图老师电脑网络栏目是一个分享最好最实用的教程的社区,我们拥有最用心的各种教程,今天就给大家分享ps绘制蓝色光感图标的教程,热爱PS的朋友们快点看过来吧!
【 tulaoshi.com - ps鼠绘 】
蓝色光感图标效果图:

下面就是教程的详细操作步骤:
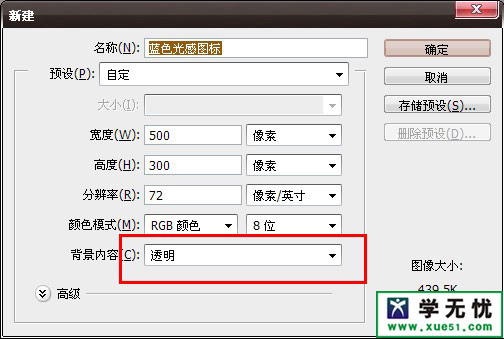
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)步骤一、新建一个文件图层,将背景内容设置为透明色,如图所示:

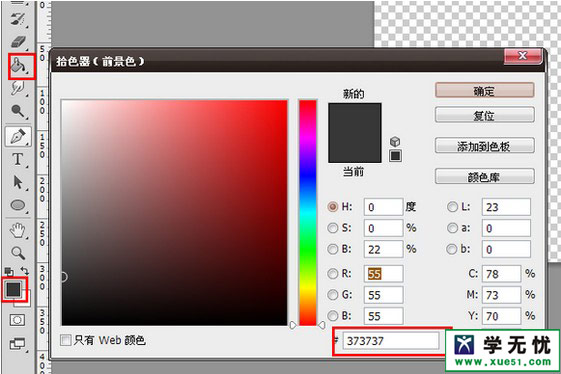
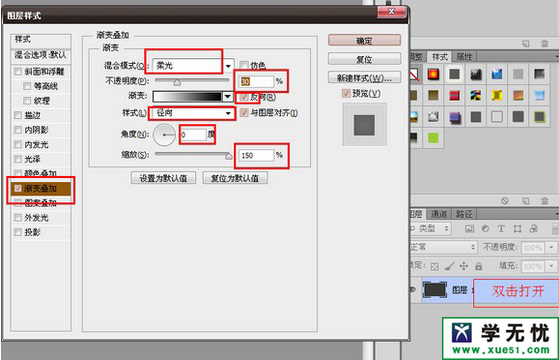
步骤二、将图层1的的前景色填充为373737的参数,然后在对其进行添加径向渐变的填充,如图所示:


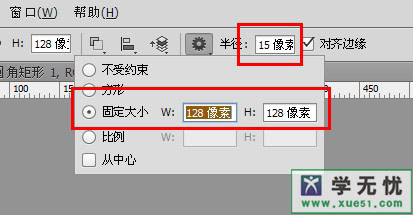
步骤三、点击工具箱中的矩形工具组上面点卡圆角矩形工具,然后在上面的具体参数设置为固定大小128*128大小,如图所示:

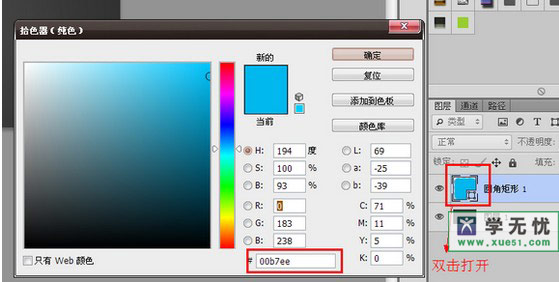
步骤四、将这个圆角矩形的颜色添加为#00b7ee值即可。如图所示:

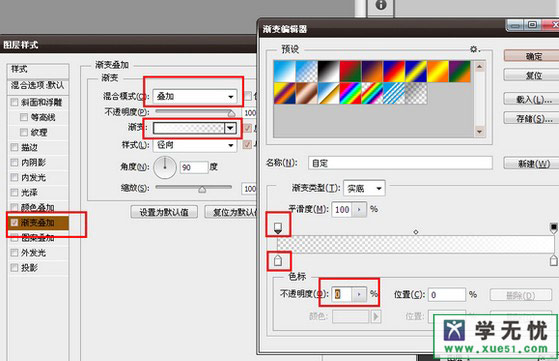
步骤五、填充前景色之后,依旧对前景色设置图层样式,点开渐变编辑器,将一头设置为透明度0%,颜色白色#ffffff 编辑完渐变后,直接用鼠标在中间位置往下拖动渐变。这样一个带渐变的椭圆矩形就绘制完成了。

