岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的Photoshop绘制立体效果的电吉他,希望大家看完后能赶快学习起来。
【 tulaoshi.com - ps鼠绘 】

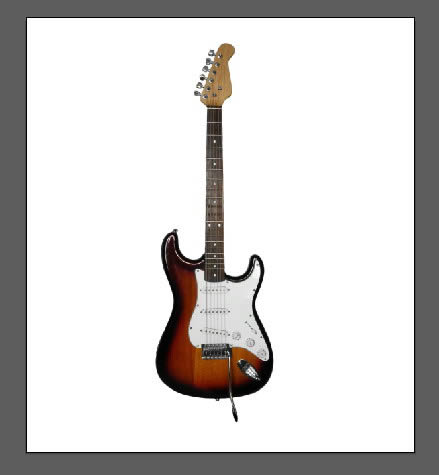
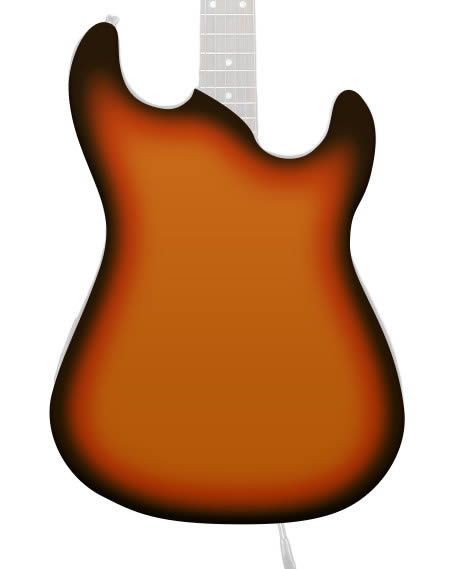
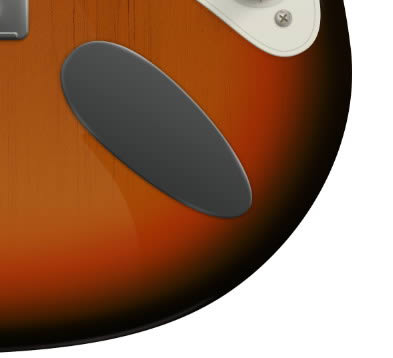
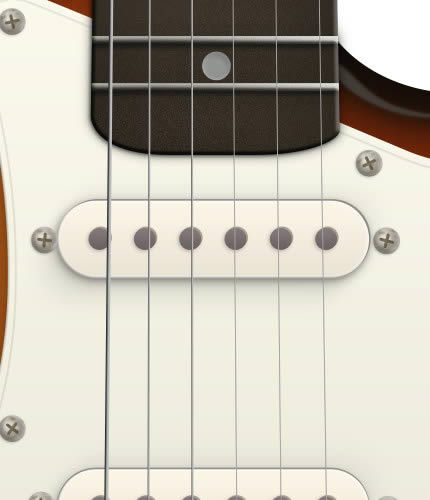
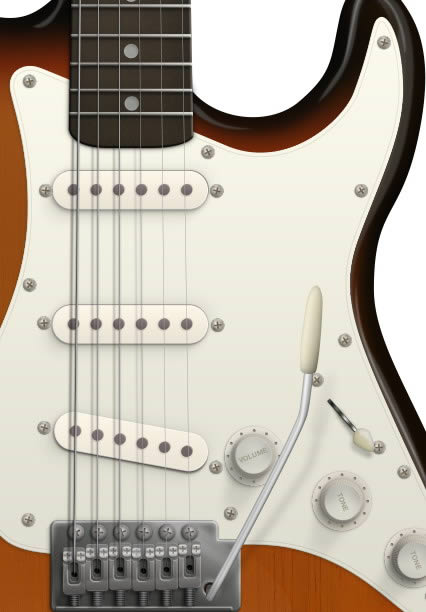
最终效果

绘画所需的所有素材我已经下载整理打包上传到网盘上了!想学习这个教程的可以自行选择下载!
素材下载:(点击下面的箭头即可下载)
#FormatImgID_2#
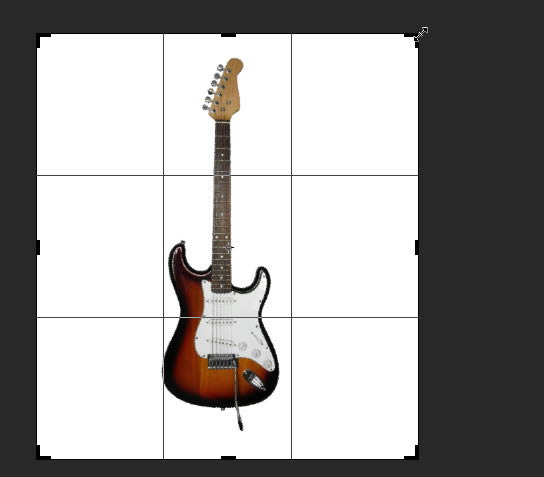
1、在Photoshop中打开素材照片,选择裁剪工具

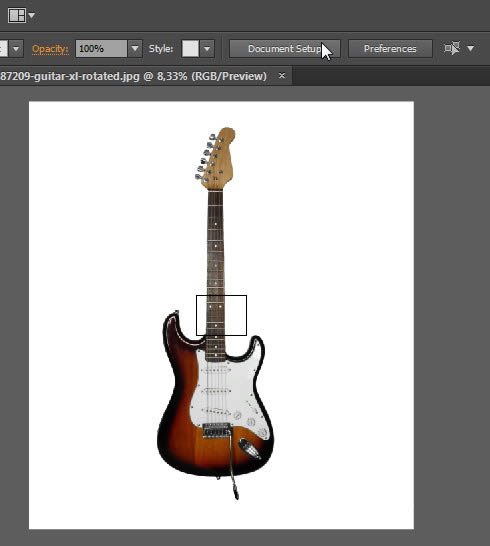
www.Tulaoshi.com 2、放大画布区域,并保存文件

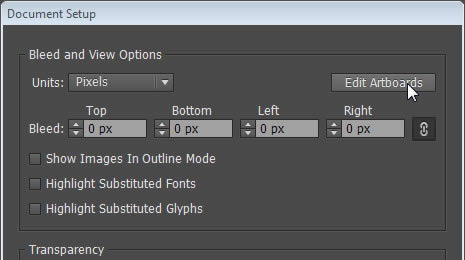
3、在Illustrator中打开该文件,并在选项栏里,单击Document Setup文档设置

4、单击Edit Artboards编辑面板

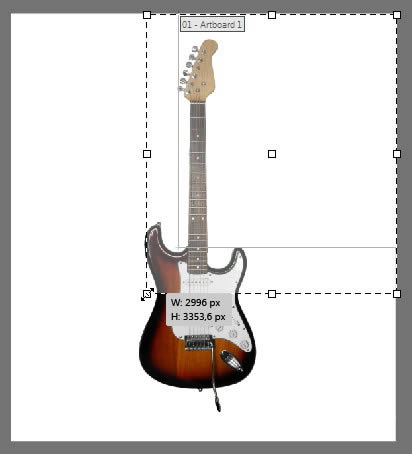
5、拖动画布边界框,使其符合画布大小相等的图像


6、选择钢笔工具,设置描边为黑色,宽度为1pt,填充为无,并务必锁定参考照片

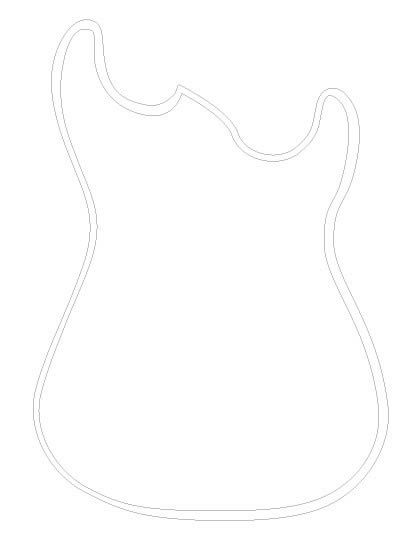
7、用钢笔工具勾勒出吉他主体轮廓


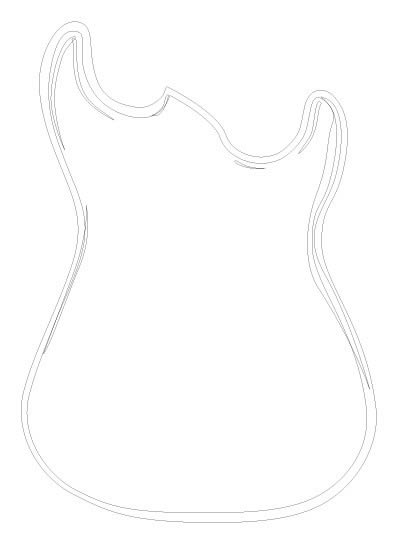
8、选择路径,执行对象路径偏移路径,参数设置如下

9、此时得到新的路径

10、仍然用钢笔工具,勾勒一些吉他的高光

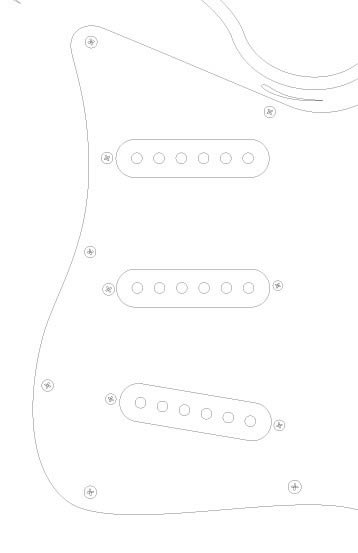
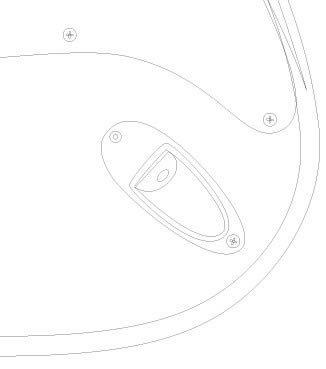
11、勾勒吉他的护板

12、使用圆角矩形工具和椭圆工具绘制螺丝

13、按住Alt键并拖动复制螺丝

14、螺丝复制完成后,如下图所示

15、继续绘制吉他上的零件

16、继续绘制细节


17、绘制输出插孔

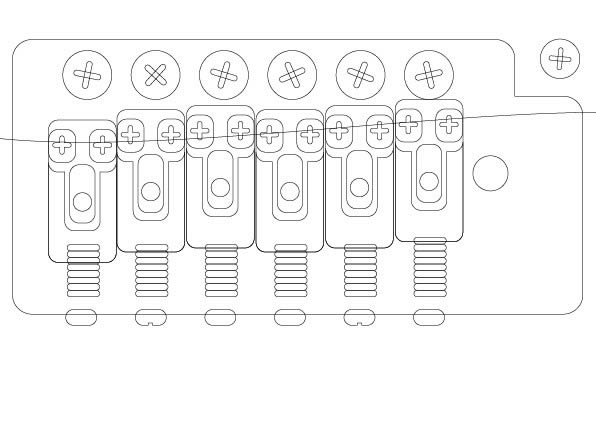
18、绘制吉他尾翼,此处零件较多,需要细心绘制

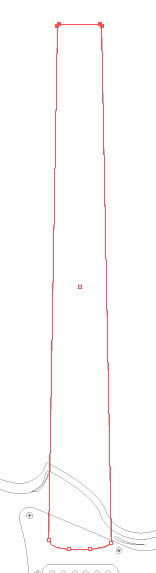
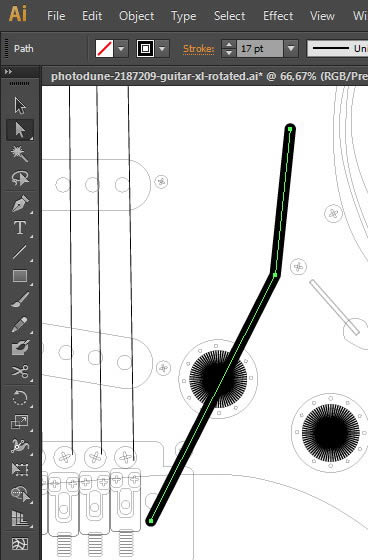
19、绘制吉他长柄,主要是以圆角矩形变形所得到

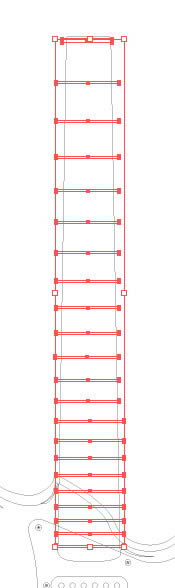
20、绘制细长的小矩形

21、选择所有的小矩形,执行Ctrl+G编组

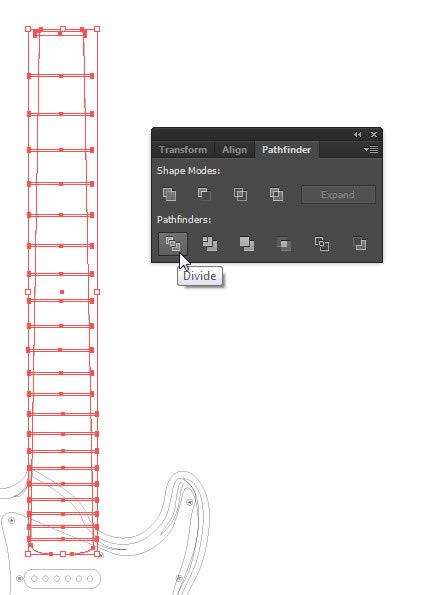
22、复制长柄,并选中长柄和小矩形组,打开Pathfinder面板,并选择Divide命令

