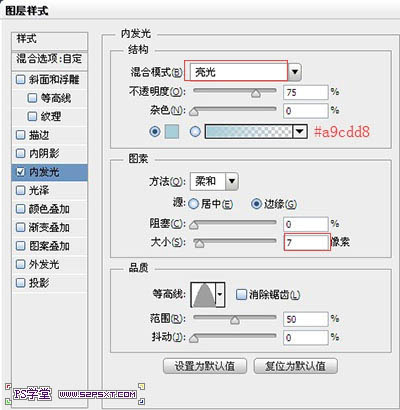
4、复制一层字体图层,右击清除图层样式,将图层填充改为0%,重新设置图层样式如下。
 tuLaoShi.com
tuLaoShi.com
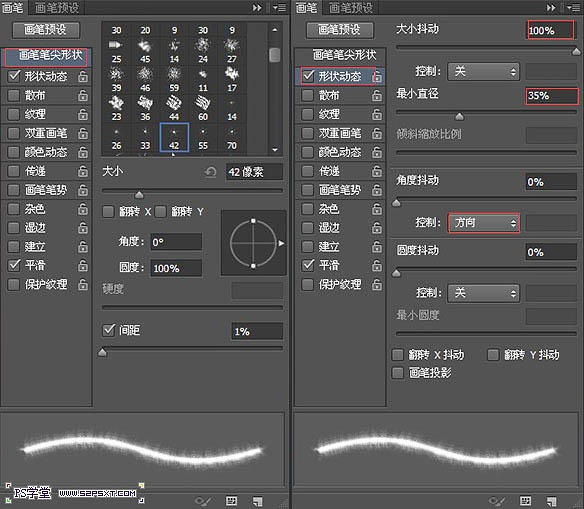
5、选择画笔工具,我们将画笔设置如下。

6、右击其中一个字体图层--创建工作路径,新建图层描边,放在所有字体图层下面,设置前景色为#b2ebfc,右击描边路径,删除路径,得到效果如下。

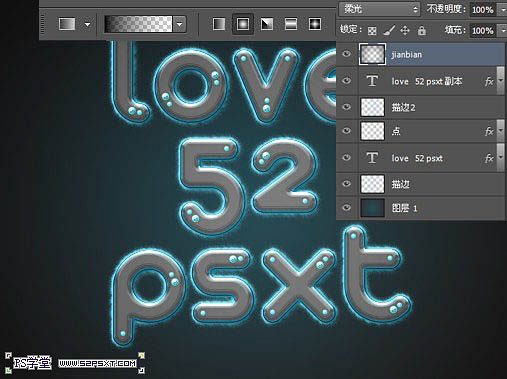
7、复制一层描边图层,放到两个字体图层之间,将图层模式改为颜色加深。

8、在描边2图层下新建图层点,双击图层设置图层样式如下。




9、我们用10px和15px大小,硬度100%的画笔在字体上画出点,具体位置自己把握。

10、最后我们在所有图层上新建一个图层,拉黑色到透明的径向渐变,将模式改为柔光。

最终效果:

来源:http://www.tulaoshi.com/n/20160405/2122979.html
看过《Photoshop制作蓝色发光立体字》的人还看了以下文章 更多>>