想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的PS和AI制作逼真牛奶字教程,一起来看看吧!超容易上手~
【 tulaoshi.com - PS文字特效 】
介绍用Photoshop制作有牛奶泼溅感觉的特效字体的过程。本例中的文字前期是用Illustrator来制作的,其实在Photoshop里面也一样可以快速完成,完全不影响效果。最终效果如下。

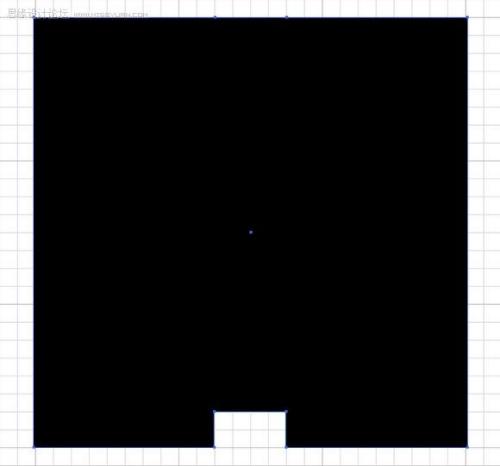
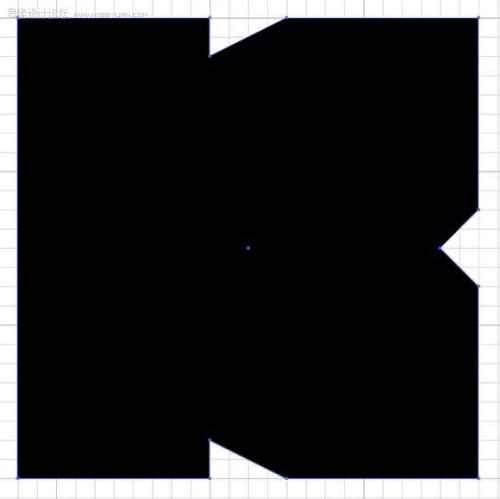
1、打开Illustrator,去视图显示网格。然后选择矩形工具(M)创建两个正方形及长方形,如下图。

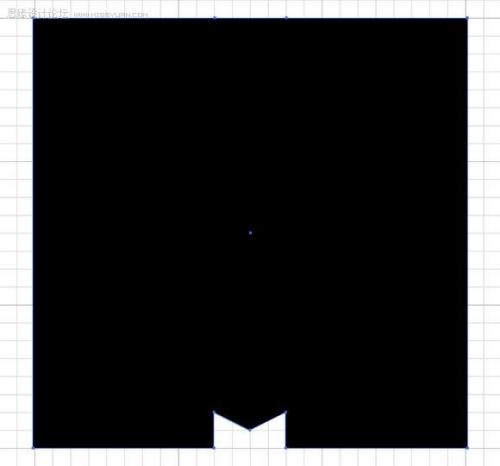
2、创建M,使用钢笔工具(P)在远离中心的两个方格的位置上tulaoshi添加两点。

3、再添加两点,把它们向上移两个方格。

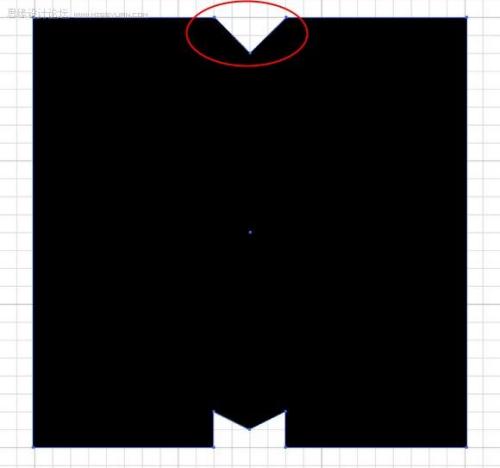
4、现在在中心线上添加另一个点,然后把点向下移动一个方格。参照下图。

5、完成M后,再用钢笔工具(P)添加三个新点,这次只移动中间。

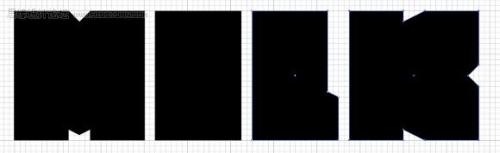
6、后几个字母几乎是用相同的方式做出来的,使用钢笔工具(PTulaoshi.com)再使用我们做M时相同的技术做出下图的效果。(这样MILK块状字就出现了)






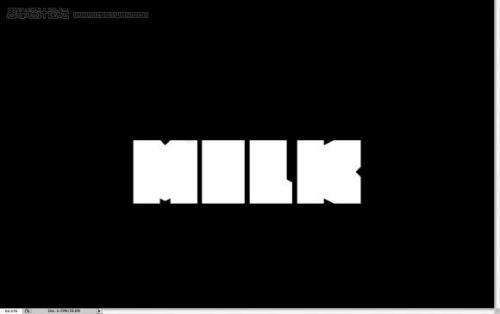
7、打开Photoshop,创建一个新文档,我使用的是1920×1200像素。然后复制并粘贴Illustrator中的字母。每个字体必须在单独的一层上。黑色的背景映衬出白色的字母。

8、为了创建牛奶飞溅的效果我使用了一些原始照片。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
9、复制图像,粘贴到文档中。去编辑变换缩放,调整图片使它合适M的宽度,用橡皮擦工具(E)擦除图片底部的一些区域。再用图章工具(S)涂去你所看到的杯子的部分,这么做是为了隐藏杯子,只剩下牛奶这部分哦。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
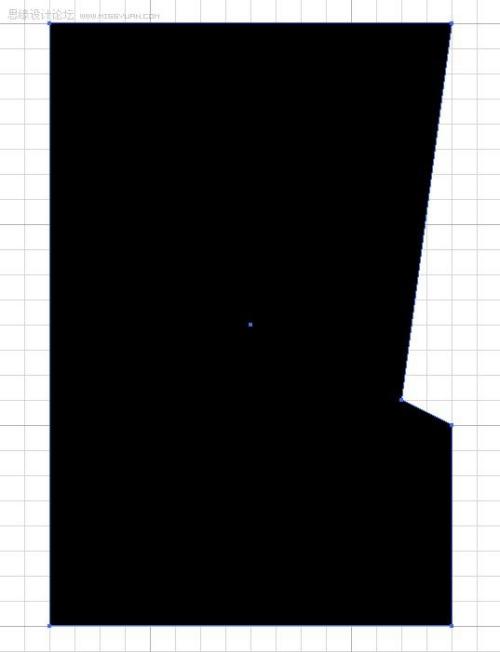
10、用橡皮擦工具(E)擦去M的右上角,就成了下图所示的效果。

11、我们将给每个字母使用不同的图片,这样会显得更有说服力。你也可以只使用一种,使用弯曲工具改变它的形状。

12、在PS文档中粘贴图象,然后用魔棒工具(W)选择黑色区域的图像,删除它。去编辑变换旋转。使图像符合I的宽度。

13、用矩形选框工具(M)删除你能看到的杯子图像的底部区域,然后选择一个合适的部分,去编辑
来源:http://www.tulaoshi.com/n/20160405/2123462.html
看过《PS和AI制作逼真牛奶字》的人还看了以下文章 更多>>