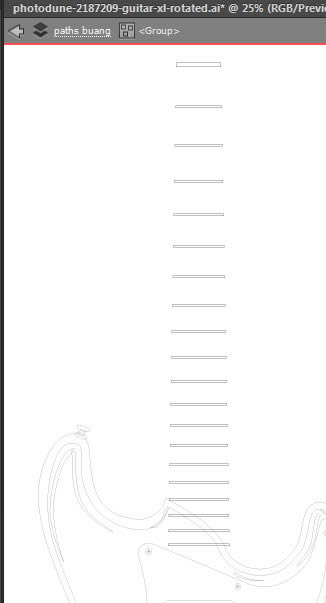
23、删除不需要的路径,得到最终效果如下图



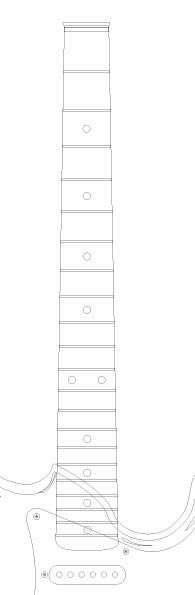
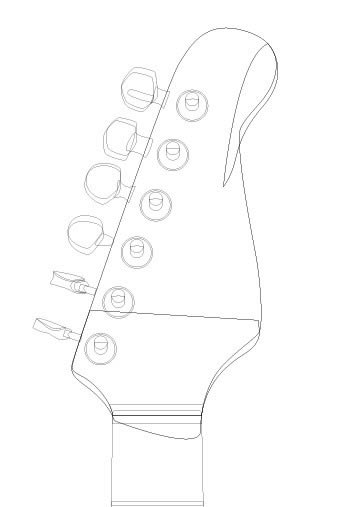
24、绘制长柄头部

25、继续绘制


26、绘制头部调节按键和小零件

26、继续绘制细节螺丝

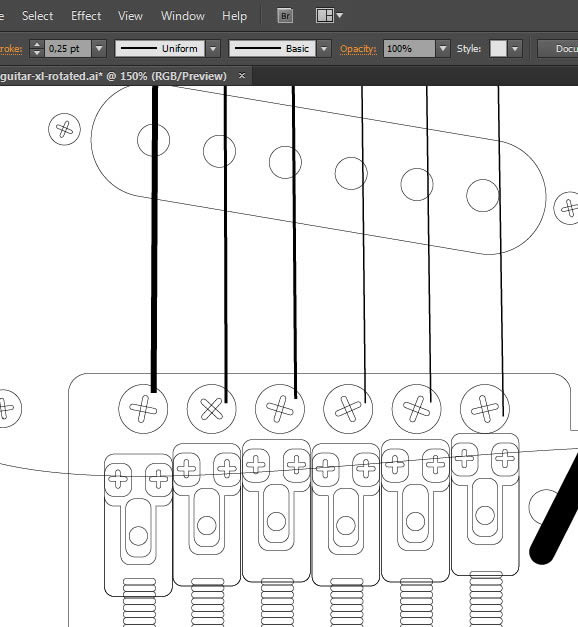
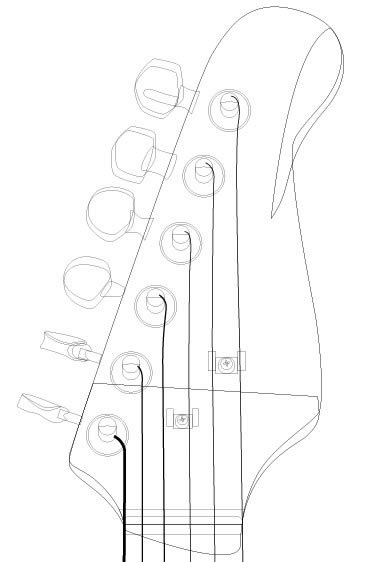
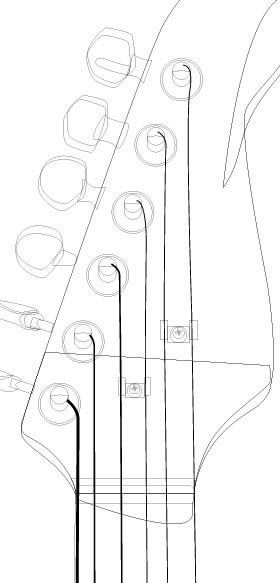
27、绘制琴弦

28、设置琴弦由粗变细


29、选择琴弦,执行对象扩展,将其转换成形状


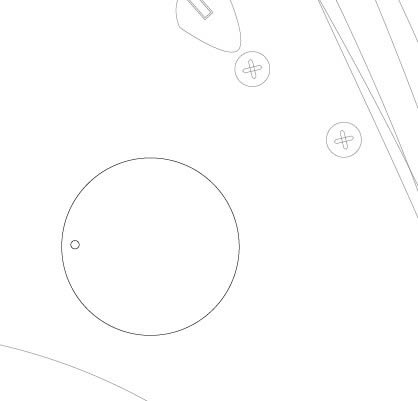
30、画一个大圆和一个小圆

31、选择旋转工具,按住Ctrl键并拖动小圆的中心轴点到大圆的中心

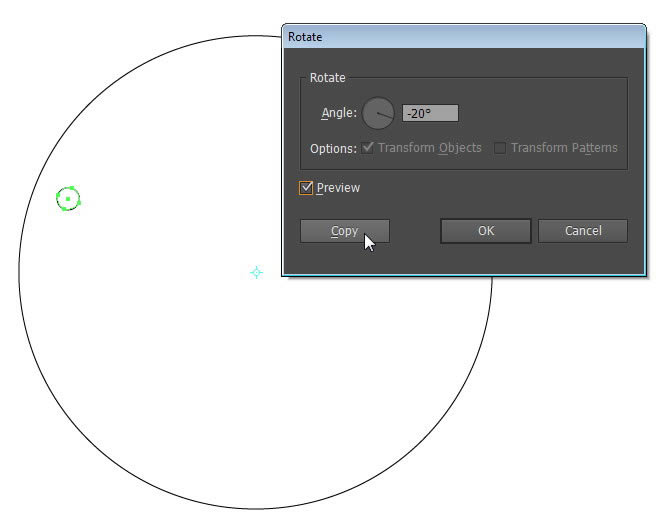
32、打开旋转对话框,设定角度为20度,并单击复制


33、执行Ctrl+D重复旋转

34、按住Alt键复制并缩放大圆

35、画一条竖线

36、右键单击竖线并选择旋转,设置角度为5度,并单击复制

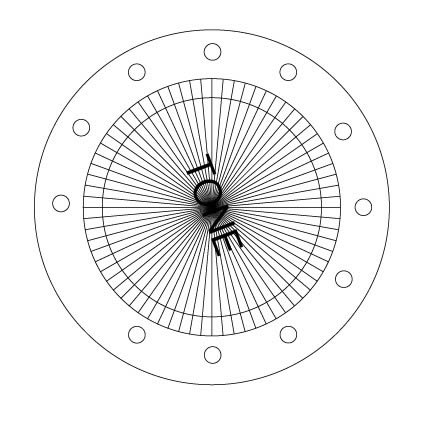
37、执行Ctrl+D重复此过程,得到下图

38、添加文字到旋钮中心

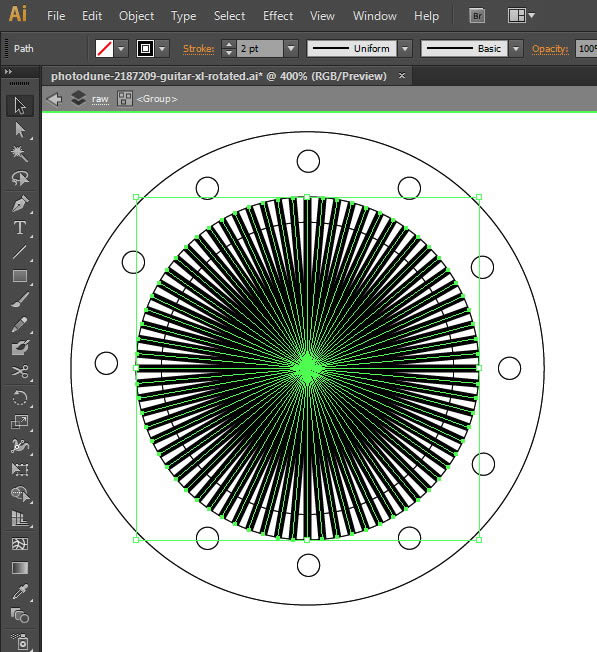
39、选择线,并设置描边宽度为2pt

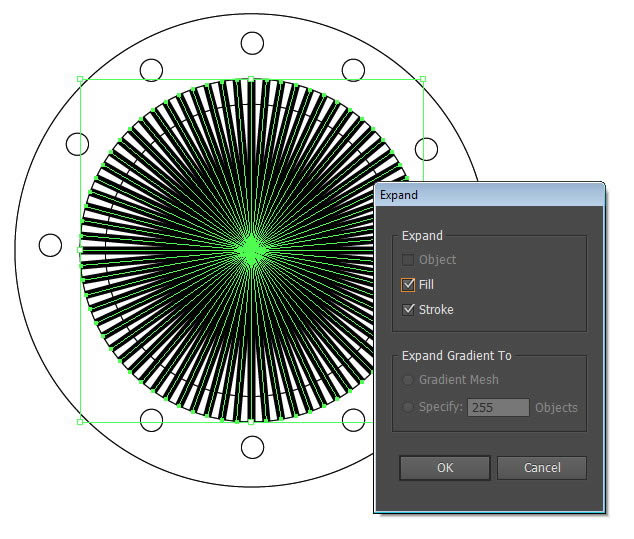
40、选择所有的线,并执行对象扩展,转换成形状

41、选择所有的线,并单击Pathfinder面板上的合并按钮
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)

42、按住Alt键,拖动并复制旋钮如下图

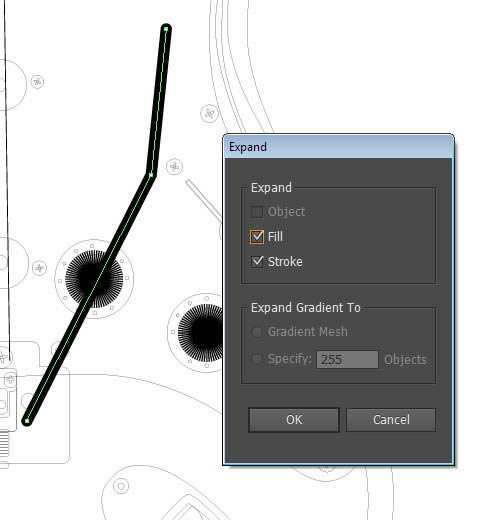
43、画一条粗线

44、执行对象扩展

45、添加一个圆角矩形到顶部


46、选择所有路径,并复制

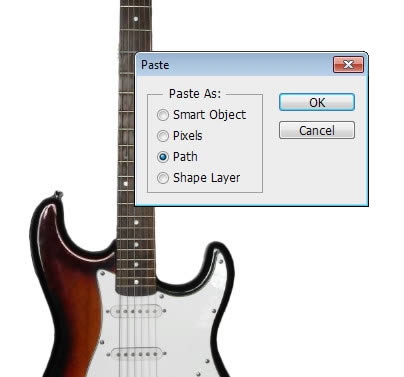
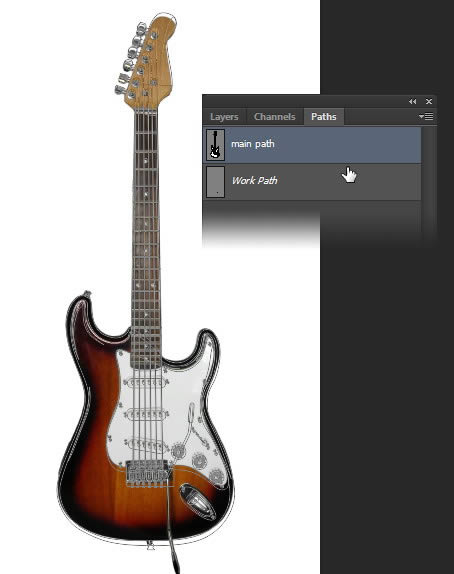
47、在Photoshop中,执行粘贴命令,以路径方式拷贝进PS中

