清醒时做事,糊涂时读书,大怒时睡觉,无聊时关注图老师为大家准备的精彩内容。下面为大家推荐PS制作时尚花纹立体字,无聊中的都看过来。
【 tulaoshi.com - PS文字特效 】
教程前期需要使用3D软件如:Xara 3D等先做好单色的3D字,然后再到Photoshop里面加上效果。教程只有过程Tulaoshi.com的参考图,很多的具体设置都没有详细数值,制作的时候仅当参考!
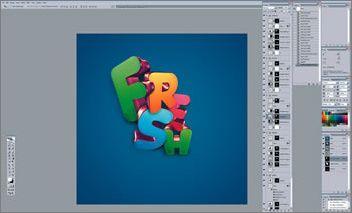
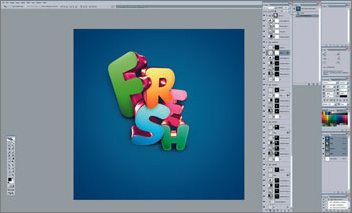
最终效果
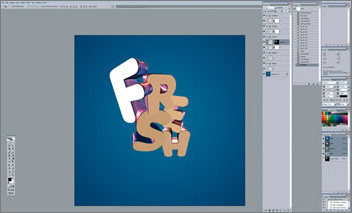
1、从使用3D软件逐一制作单独的字母开始,然后把它们导入一个Photoshop文件里。保持每一个字母单独占一层,把它们按你喜欢的样子挨个层叠摆放。可能用这种方法做3D材质有点笨拙,但是Photoshop相对于3D软件能有更好的控制,你将能做出来更加丰富的效果。

2、用Photoshop的一个优势是,字母之间可以同时遮挡和被遮挡。你需要使用遮盖部分其他独立的字母让它看起来在其他字母的后面来完成这个效果。让我们从给适当的字母添加一个遮盖图层开始,来遮挡一个字母的某一部分。下一步是要选择一个你希望它在最前面的字母--如上图所示,我们选择了字母E让它看起来有一部分在H的前面。
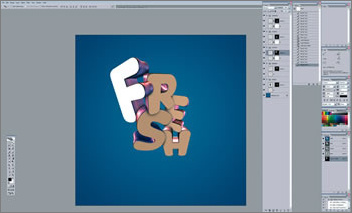
按ctrl的同时点中它所在图层的缩略图来选择它的轮廓。使用笔刷工具把H的遮罩层涂黑。现在应该看起来是E的底部在H的前面。在你喜欢的字母上重复以上动作。

3、下一步,你要从给F添加阴影开始来使用照明和阴影了。在字母F层上新建一个层。添加一个遮罩,确保阴影只是投向了这个字母。遮罩的形状必须等于F的形状减去上一步遮掉的部分。实现这一步的时候,按Ctrl的同时点中F 所在图层的缩略图, 然后按下Ctrl+Alt+Shift,同时点中该图层遮罩层的缩略图来取得两者的交集。这应该和你选择的形状是一样的。

4、使用一个大而软的(www.tulaoshi.com)笔刷-70像素左右-把该层字母边缘应该是阴影的部分刷黑。 在这里,顶部是R所投影的而底部是S投下的。对每一个图层重复这个过程,你应该制造出更多的层次后再结束。

5、字母的阴影处理完后,我们还需要处理背景的阴影。在所有字母层之下新建一个层。选择所有字母的轮廓,并把它填充成黑色。在这一层商使用高斯模糊,现在,使用一个扭曲变换把它像下拉一点点,这样看起来像是所有的字母都浮在背景之上了。再模糊一次,如果阴影看起来很生硬就把图层的可见度降低。

6、下一步,在图层之间添加一些更受限的阴影来拉深层次感。在你的第一层阴影之上创建一个新图层,使用50像素的软笔刷给这个层增加点黑色。就这样添加直TuLaoShi.com到你自己满意为止。在字母的底部增加更多(黑色)可以制造一个它们是垂直方向突起的印象。

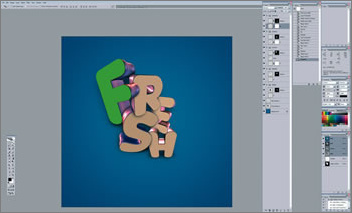
7、现在开始在字母上操作了。第一步是通过使用魔棒或者铅笔工具把最前的一个面从其它字母里独立出来。当你选择好这样一个面后,在该字母层之上,阴影层之下创建新的层。 用你希望的颜色填充,但是使它稍许暗沉一些。如果你在第二步的时候把一部分遮掉了,你需要把那个字母的遮罩层也复制到你的这一层来。

8、我们将使用图层样式来风格化每一个字母的正面。具体的设置取决于个人口味,3lian素材,但基本的设置应该是这样的:内阴影:色彩减淡模式,白色,15%不透明,距离0px,大小45px;内发光:滤色模式,白色,75%不透明,大小2px;渐变叠加:柔光模式,黑到白,100%不透明,角度调成上白下黑(针对字母)光泽:色彩减淡模式,深灰色,50%不透明,距离20px,大小40px。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com)
9、当你达到了想要的效果以后,我们将要开始修饰每个字母的边缘了。

10、接下来,你需要更改边缘的颜色和照明,同时也需要让它们看起来和图老师彼此保持一致。要实现这一步,你需要使用Photoshop的调节层。首先选择F阴影层的遮罩层,然后就在正面层之下创建一个新的渐变映射调节层。

11、现在已经堆栈实现了在第10步创建的层之上或之下添加附加的调节层,所以可以随心调节亮度,对比和颜色。下一步,拷贝这些调节层到其它的字母,然后再逐一对其做细微的调节来得到一个更加和谐的配色方案。

12、再来点儿多余的注解,对每个字母的厚度部分使用滤镜〉艺术效果〉塑料包装(参考设置:高光强度14,细节1,平滑度14)。应用每一个滤镜以后,再把它淡化到一种柔光混合模式。(编辑〉淡化)。

13 现在整体考虑一下颜色让画面感觉更和谐,在Tulaoshi.Com图像的最上层增加一些调节层。从增加一些以前那样的渐变映射开始,图层使用柔光的混合模式,50%不透明。

14、尝试不同的调节层得到合适的色彩和平衡。增加一些曲线层来增亮,3lian素材,一个照片滤镜层来增添更多的红色,还有一个色彩平衡层来增添更多的橙色。尽你所好的添加你所需要各种效果。最后一招:遮罩所有的调节层,使得背景不受太多效果的影响。

15.此后你可以爱做多少做多少。给每个字母增加一些细节,增加一些高光和阴影,改变颜色所有你可以想到的。这个例子交待了一些细节,但你还可以继续深入下去。

来源:http://www.tulaoshi.com/n/20160405/2124094.html