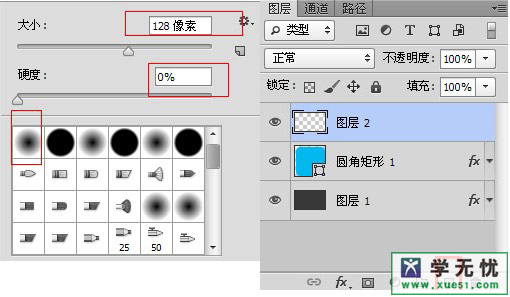
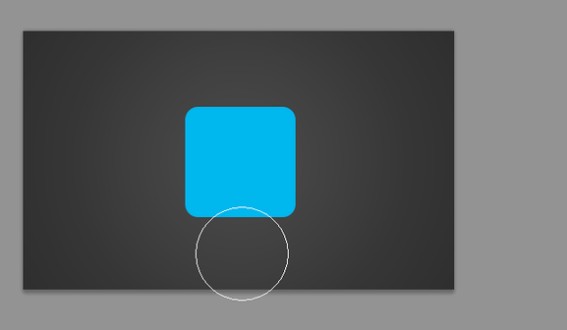
步骤六、之后在将前景色设置为白色,点击画笔工具使用128px的白色柔角画笔,新建一个图层,如图所示:

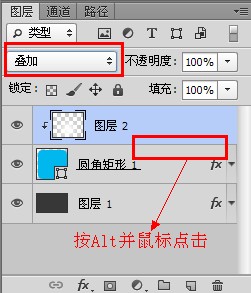
步骤七、新建一个图层之后,在新图层上点击画上一点,并添加剪贴蒙板,将图层混合模式设置为叠加模式。如图所示:


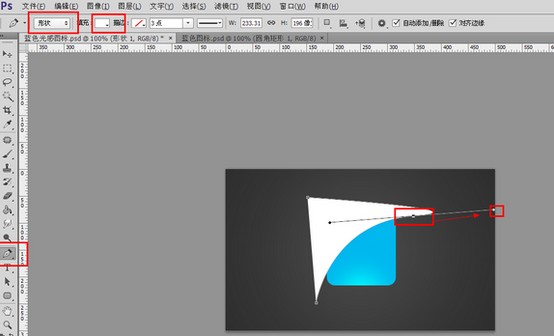
步骤八、点击钢笔工具,使用钢笔工具画一个图形,使用剪切蒙版将圆边矩形外部的去掉,如图所示:


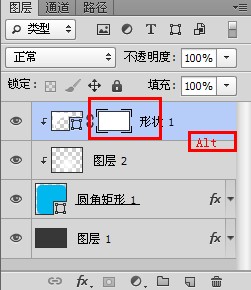
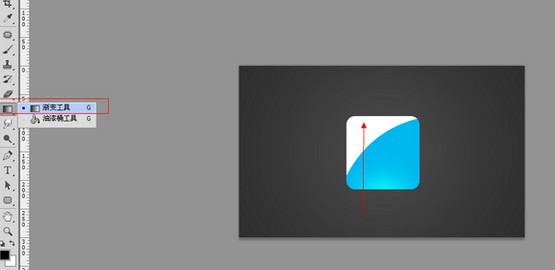
步骤九、并添加蒙板使用剪切蒙版之后对其进行渐变工具的填充渐变,最后调整图形透明度为30%

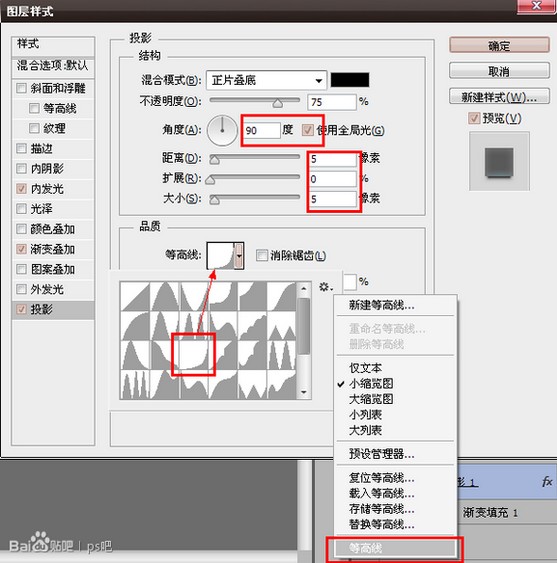
步骤十、双击蓝色圆角矩形图层,打开该图层的图层样式;设置投影样式:先把需要的等高线如下图调出,再参照下图参数调整,到这里图标就整体完成了。

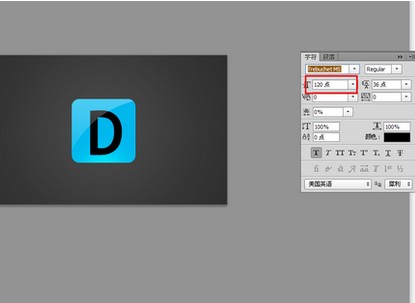
步骤十一、最后使用字体工具打一个字母,当然,你也可以做出自己想要的图形;再把字体图层置于高光图层下方,按老规矩给字体图层添加剪贴蒙板,透明度调整为90%增加一点通透感 。如图所示:

步骤十二、这样一个简单蓝色光感图标就绘制完成了,最终效果图如下:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/psshuhuijiaocheng/)
来源:http://www.tulaoshi.com/n/20160405/2123904.html