48、调整路径与图像贴合

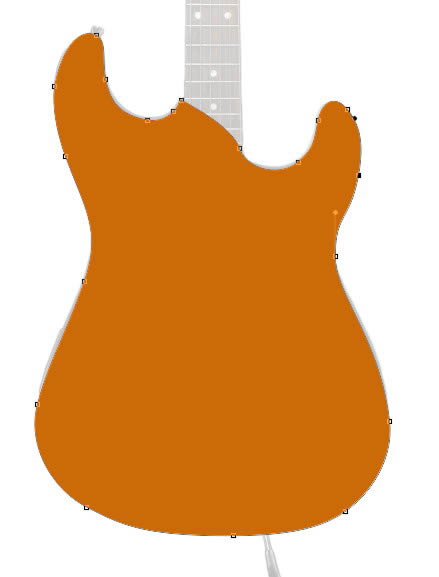
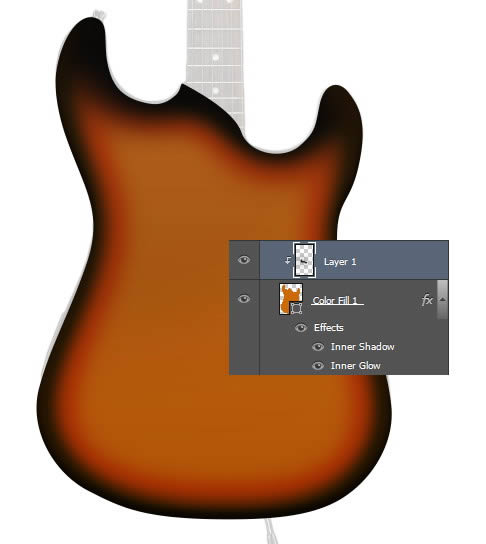
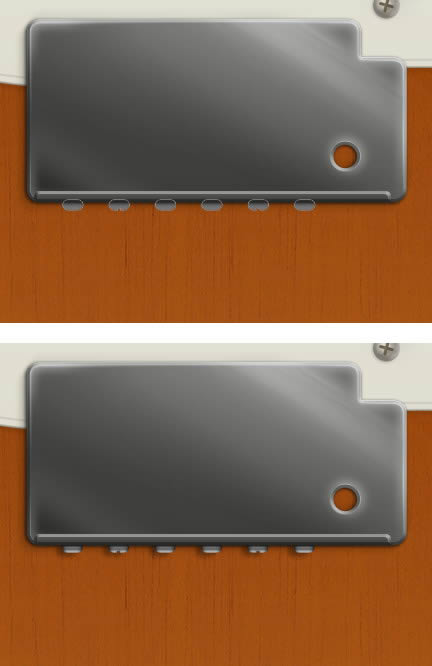
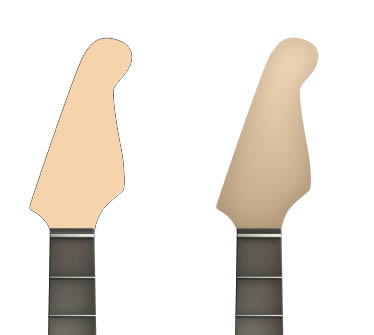
49、使用路径选择工具,选中吉他主体部分路径,复制并分离到新的路径,新建图层,并填充主体颜色为#cc6a07

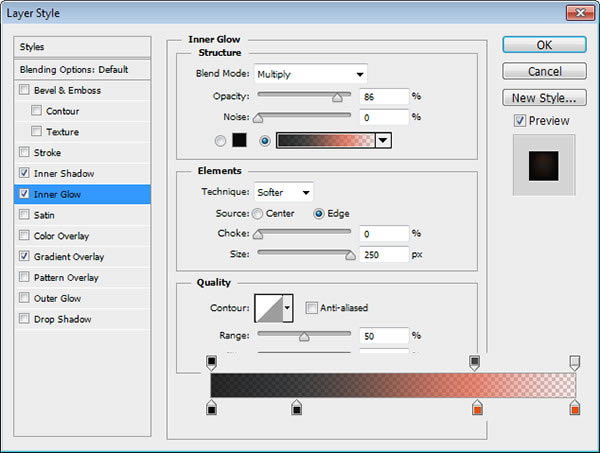
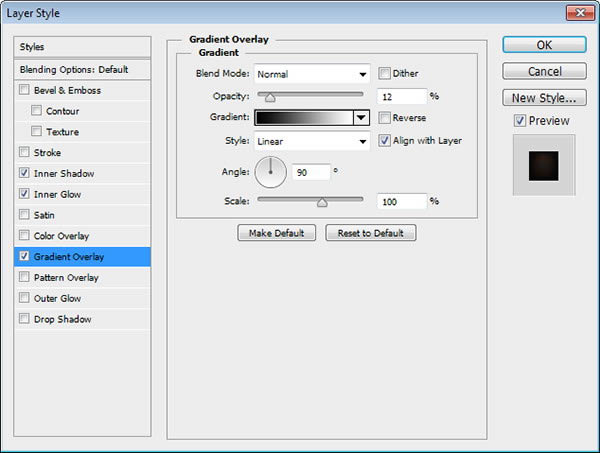
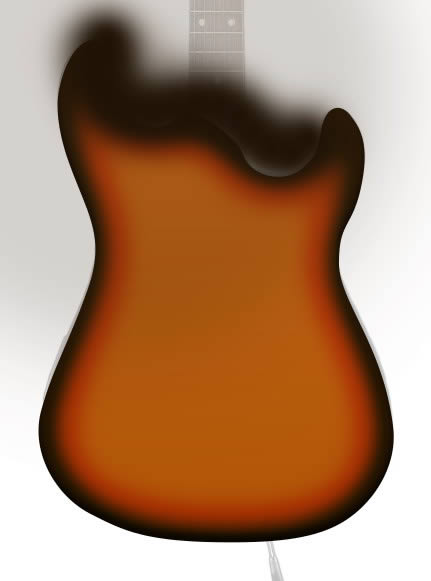
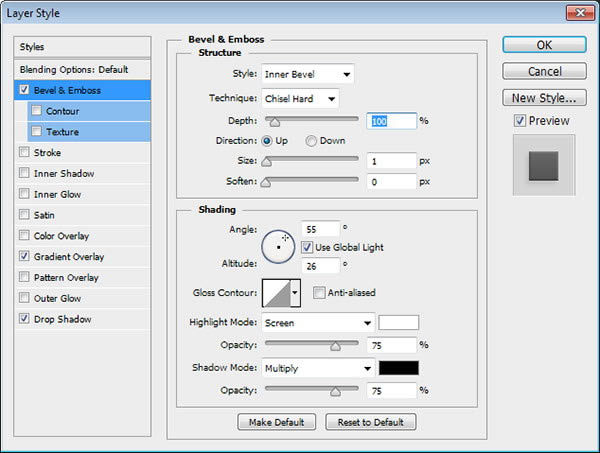
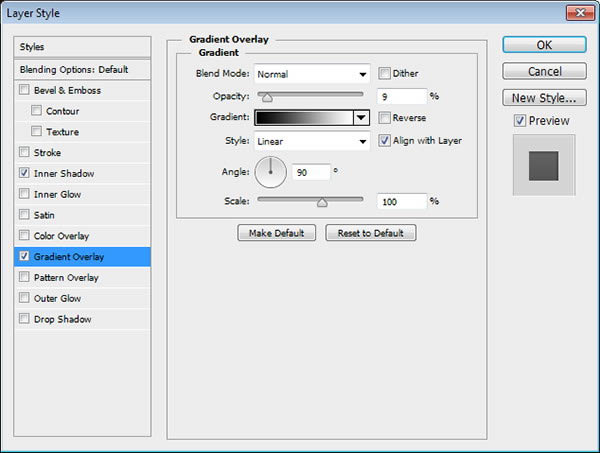
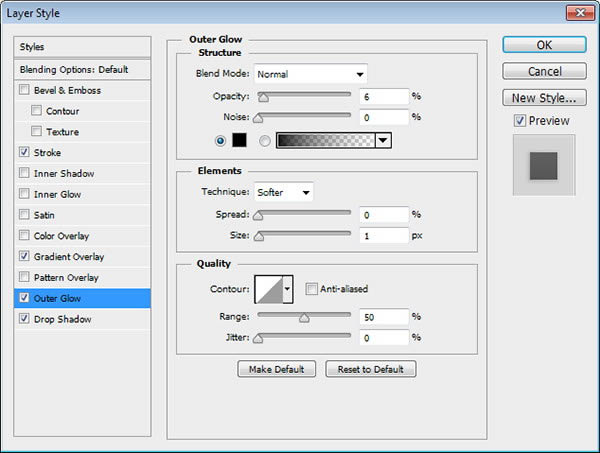
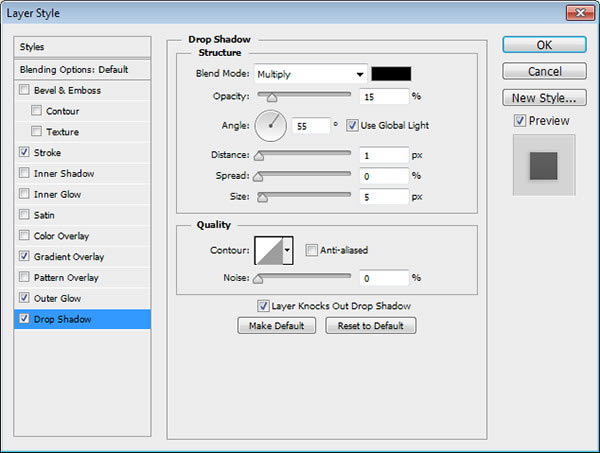
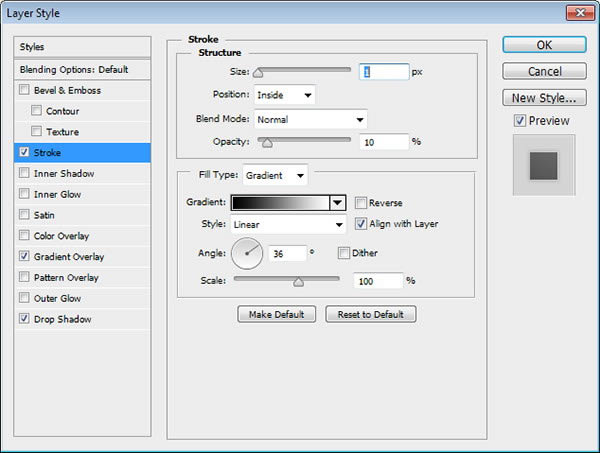
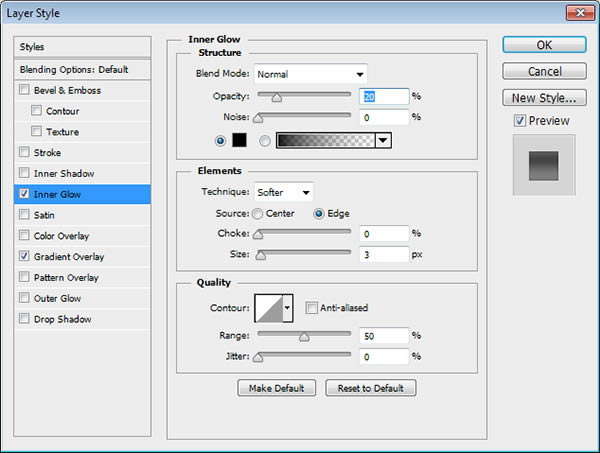
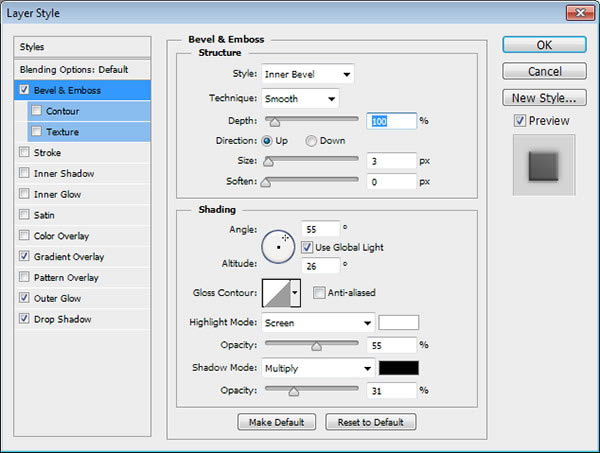
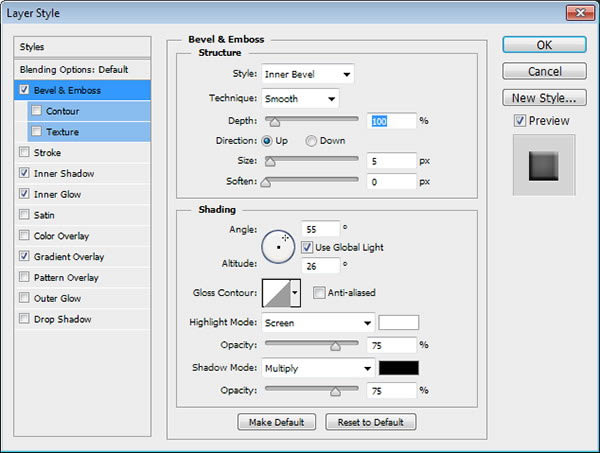
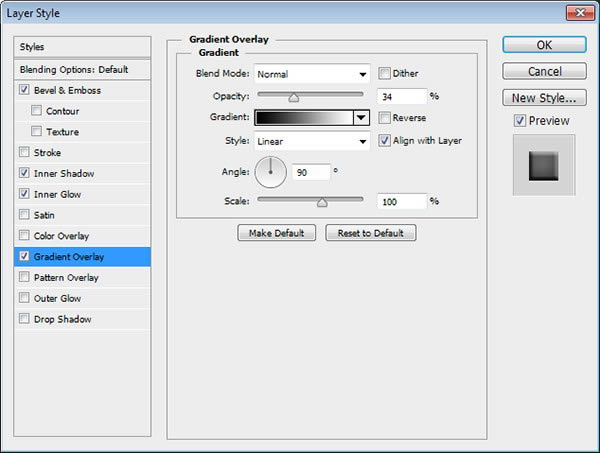
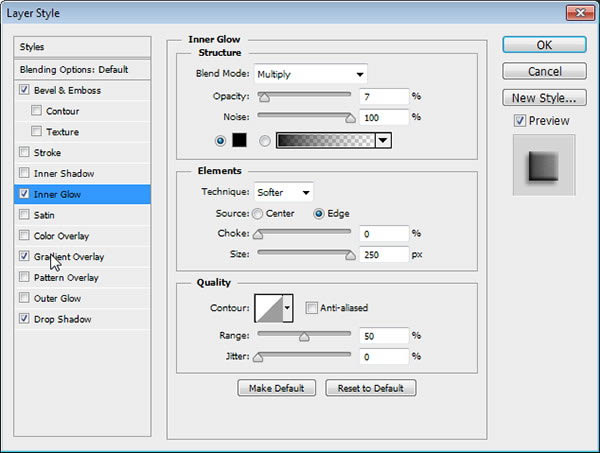
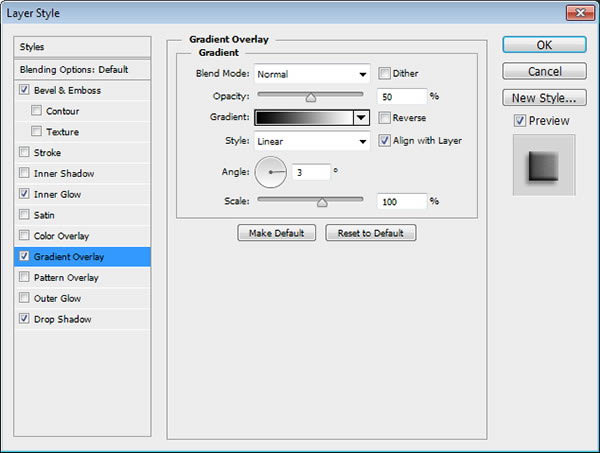
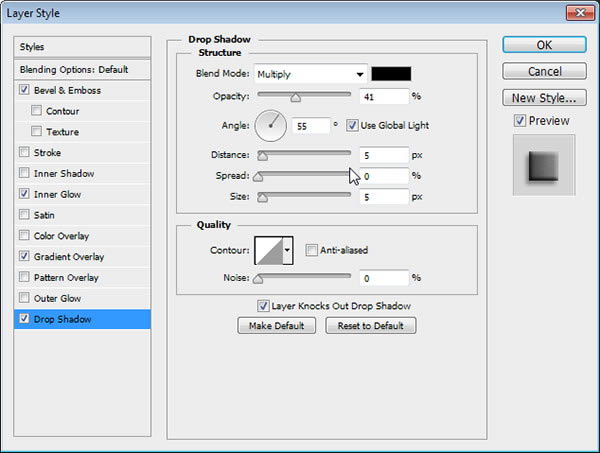
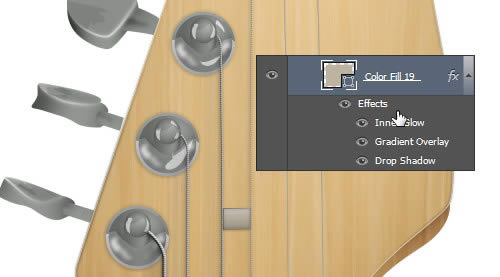
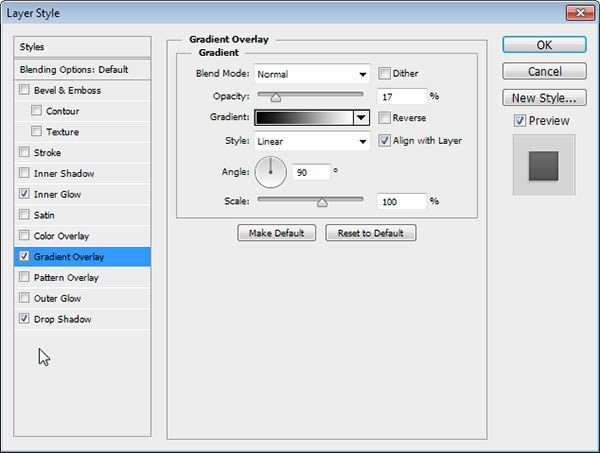
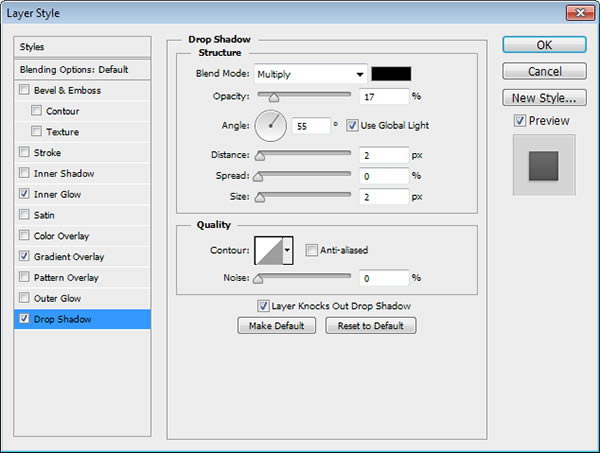
50、添加图层样式,最终结果如下图




