今天天气好晴朗处处好风光,好天气好开始,图老师又来和大家分享啦。下面给大家推荐PS照片合成教程:蜀山之木栈道,希望大家看完后也有个好心情,快快行动吧!
【 tulaoshi.com - PS 】
教程PS照片合成教程-蜀山之木栈道继续上一教程PS照片合成教程-蜀山之悬浮山进行讲述,利用一张树皮照片来完成一个悬空的木栈道,主要涉及到PS中的变换工具,考察对物体的空间想象能力以及PS平面建模的能力,还有最重要的耐性!

效果图

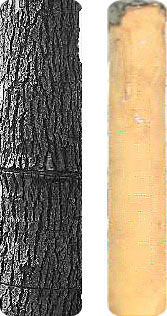
原图
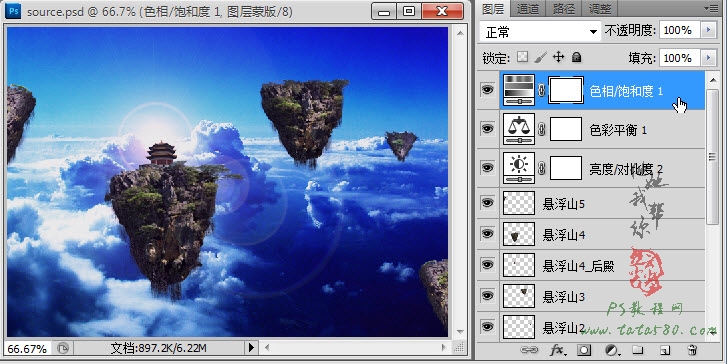
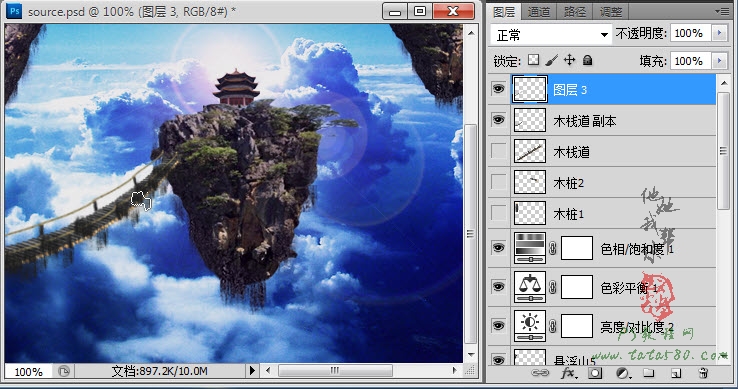
1、本教程采用photoshop CS5制作,其它版本通用,先打开上一教程PS照片合成教程-蜀山之悬浮山的源文件,如下图所示:

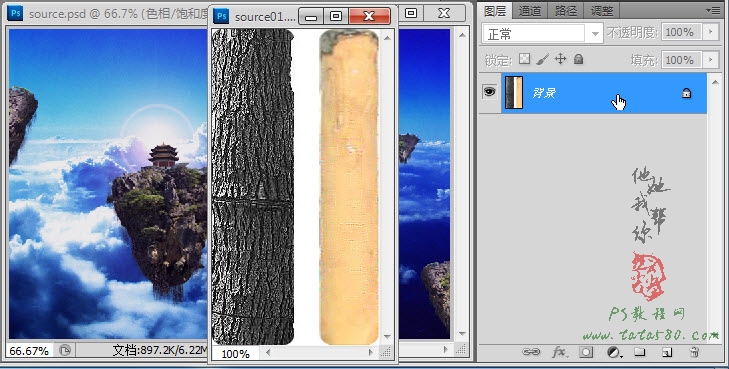
2、打开本教程的原图,本例就一张源图,是一截木头的侧面照片以及削皮后的侧面照片,如下图所示:

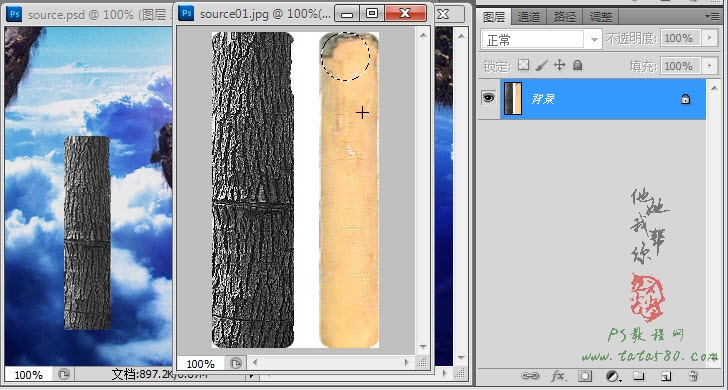
3、要制作木栈道,首先要制作一些有立体感的木头,首先我们来制作一段树立的立体木头,利用魔棒、快速蒙版或钢笔等工具将有树皮的木头侧面选中,然后单击移动工具将选区内容移入文档中生成图层3,如下图所示:

系列教程:
PS照片合成教程-蜀山之悬浮山
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)PS照片合成教程:蜀山之木栈道
PS照片合成教程-蜀山之浮云大殿
4、单击选择椭圆选区工具,在削皮的木头侧面图上拖出一个圆,最好带点树皮,这样在后面制作立体的木头时效果会更好,如下图所示:

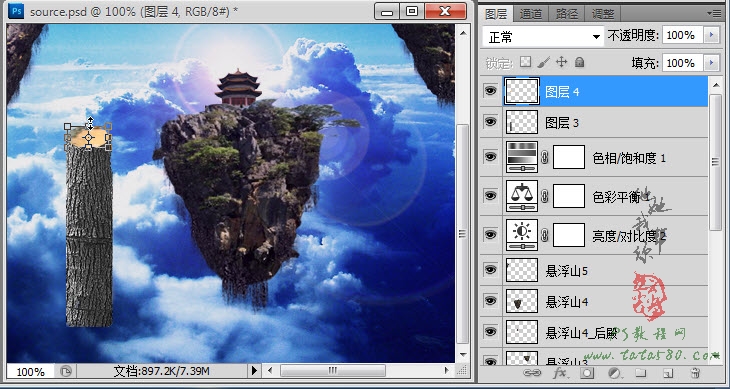
5、同样利用移动工具将圆形选区拖入到文档中生成图层4,然后按Ctrl+T键进行自由变换,适当压扁圆形,这样就能形成木头截面的侧视效果,如下图所示:

6、按住Ctrl键,鼠标左TuLaoShi.com键单击图层4得到椭圆选区,然后单击椭圆选区工具,将椭圆选区移动到木头的底端,注意不要超出有树皮的范围,如下图所示:

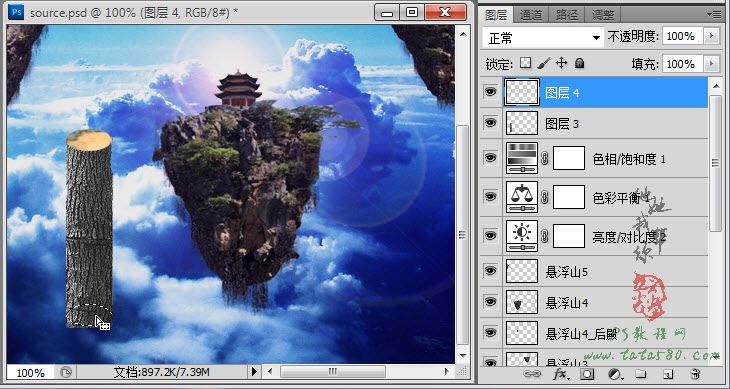
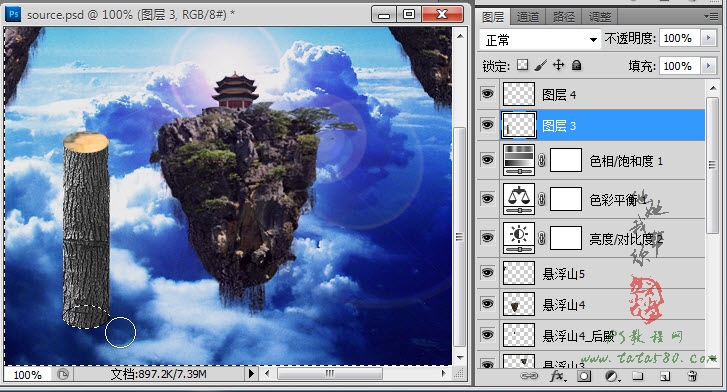
7、单击选择树皮所在的图层3,然后按Ctrl+Shift+I键将选区反选,单击选择橡皮擦工具,设置硬度为100,然后将树皮底端的两边擦除,这样就形成了相对应的木头底面侧视效果,如下图所示:

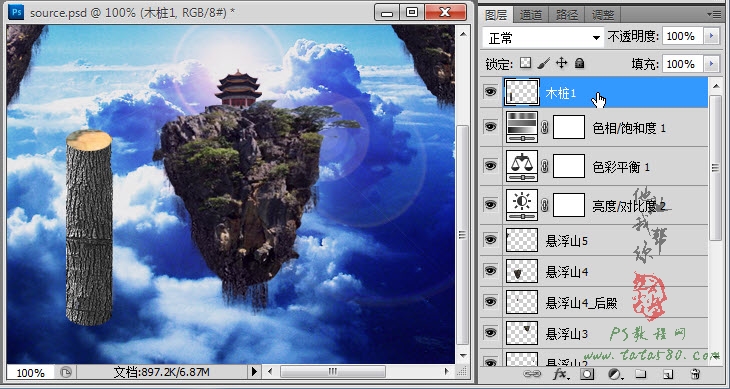
8、将树皮图层3和截面图层4一起选中,然后单击右键选择合并图层,并将图层重命名为木桩1,如下图所示:

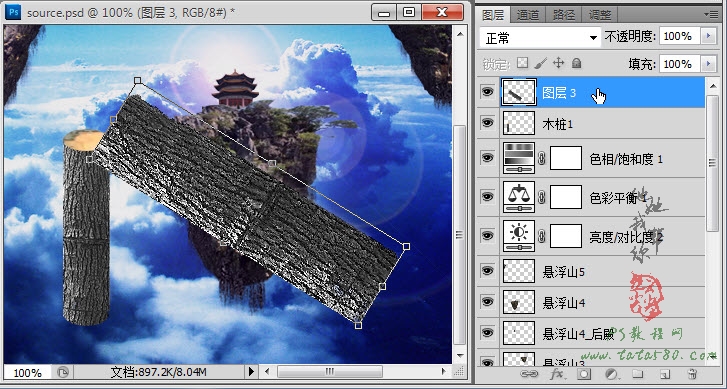
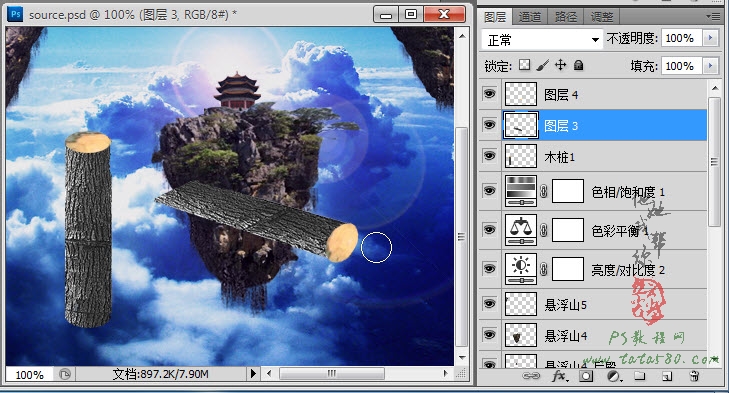
9、如果立体感不够强的话,可以利用加深工具在木头的边缘进行涂抹加深,然后再用减淡工具在中间部分涂抹加强高光效果。接下来我们要制作用于搭建木栈道的底端木头,刚才制作的树立的木头是用于木栈道的扶手木桩。同样再将有树皮的选区再拖入一个到文档中生成图层3,这时候变形就很重要了,一定要想清楚你要做的木栈道的走向和视觉角度,因为不同的视觉角度决定我们要制作的底面木头的形状,本例的走向和视觉效果可以参照效果图,根据需求我们要制作相应视觉效果的木头。按Ctrl+T键进行自由变换,适当向左旋转角度,如下图所示:

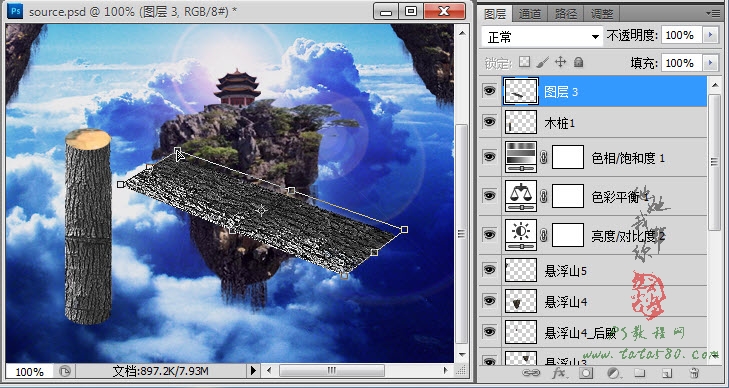
10、选择菜单编辑-变换-扭曲,将上端的顶点适当的向下压,同样再将下端的顶点向上提,这样可以形成一种侧视的立体效果,如下图所示:

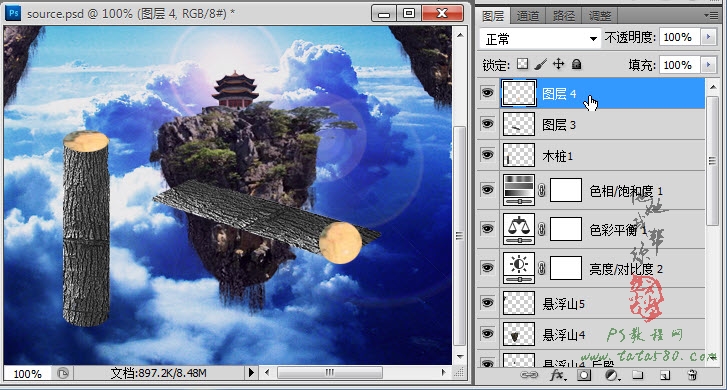
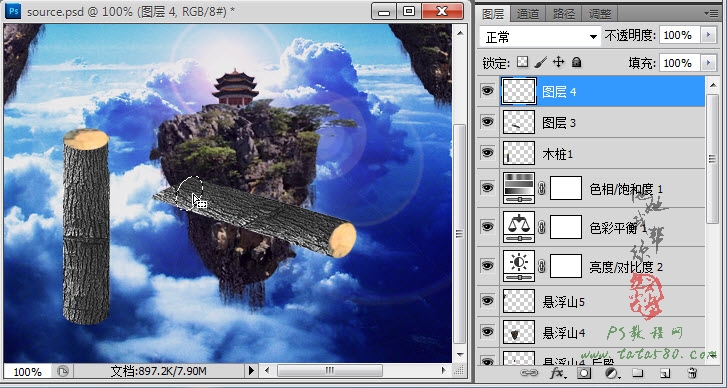
11、同样拖入一个圆形的削皮的木头图形生成图层4,效果如下图所示:

12、按Ctrl+T键进行自由变换,选压扁圆形成椭圆形状,然后逆时间旋转一定角度,效果如下图所示:

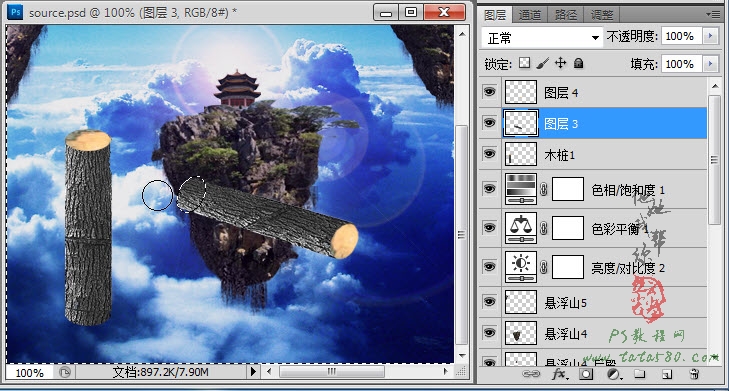
13、单击选择树皮图层3,用橡皮擦工具将右边部分未被椭圆遮挡住的区域删除,如下图所示:

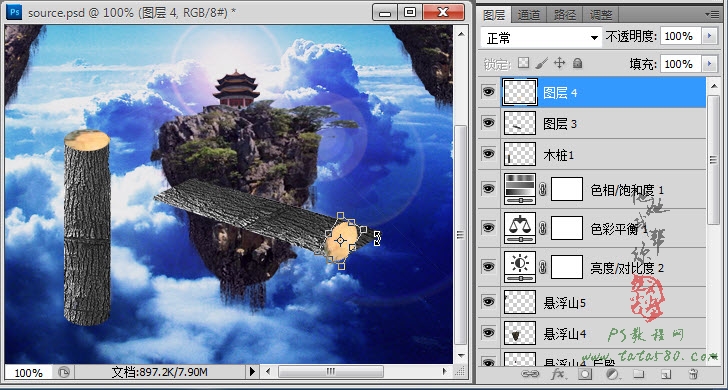
14、同样载入椭圆选区,并将选区拖到树皮的另一端,一样不能超出有树皮的范围,如下图所示:

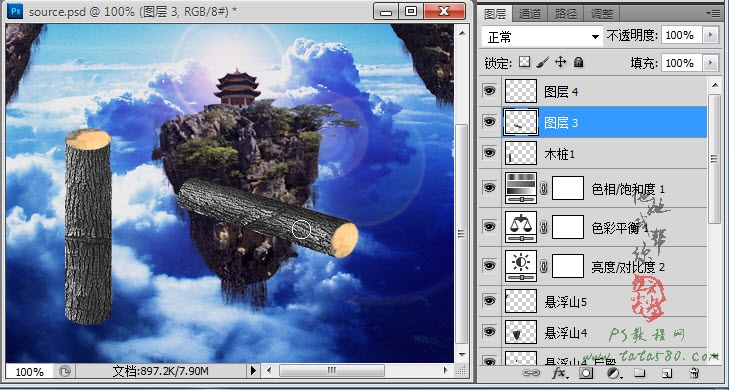
15、按Ctrl+Shift+I键进行选区反选,同样利用硬度为100的橡皮擦工具将左边超出部分的树皮擦除,如下图所示:

16、同样可以利用加深工具和减淡工具进行阴影和高光的处理以加强立体感效果,如下图所示:

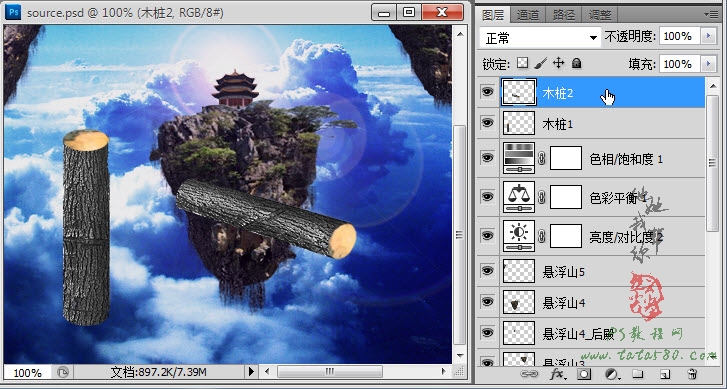
17、一样将图层3和图层4合并成一个图层并重命名为木桩2,到此本例中要用到的两种木头基本制作完成,效果如下图所示:

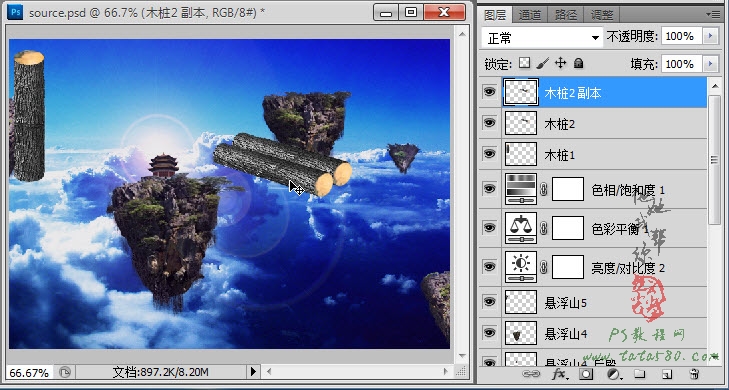
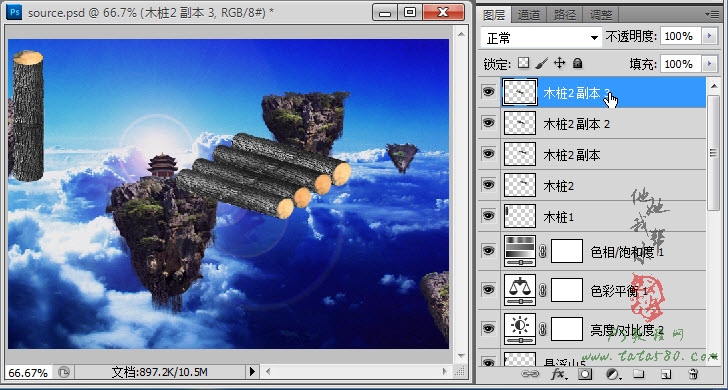
18、接下来就要开始搭建木栈道了,单击选中木桩2图层,将其复制出一个木桩2副本,并适当调整其位置(复制副本:可以单击选择移动工具,按住Alt键并用左键拖动即可复制出一个副本),如下图所示:

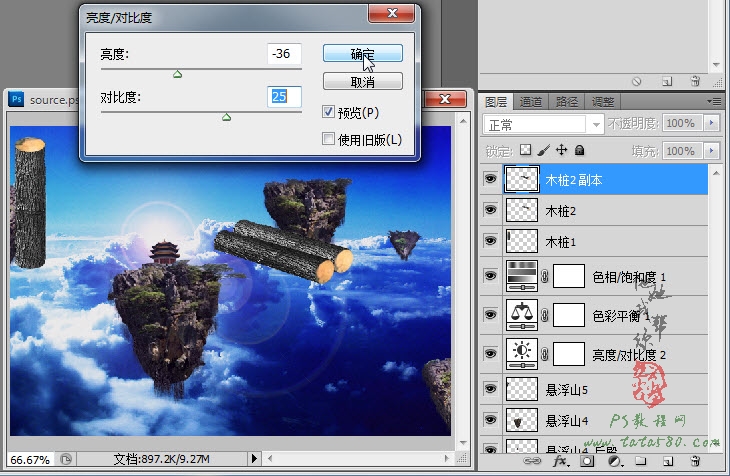
19、为了使搭建出来的木栈道太过相似死板,必需对其中的一些木桩进行相应的色泽及外形的变换,这样才符合实际,单击选择木桩2副本,选择菜单图像-调整-亮度/对比度,适当降低亮度和升高对比度,这样就能形成因木桩本身的位置不平而产生不同的光照效果(图老师整理),说白了就是欺骗人的眼睛,参数和效果如下图所示:

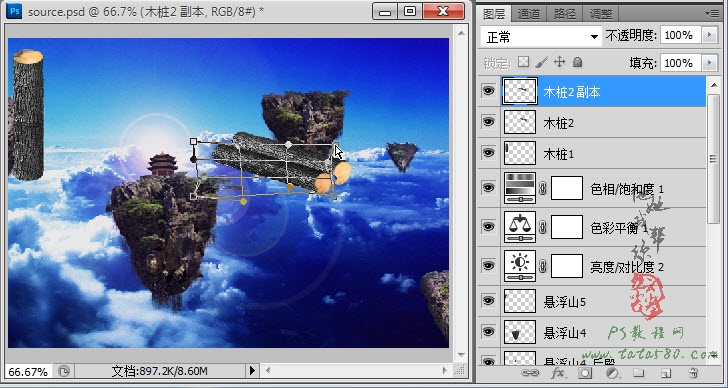
20、接着再进行外形的变换,选择菜单编辑-变换-变形,适当细微的调整各个控制点,使木桩看起来不那么的平整,如下图所示:

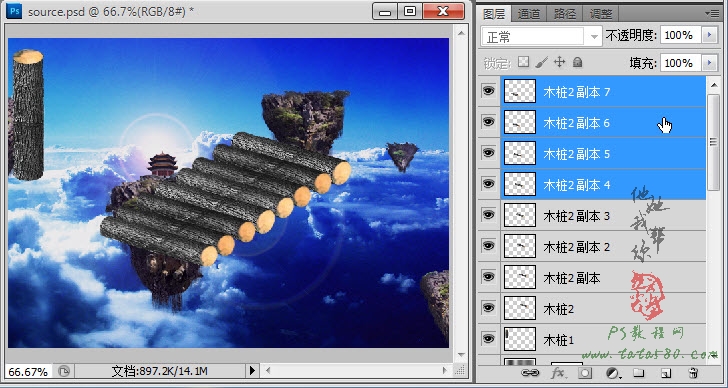
21、如果有必要最好多做几个类似的木桩并调整色泽和外形,这样搭建起来的木栈道会更加的逼真,这里不再详述,接下来将木桩2和木桩2副本一起选中,然后一起复制出副本并调整位置,如下图所示:

22、同理再复制出相应的木桩,如下图所示:

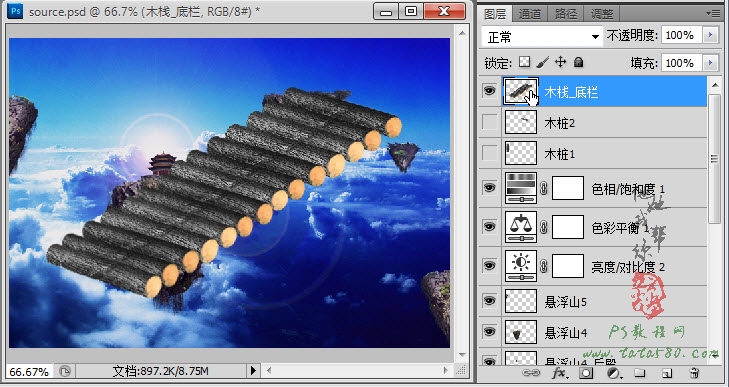
23、至于复制多少要有个度,不是随意的复制,一般木栈道每隔一段距离都会有一个护拦,所以我们先要制作单段的木栈道,然后再进行拼接,复制出适当长度的木栈道之后将相应图层进行合并(将原始木桩2保留)并重命名为木桩_底栏,将木桩1和木桩 2的眼睛去掉留做备用,效果如下图所示:

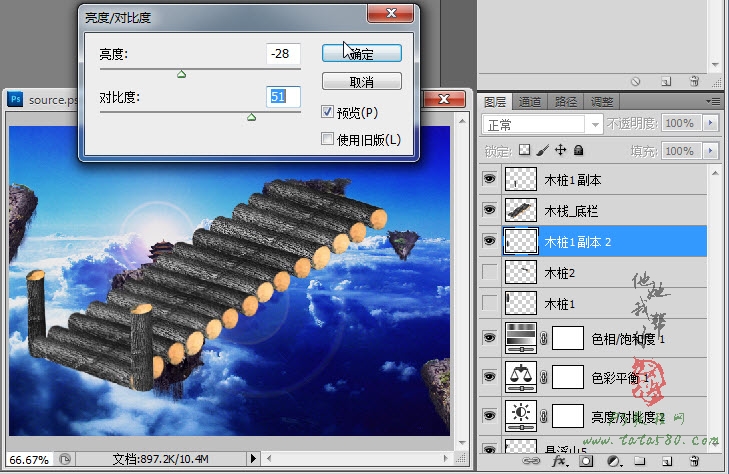
24、将木桩1复制出一个木桩1 副本,同样适当调整其色泽有外形大小,将其置于下图所示位置:

25、另外再复制出(图老师整理)一个木桩1 副本2图层,调整其色泽和外形,并将图层置于木栈_底栏下方,这样就形成了两边的护拦,效果如下图所示:

26、将护拦和底栏图层合并生成木栈1图层,并适当调整其大小,如下图所示:

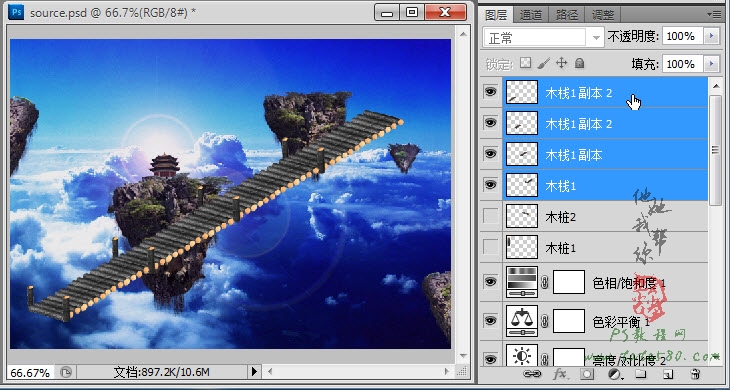
27、将木栈1复制出三个副本,首尾相接,这样就形成了一段较长的木栈道,效果如下图所示:

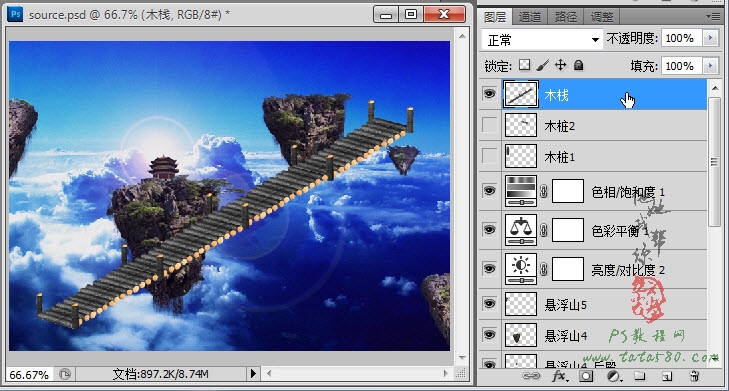
28、另外再复制两个木桩1图层,将上端的两个缺口护拦补上,然后将相应图层合并一个木栈图层,效果如下图所示:

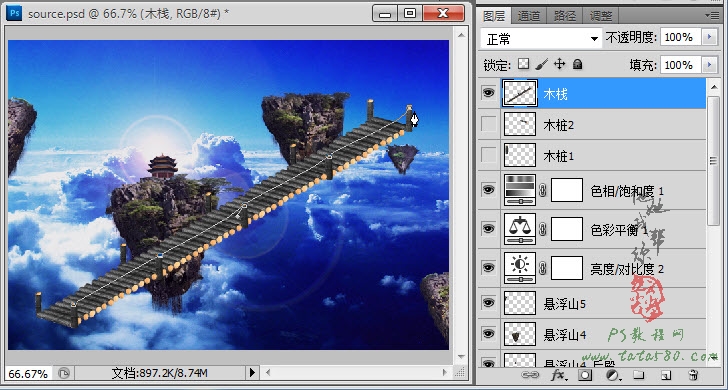
29、接下来我们要制作一下扶绳,古代木栈道两边的护拦最常用的就是扶绳,我们这里就来手动绘制两条扶绳,利用钢笔工具画出如下线条,每个树立 护拦上都对应一个点,每单击一个点都(不要放开左键)适当拖动调整,总体上就要让画出的钢笔路径如绳子一样有些曲度,不能过于直线,那样效果就太假了,效 果如下图所示:

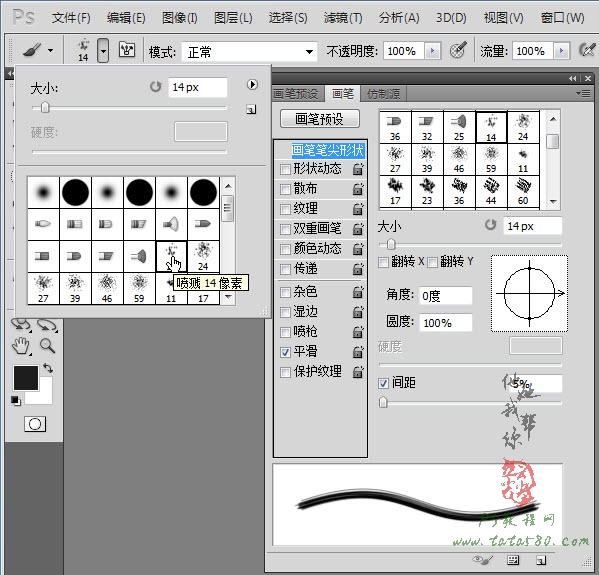
30、接下来进行描边路径,在描边之前要先设置好画笔,这里我们选择喷溅14像素画笔,并按F5进入画笔调整,设置间距为5%,大小为默认14像素,如下图所示:

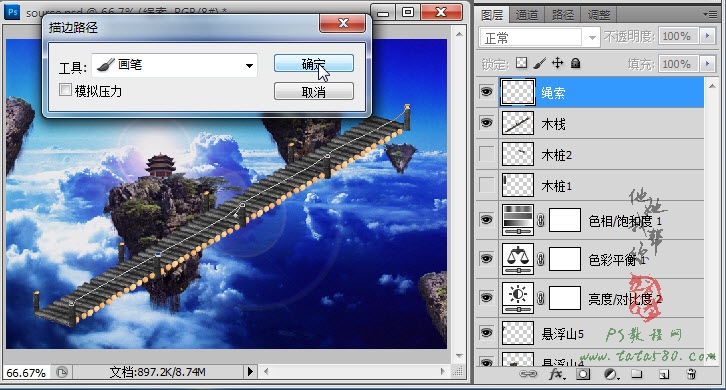
31、重新单击选择钢笔工具,并新建一个绳索图层并选中,在路径上单击右键选择描边路径,选择画笔工具,不要勾选模拟压力,如下图所示:

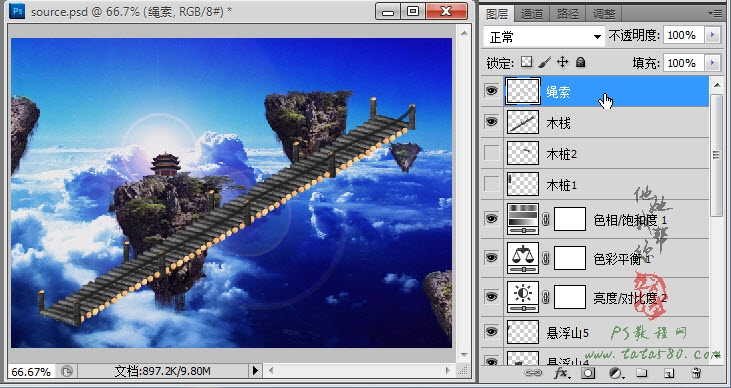
32、应用描边后就会看到在路径上绘出了一段相应的类似绳索的效果(不想显示路径的话可以单击进入路径面板,然后在路径图层空白处单击一下取消路径的选择即可),如下图所示:

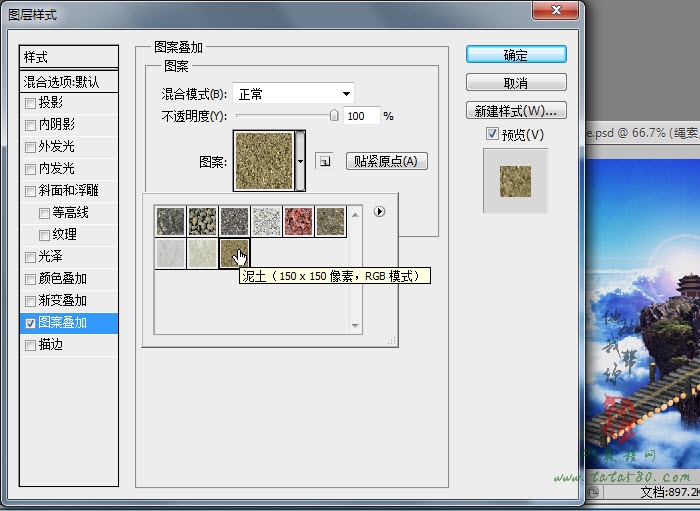
33、绳索的形状出来了,不过色泽不像,所以我们还要进行贴图,tulaoshi.com确保单击选中绳索图层,选择菜单图层-图层样式-图案叠加,在图案中选择岩石图案类型,然后选择泥土图案,如下图所示:

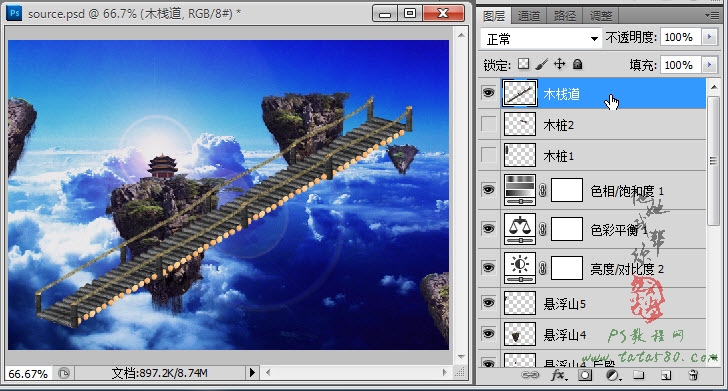
34、绳索贴图后再将相应图层一起合并生成木栈道图层,到此一个简易的木栈道基本完成,效果如下图所示:

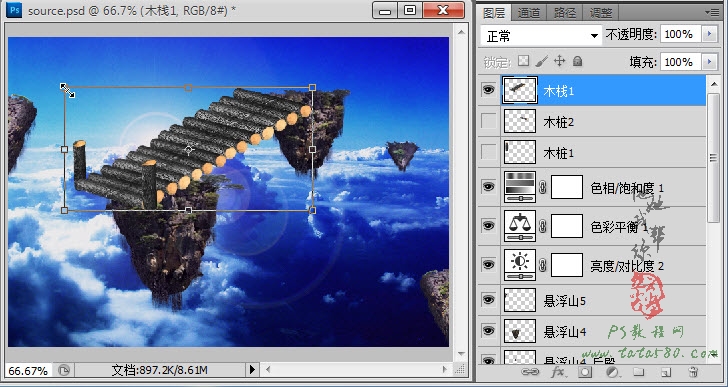
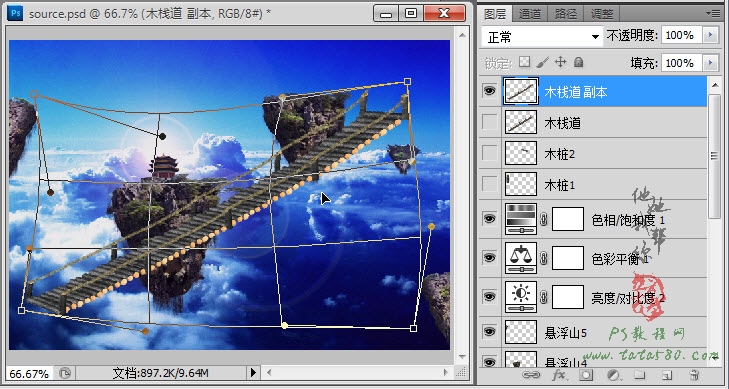
35、木栈道搭建好后我们就要具体应用到环境中,由于重力的影响,木栈道不比现代的桥梁,肯定会下垂一些,这样才符合实际,复制生成一个木栈 道 副本,将原有的木栈道图层的眼睛去掉保留备用,选择菜单编辑-变换-变形,对木栈道 副本进行相应的调整,让其看起来有些下垂的效果,如下图所示:

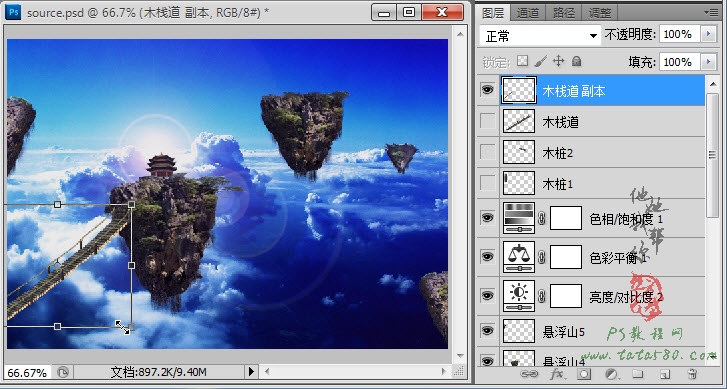
36、应用变形后,再按Ctrl+T键进行自由变换,适当调整大小及位置,将木栈道放置到预先设定好的位置,效果如下图所示:

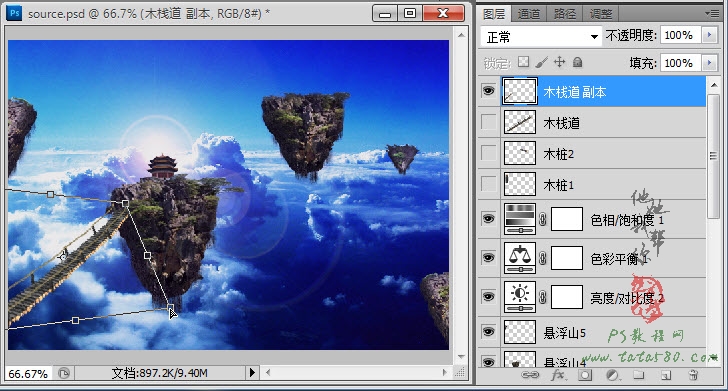
37、这时候还要根据场景的角度,利用编辑-变换-切变适当调整木栈道的视觉角度,特别是远景与近景的差异一定要做出来,不然就会很假,也即远端处的木栈道应该较小,而近端的木栈道要较大,这样才有纵向的空间感,具体调整及效果如下图所示:

38、另外还要配合编辑-变换-变换不断的调整因切变等变换而造成的局部失真效果,总之一定要有耐性,反复进行调整,如下图所示:

39、最后一道工序就是给木栈道上青苔、杂草和枝藤效果,由于常年累月的使用,风霜雨露,木栈道肯定都会长出一些青苔和杂草,特别是在背光阴影 走路触碰不到的地方,这里采用与上一教程中制作悬浮山下垂的枝藤一样的方法,选择自然画笔中的湿画笔,前景设置为墨绿色,然后新建一个图层3,在木栈 道的相应位置单击画上一些下垂的枝藤效果,注意远景近景的区别,适当改变画笔的大小,具体效果如下图所示:

40、给图层3添加图层蒙版,利用硬度为50的黑色画笔工具,将木栈道面上的枝藤擦除掉,效果如下图所示:

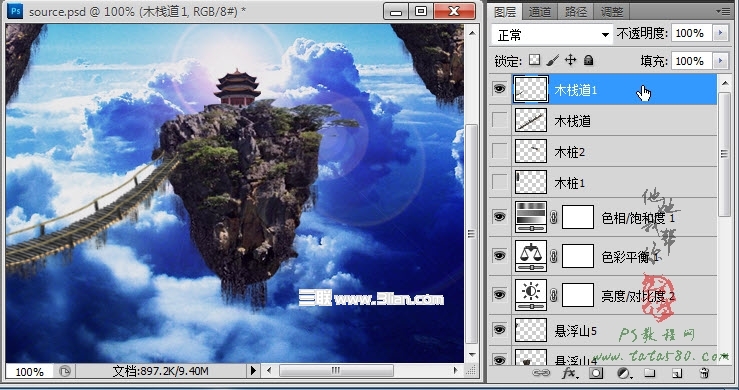
41、另外也可以给枝藤进行图案叠加,可参照上一教程中的悬浮山枝藤的制作方法,这里不再详述,最后将枝藤和木栈道图层合并生成木栈道1图层,到些一段连接悬浮山的木栈道就基本完成,其它悬浮山如有需要可采用相似的方法进行处理,这里不再扩展。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
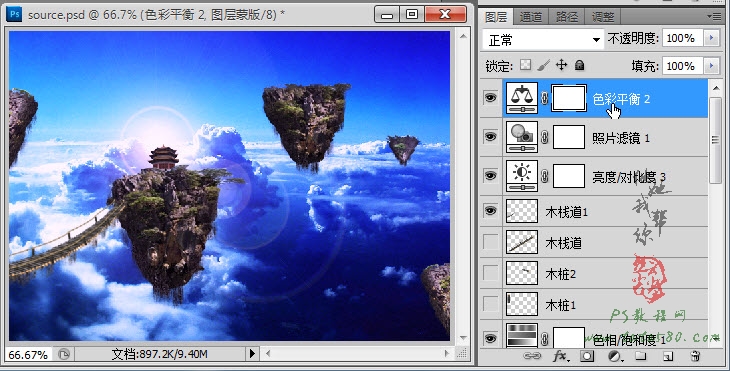
42、最后同样可以通过添加一些亮度/对比度、照片滤镜、色彩平衡等调整图层对整体的画面进行色泽调整,具体参数根据个人喜好而 定,这里不再详述。到此本例蜀山之木栈道基本完成,下一教程将是本实例最后一个教程蜀山之浮云大殿,将对整个画面进行一些后期的处理,有兴趣的朋 友可以继续关注我们的网站教程,他她我帮助与你共同进步!

本教程为PS教程网原创作品,作者tataplay尖尖,如需转载,请保留出处,谢谢!
系列教程:
PS照片合成教程-蜀山之悬浮山
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)PS照片合成教程:蜀山之木栈道
PS照片合成教程-蜀山之浮云大殿
来源:http://www.tulaoshi.com/n/20160405/2125767.html
看过《PS照片合成教程:蜀山之木栈道》的人还看了以下文章 更多>>