51、丰富细节,是吉他上部更黑一些

52、执行,Ctrl+Alt+G转换层到剪贴蒙版,使得多余的黑色不显示出来

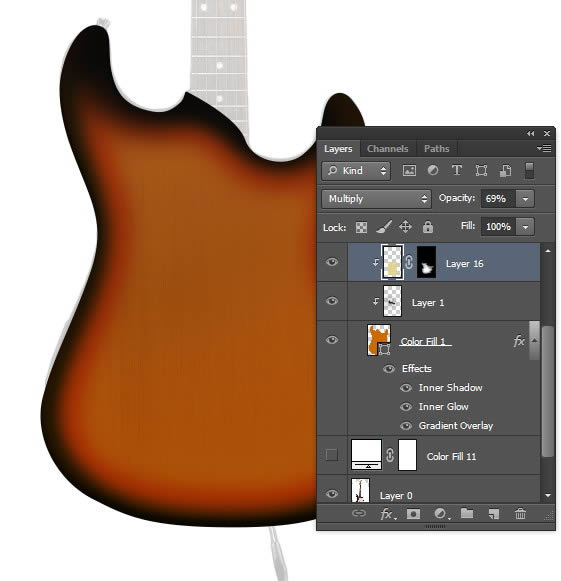
53、打开细木纹贴图

54、添加图层蒙版

55、改变其混合模式为正片叠底,并减少其不透明度,并同样使其为吉他主体的剪贴蒙版,这样多余的部分就可隐藏!

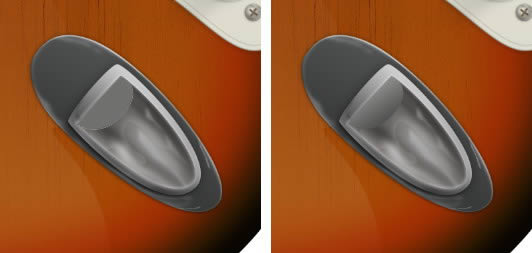
56、选中主体部分,选择选框工具,右键单击描边,设置参数如下

57、选择高光路径,并复制到新的路径层里

58、执行Ctrl+Enter转化为选区,并填充为灰白色

59、降低其不透明度,并应用高斯模糊滤镜,使其变得更柔和

60、绘制一些更亮的地方,增加层次感

61、降低其不透明度,使其更柔和

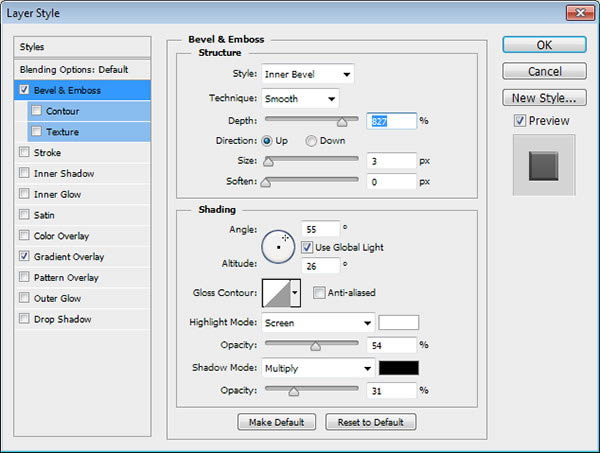
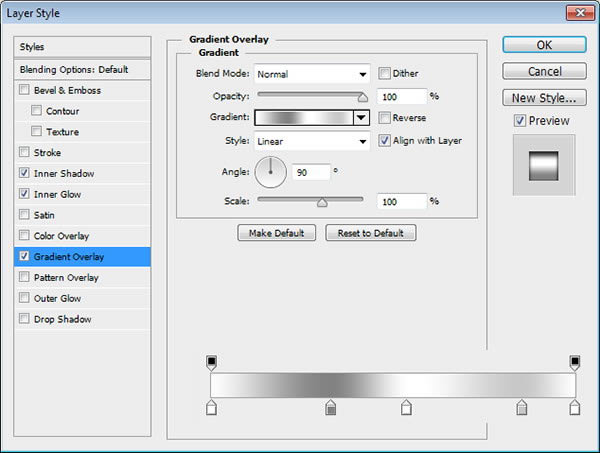
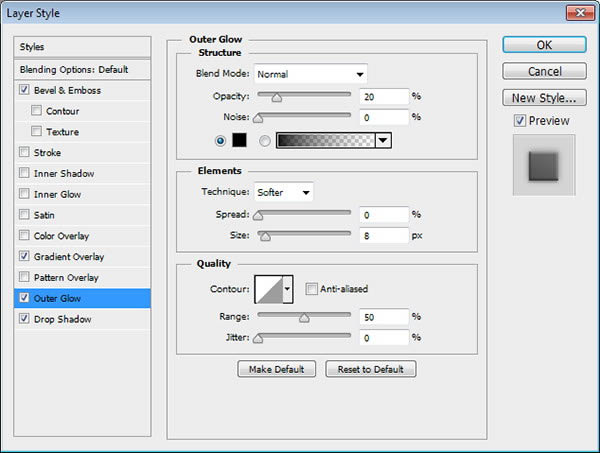
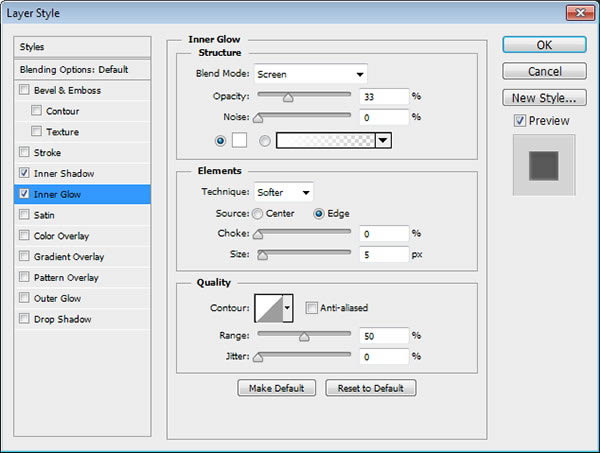
62、选择护板路径,填充颜色#fdfae9,并应用图层样式




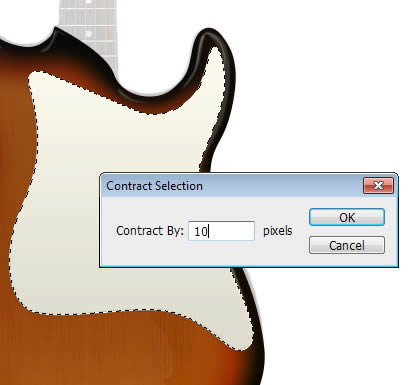
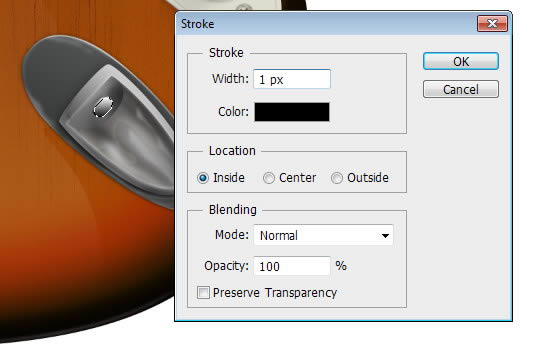
63、选中护板层,执行选择修改收缩

64、新建图层,并执行描边命令,颜色为黑色


65、减低其不透明度


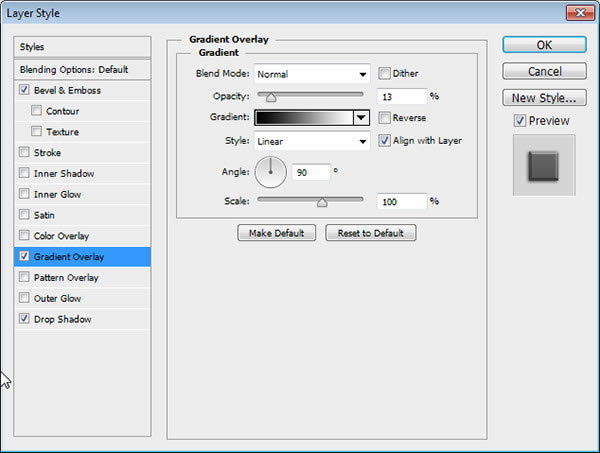
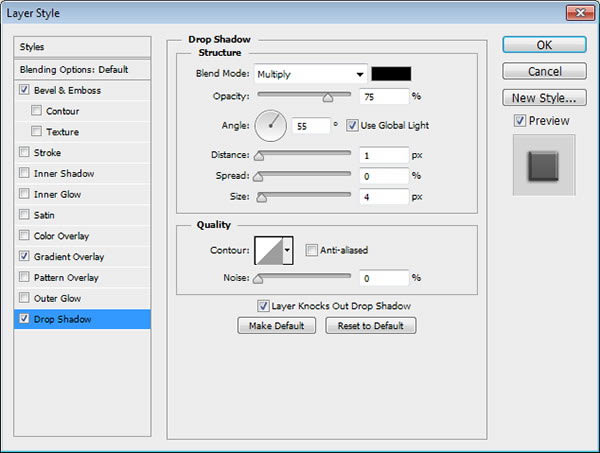
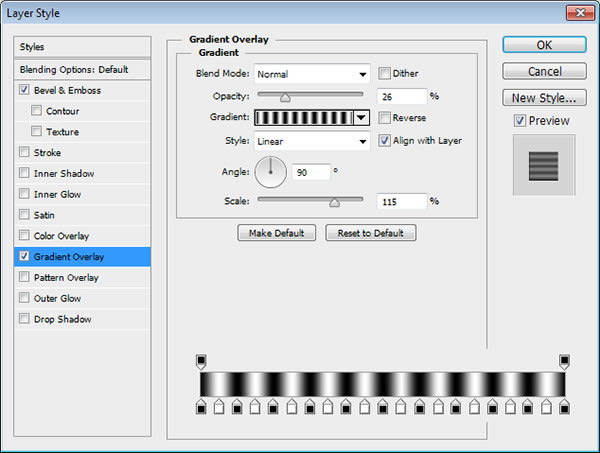
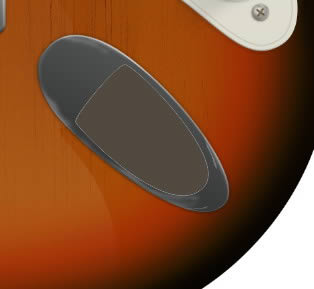
66、继续选中下图矩形,填充颜色#fcf5e5,添加图层样式





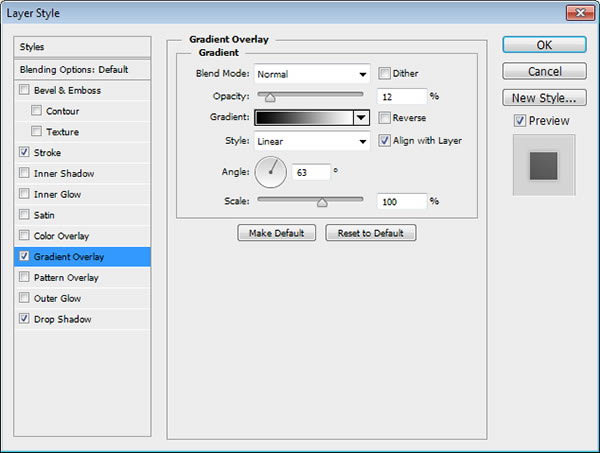
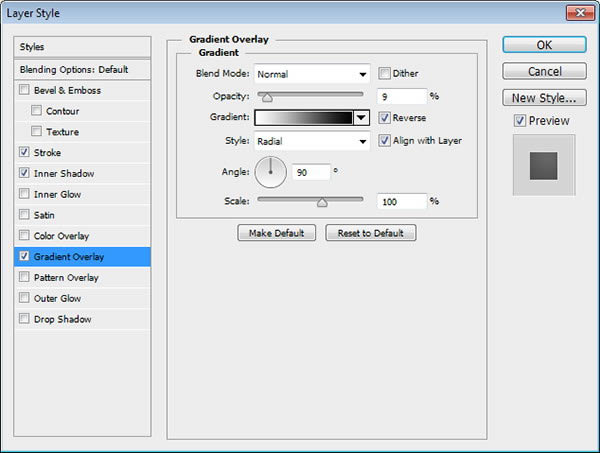
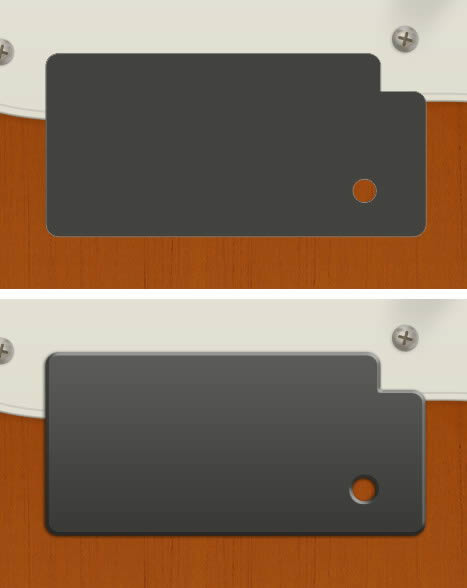
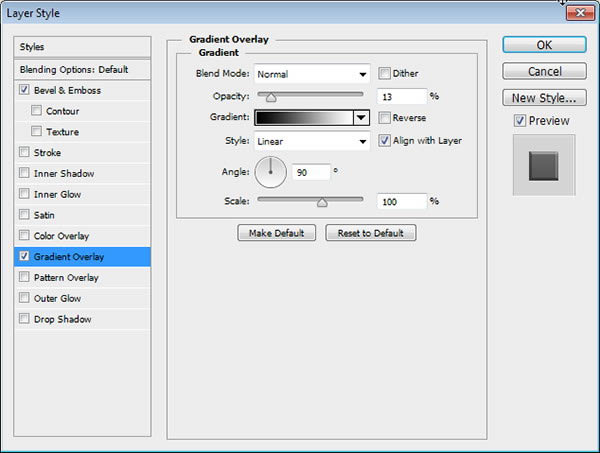
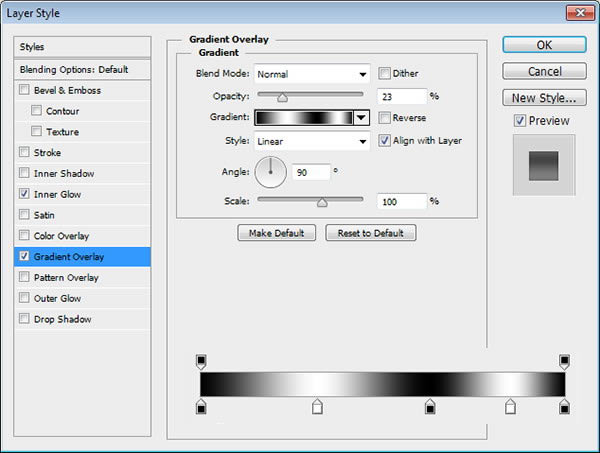
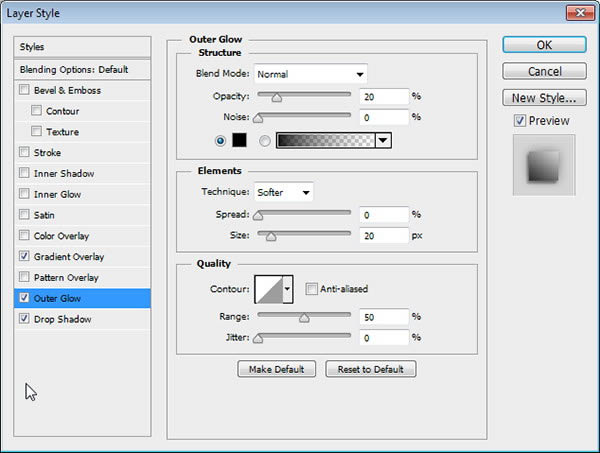
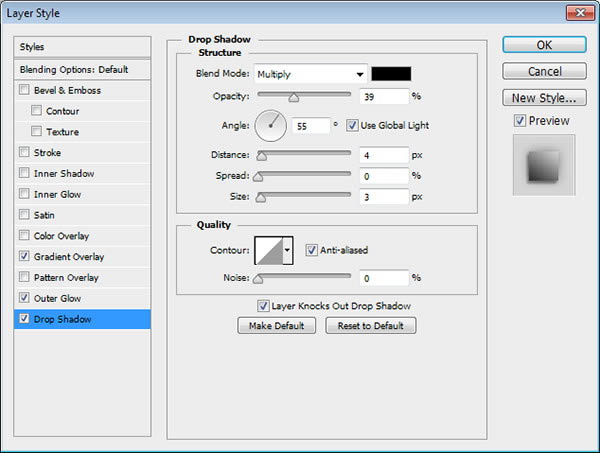
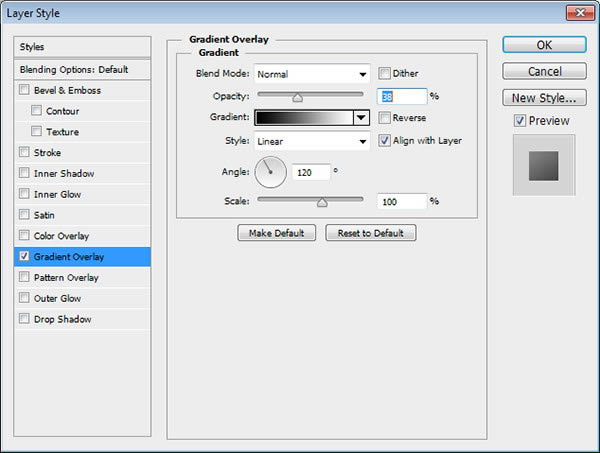
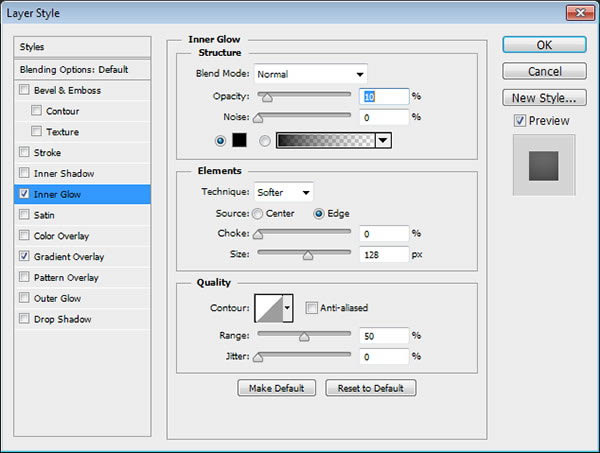
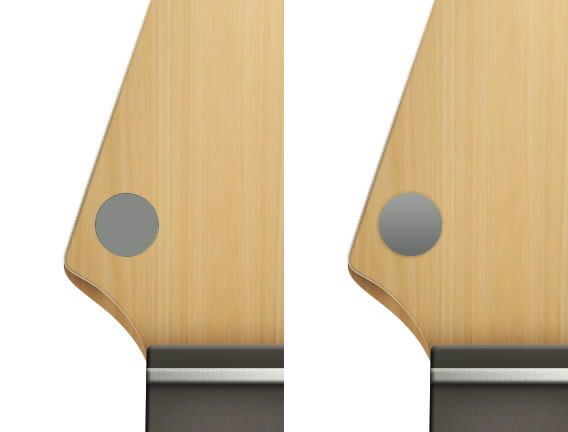
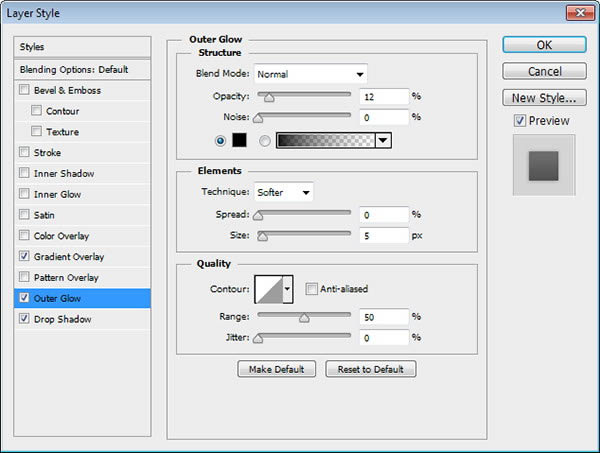
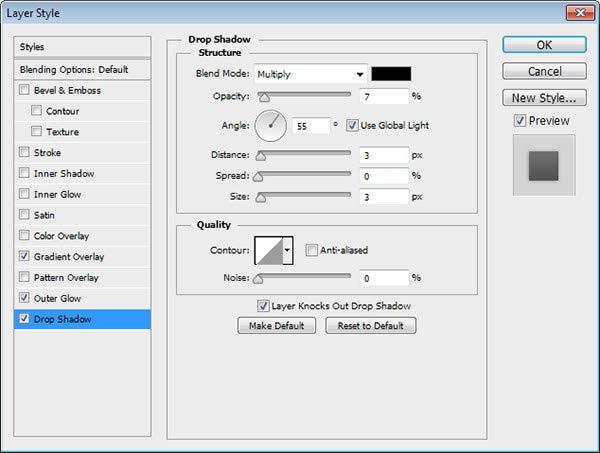
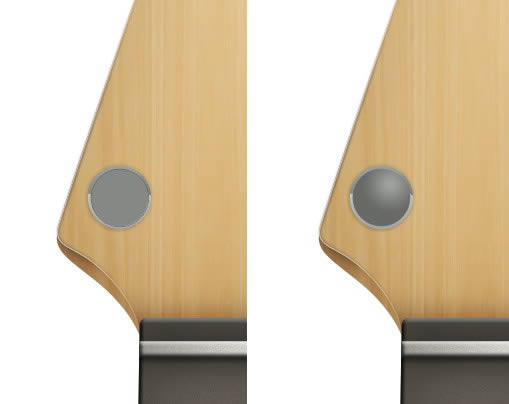
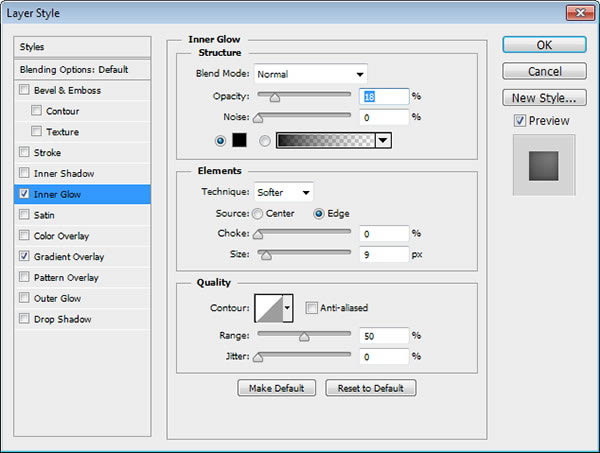
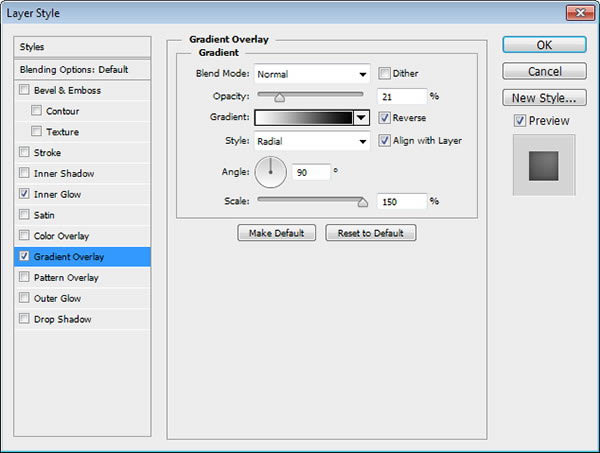
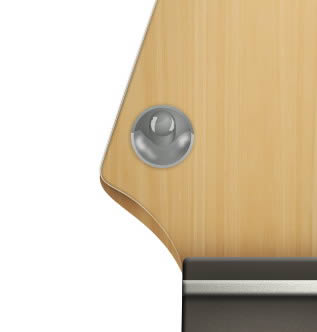
67、绘制一些灰色小圆圈,并添加渐变叠加和阴影



68、选中大圆角矩形,并新建图层,填充为黑色

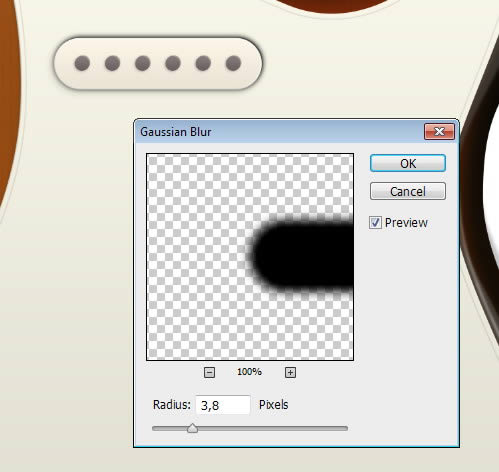
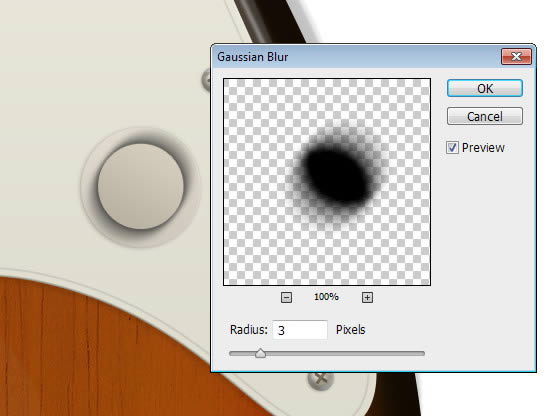
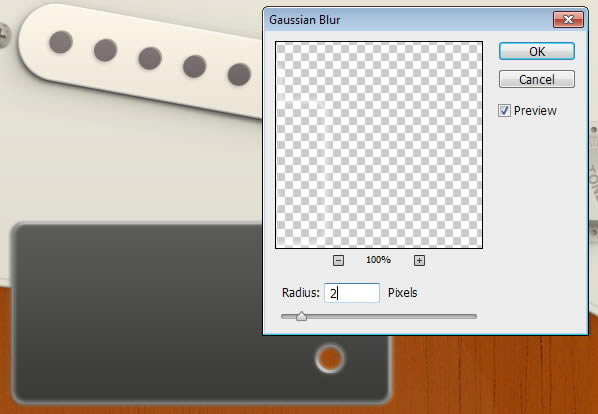
69、应用高斯模糊滤镜使其更柔和

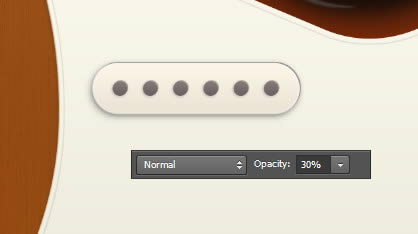
70、降低不透明度

71、执行Ctrl+J复制一层,并添加动感模糊滤镜,设置参数如下

72、删除不必要的阴影,使其更柔和

73、复制刚才绘制的图形,并调整位置,匹配照明方向

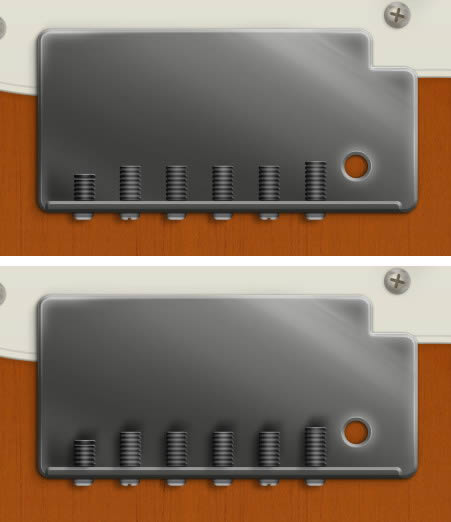
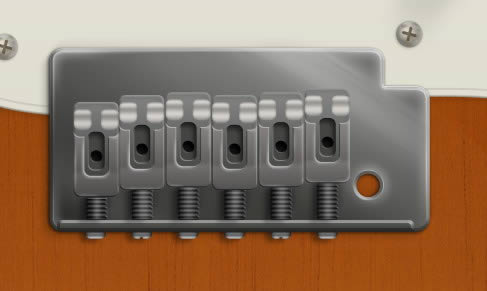
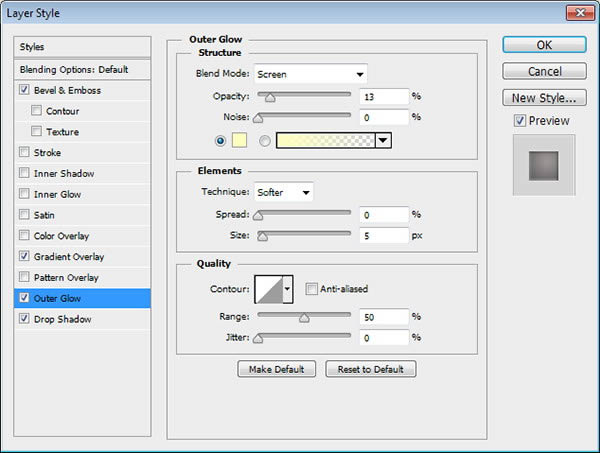
74、绘制螺丝,颜色设置为#ded3bd,应用图层样式





75、丰富螺丝细节,添加一些高光亮点

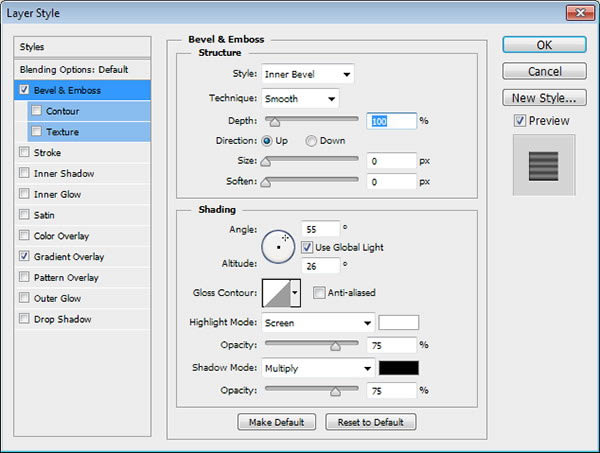
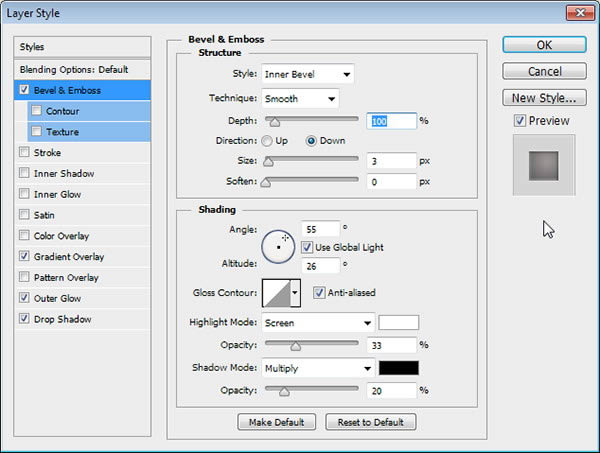
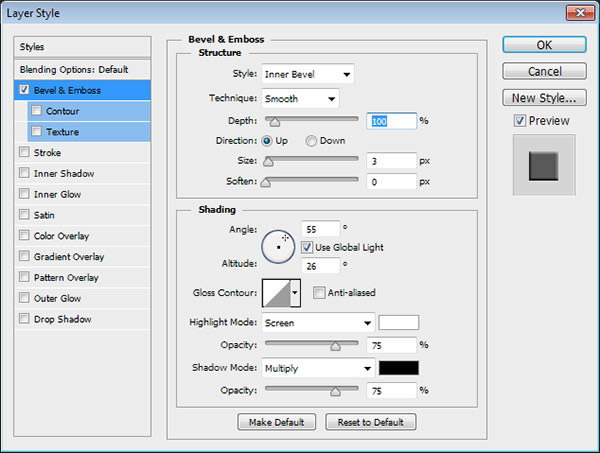
76、填充螺丝交叉部分的颜色为#70654f,并添加图层样式为浮雕效果



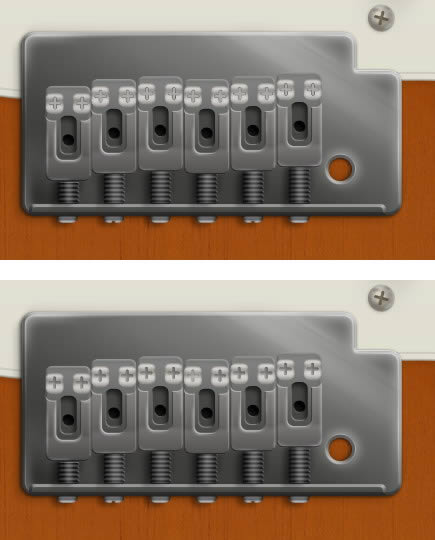
77、拖动并复制刚刚制作好的螺丝,并适当选装,使其多样化些


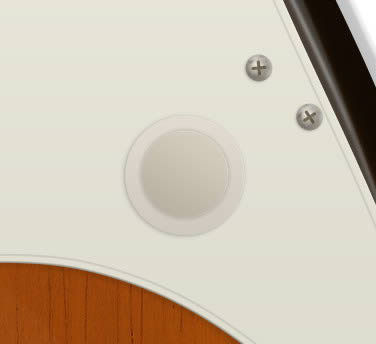
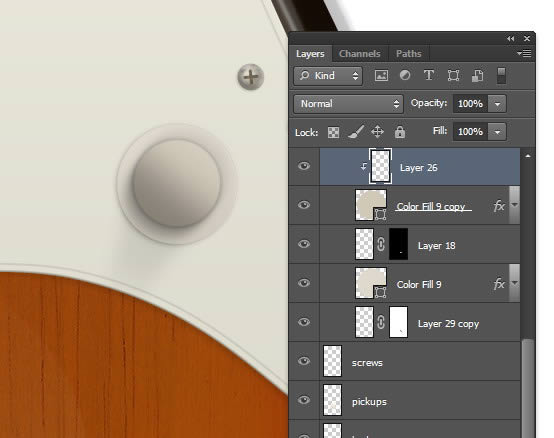
78、填充旋钮颜色为#dfd9cb,并应用以下图层样式





79、填充较小的圆形更深的颜色,并应用以下图层样式





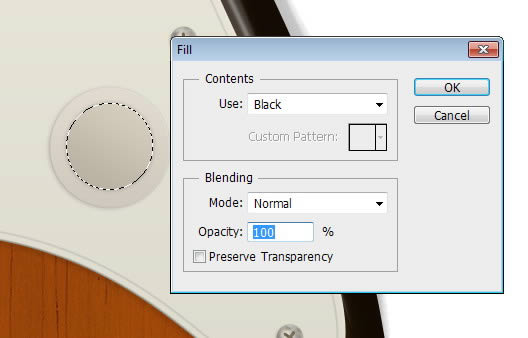
80、选中小圆选区,并新建图层,填充为黑色

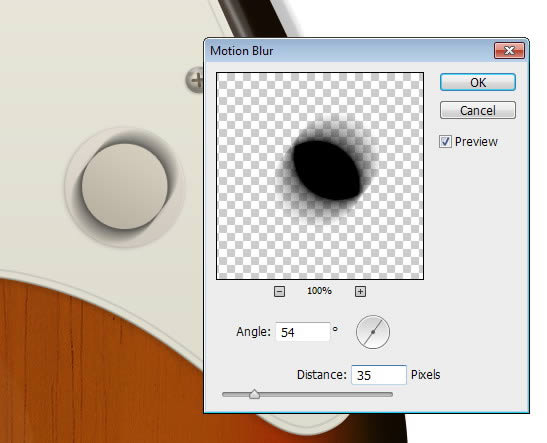
81、应用运动模糊滤镜

82、增加高斯模糊

83、删除不必要的阴影,使其更柔和

84、使用画笔工具,增加更多阴影!

85、绘制一些暗部,并转换为剪贴蒙版


86、填充条纹,颜色为#bfb9ad

87、添加图层样式到上面的旋钮,得到结果如下所示




88、用画笔工具绘制更多高光和暗部,使其更加真实

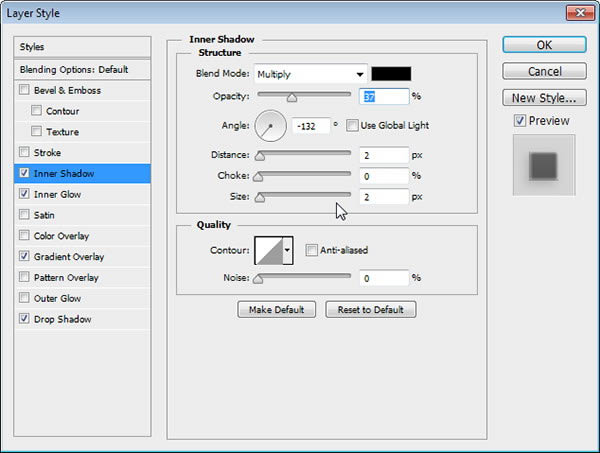
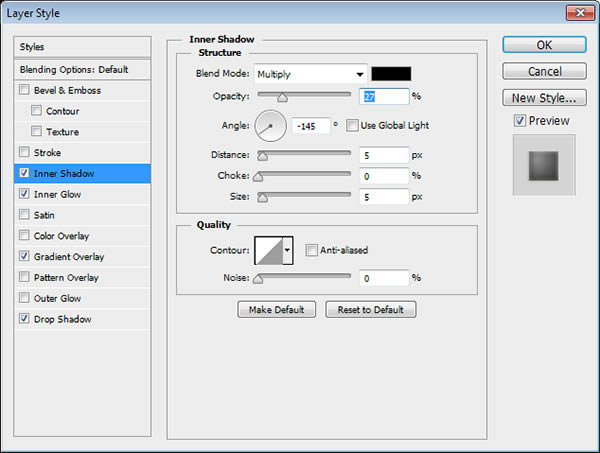
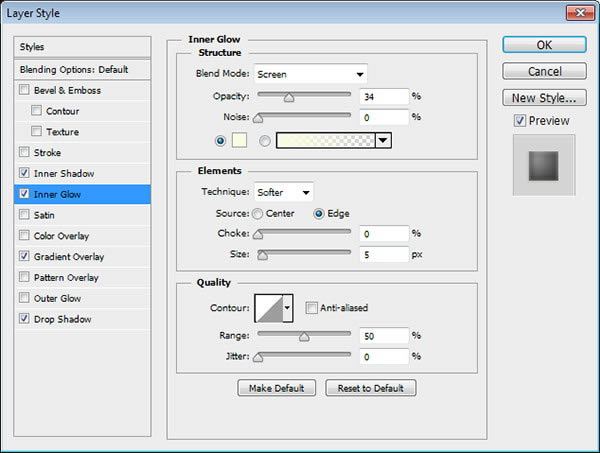
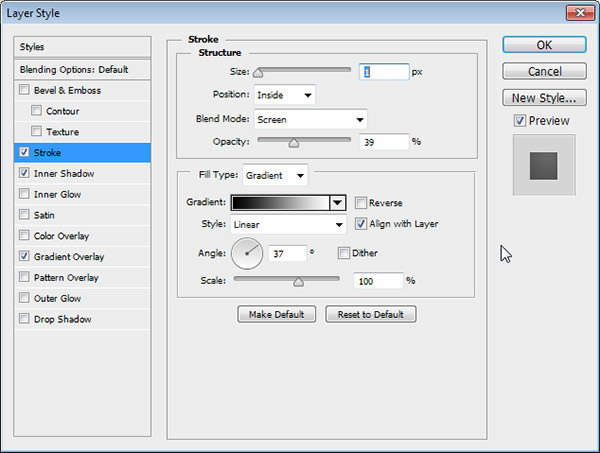
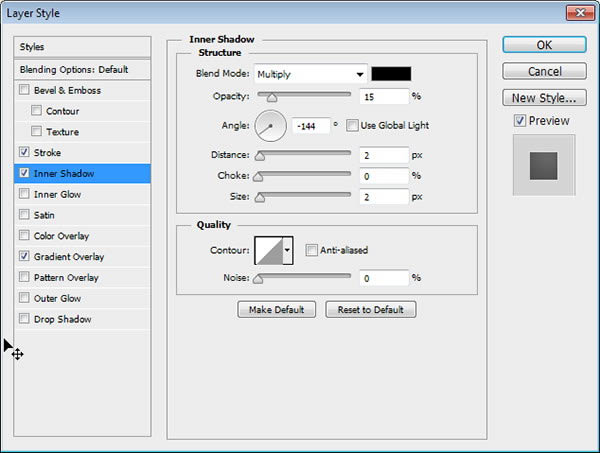
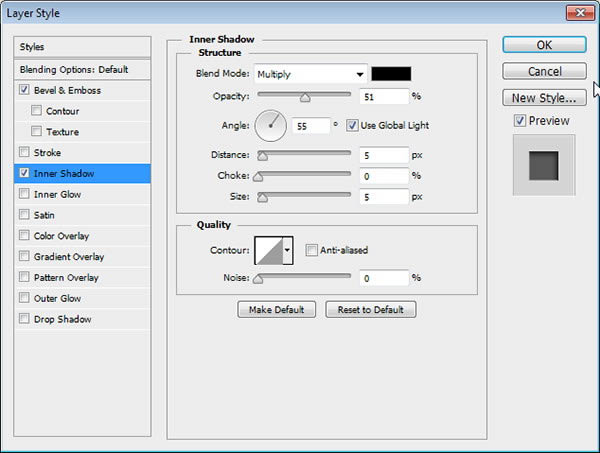
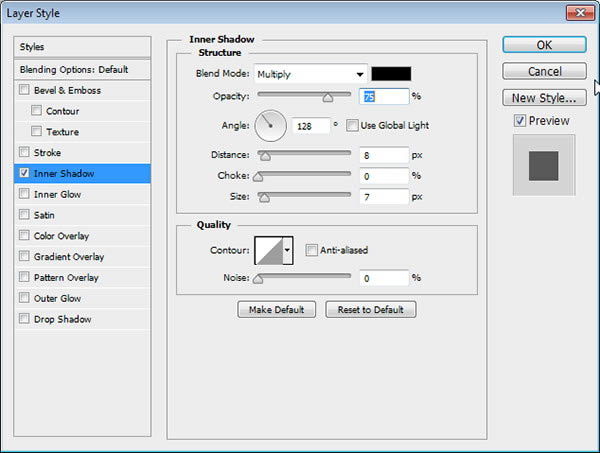
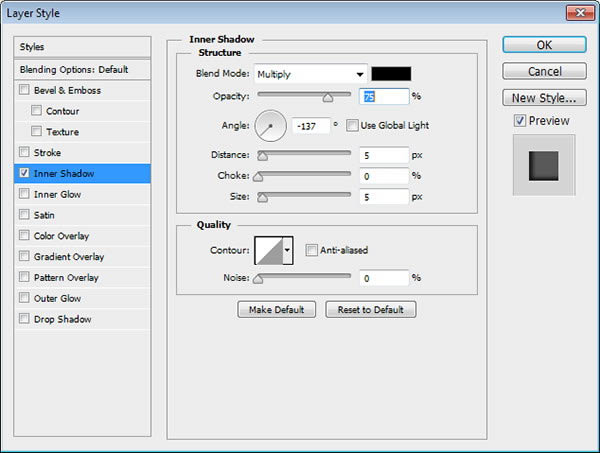
89、添加旋钮周围的小圆圈,并应www.Tulaoshi.com用内阴影



90、添加文字到旋钮中心

91、按住Alt键拖动并复制旋钮

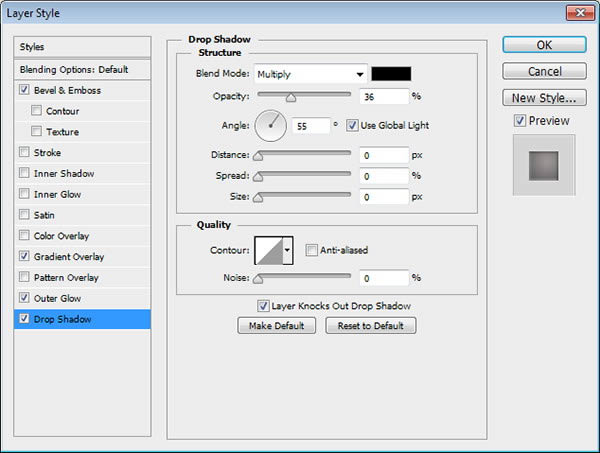
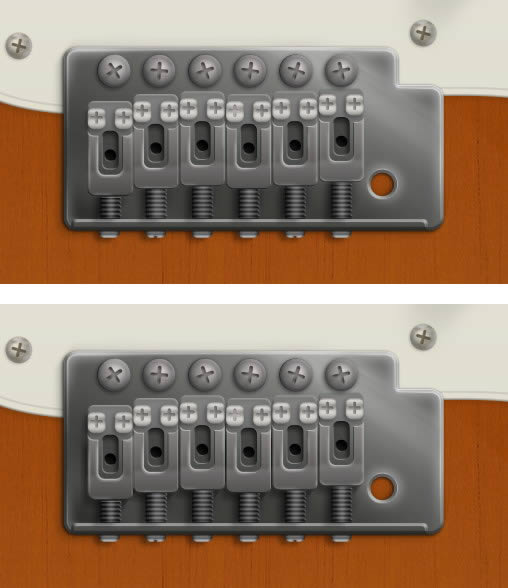
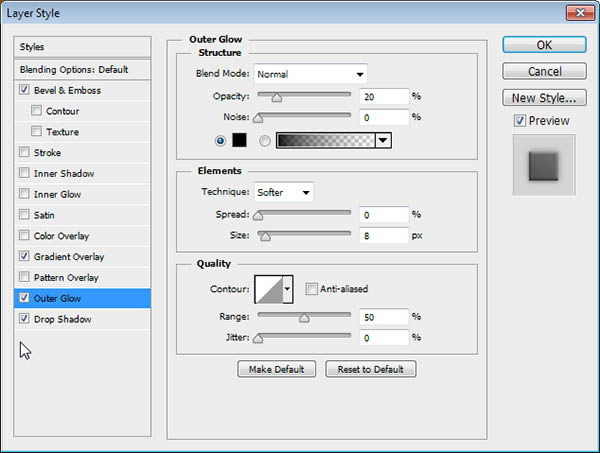
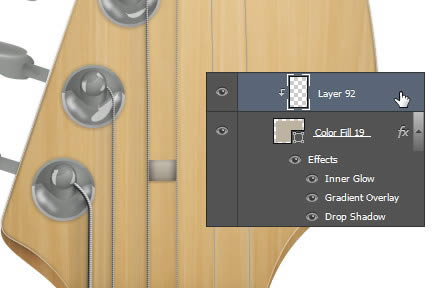
92、填充尾翼,颜色为#42433e,应用图层样式




93、选中尾翼选区,并新建图层,添加白色描边


94、添加高斯模糊,柔化描边

95、擦除不需要的描边,使其更真实

96、绘制高光亮点

97、绘制暗部,形成明暗对比

98、绘制形状,并更改添加模式为相交

99、应用图层样式



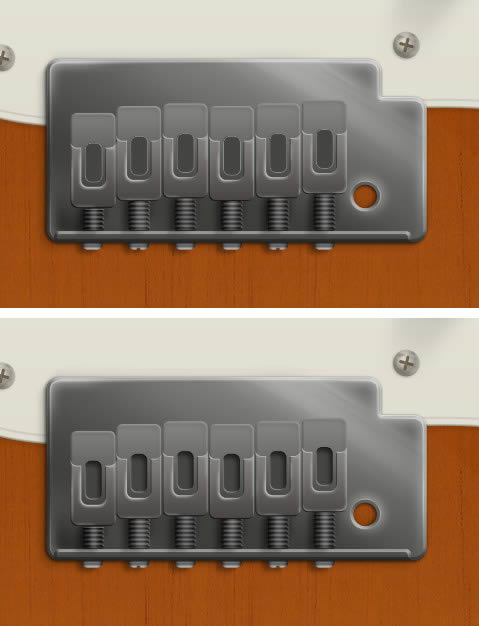
100、绘制小矩形,应用图层样式




101、填充螺丝为深灰色,并应用斜面和浮雕,渐变叠加



102、添加新层,绘制中心白,两层黑色,并将其转换为剪贴蒙版

103、每个螺丝后面添加阴影

104、填充圆角矩形形状,并应用图层样式




105、填充一下形状,并应用图层样式



106、添加新层,绘制边缘高光

107、填充圆角矩形形状,并应用图层样式



108、继续丰富细节

109、填充小圆圈,并添加图层样式



110、填充较浅色的圆角矩形,并应用渐变叠加和内阴影




111、填充加号,添加图层样式






112、添加上部螺丝,可以复制前面制作过的螺丝

113、填充下面形状

114、新建图层,绘制下图所示

115、重复上述过程

116、新建图层,使用软画笔工具沿其边缘绘制黑色并转换为层剪贴蒙版

117、重复相同的过程,绘制本体上部的带帽

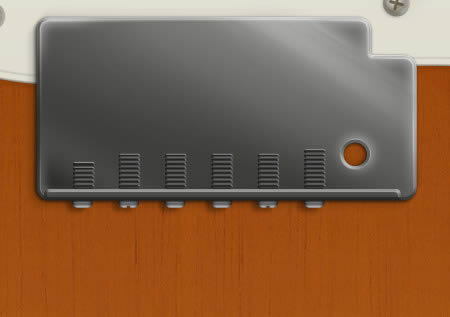
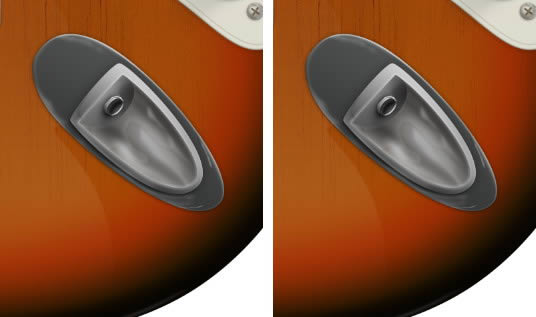
118、绘制输出插孔,颜色为#353736,应用图层样式。





119、新建图层,增加白色描边

120、添加高斯模糊

121、删除多余描边

122、绘制高光

123、绘制形状并添加图层样式




124、绘制较小的形状并添加渐变叠加


125、新建图层,会一些亮点和暗部

126、绘制其内侧,应用细微的渐变叠加。


127、烤漆的高亮部分和阴影

128、绘制一个多边形,并添加渐变叠加。


129、复制,然后将其移动几个像素,这将增加其三维感


130、选中小圆选区,添加黑色描边

131、里面添加另一个渐变


132、添加新层,然后将其转换为剪贴蒙版,绘制一些白色的亮点

133、添加柔软阴影

134、绘制一个圆环形状,由两个重叠的圆。应设置为最小圆减去创建的孔,添加图层样式添加浮雕效果。





135、增加细节

136、添加螺丝

137、绘制一个暗灰色的矩形形状,添加图层样式。


138、添加里面的形状,然后应用渐变叠加,给它金属反射。


139、添加新层,并用黑色绘制其上部。

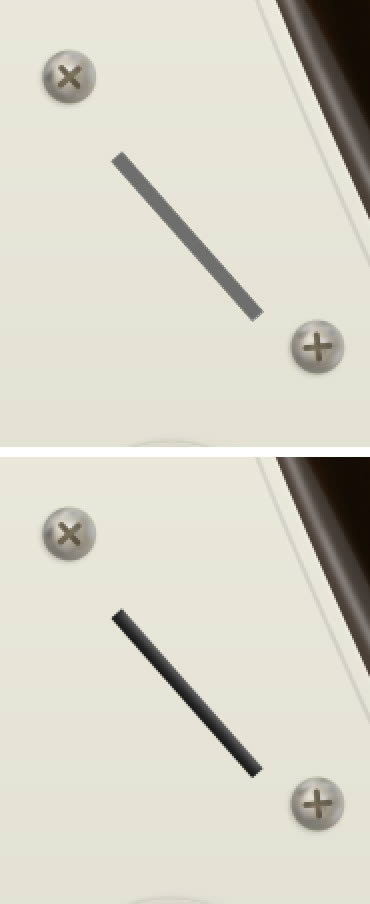
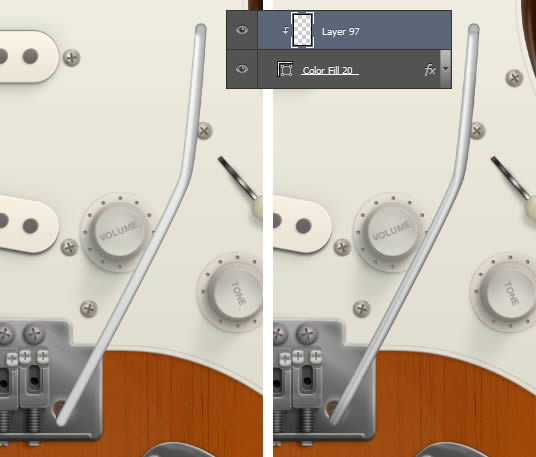
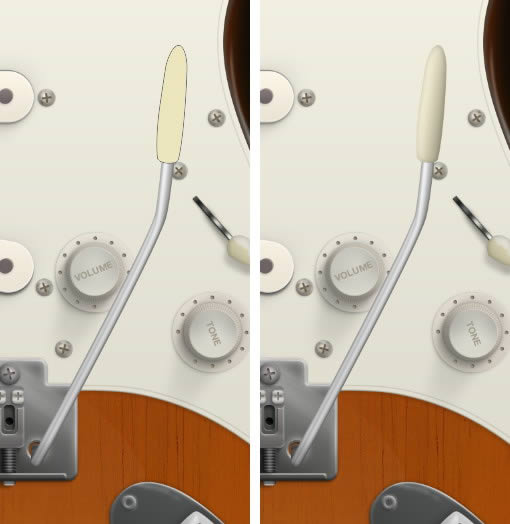
140、画出它的手柄,应用图层样式,使其3D。




141、添加新图层,画表面上的高光反射。

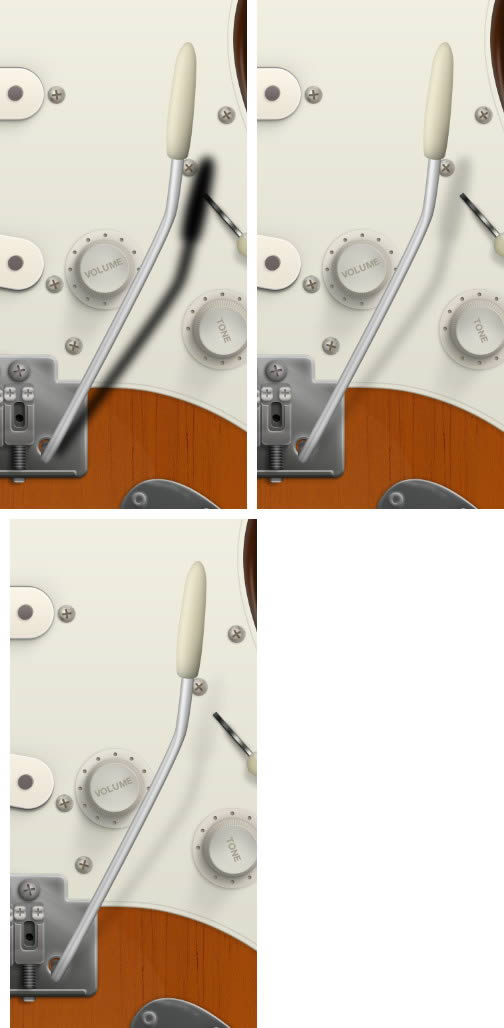
142、绘制阴影


143、绘制夹击栏基本形状,用白色作为基色,应用图层样式。




144、添加新层,然后将其转换为剪贴蒙版,画另一个的阴影和高光

145、画手柄,应用图层样式。



146、添加一个新层,然后将其转换为剪贴蒙版,绘制夹击栏手柄内更多的阴影。

147、绘制护板的影子,减少其不透明度,然后使用软低不透明度橡皮擦工具擦除其上部。

148、填充#73644d,添加图层样式。





149、新建图层,添加主体上的阴影。

150、填充#e1e3ce,添加图层样式





151、效果如下

152、每一个都画一些阴影,增加细节

153、填充#f6d3ab,添加图层样式



154、添加新图层,将其转换为剪贴蒙版(按Ctrl+ Alt + G)。如果需要的话,您可以添加更多的阴影或高光。

155、主轴箱由木头制成,在琴头的顶部粘贴木材纹理,按住 Ctrl键单击形状来选择它,纹理层上添加图层蒙版。

156、增加细节

157、绘制一个灰色圆圈,并应用图层样式




158、添加新层,然后将其转换为剪贴蒙版,表面上的新增高光

159、添加一个小圆,并应用渐变叠加图层样式,在画布上拖动来移动渐变中心


160、添加形状的高光

161、绘制更多细节

162、添加一个小圆圈,添加图层样式,然后在其表面绘制的高光



163、绘制下部



164、绘制表面高亮

165、复制并放置在相应位置

166、绘制调节键基础形状,使用颜色为#949993。添加新的层,然后将其转换为剪贴蒙版,绘制阴影。

167、绘制其下部相同颜色

168、同样添加更多高光和阴影来丰富细节

169、画些白色细线,可以增加更多立体感

170、画一些小圆圈,添加如下图层样式,使其显得自然。




171、填充琴弦,颜色为#a1a19f



172、为琴弦添加图层样式


173、增加尾翼琴弦的细节

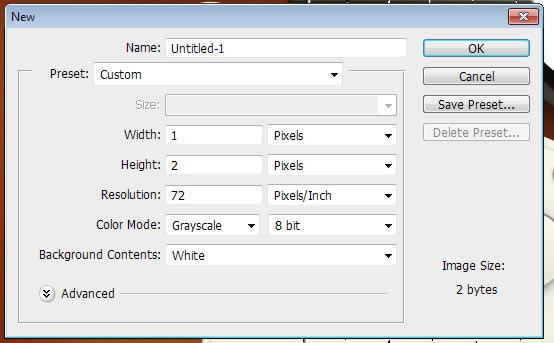
174、新建画布1*2像素

175、用黑色填充一半,执行编辑定义图案


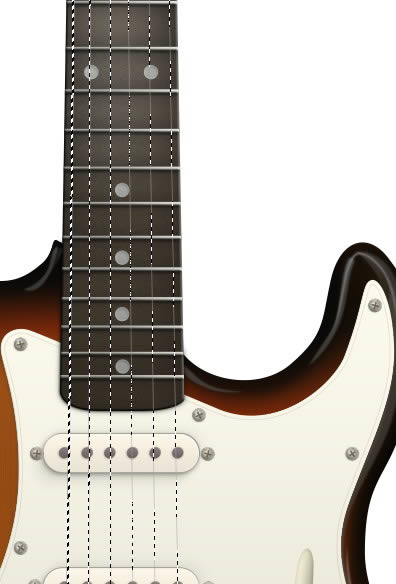
176、选中琴弦选区

177、新建图层,填充刚才定义的图案


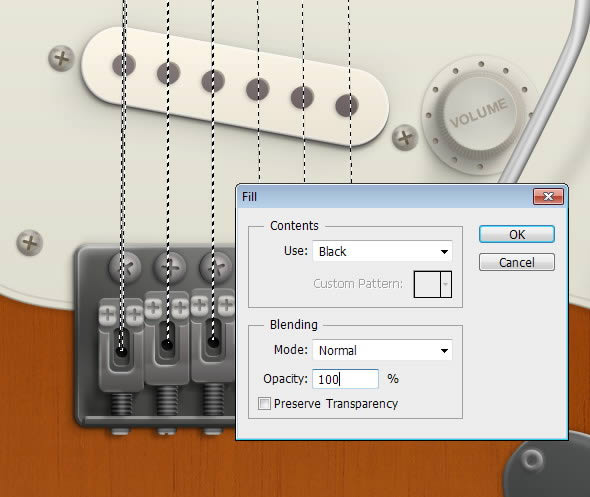
178、选中琴弦选区,新建图层,填充为黑色
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)
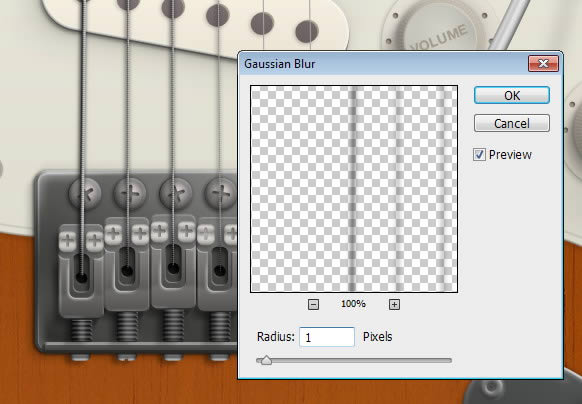
179、对其添加高斯模糊滤镜

180、降低其不透明度

181、继续增加琴弦在护板上的阴影细节



182、添加一个矩形形状,颜色为#beb2a4,将它放在第3和第4的琴弦之间,并添加图层样式




183、添加新层,将其转换为剪贴蒙版,绘制其边缘的阴影

184、绘制一个圆形,应用简单的从白到黑的渐变叠加,降低不透明度,并在上面添加一个螺丝
看过《Photoshop绘制立体效果的电吉他》的人还看了以下文章 更多>>