今天图老师小编要跟大家分享PS合成从悬浮空中平台掉落的卡车超现实场景效果教程,精心挑选的教程简单易学,喜欢的朋友一起来学习吧!
【 tulaoshi.com - PS 】
我们将进入一个幻想世界,使用许多不同的图片和一些非常酷的技术来创建超现实世界插图!合成不光是把几个图片拉到一起就完事了,最主要是光影的处理,
本教程详细讲解到了光影处理方法,每一个小细节都考虑到,就能做出逼真又现实的图了,细细体会多练习!
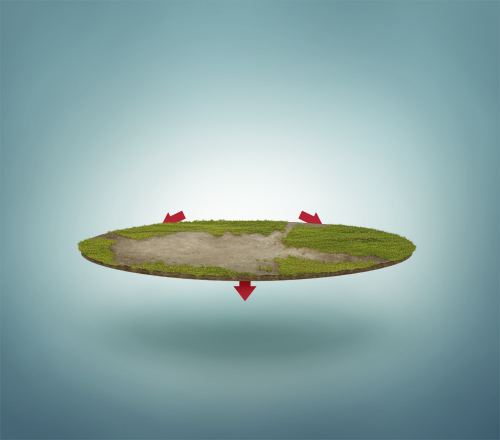
效果图:

细节:

步骤1
让我们创建一个尺寸为1500*1300px的新文件。工作尺寸比最后输出的作品尺寸稍大能更好的显示总体的细节。在图层面板中添加第一个调整图层-纯色,
并选择颜色#7cb8cc。命名它为 background color.。

使用椭圆工具(U)在中心绘制一个椭圆 (确保它设置为形状图层)。使用颜色#4e412d填充它。命名这层为top。

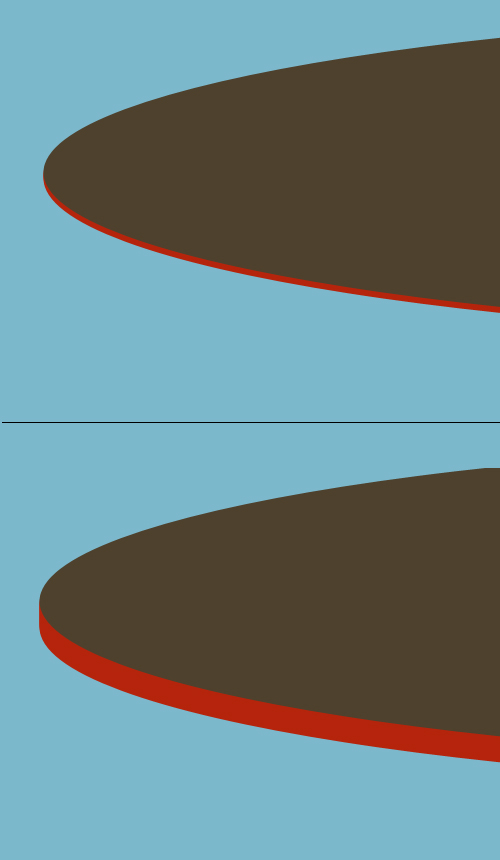
复制椭圆图层, 现在选择原始椭TuLaoShi.com圆层下方的复制层,改变它的颜色为红色。使用移动工具(V),点击Alt按向下键10或20次来复制移动图层。
这将创建一个漂亮的3D形状。然后按Ctrl + E合并所有的红色形状,命名合并后的图层为bottom。

步骤2
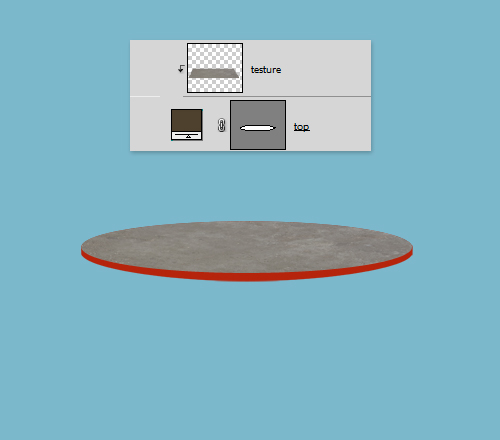
现在下载concrete textures(唉.收费的素材)的其中一个纹理并把它拖动到文件中。把它放在top图层的上方,按Ctrl + Alt + G使用剪裁蒙版。
然后按Ctrl + T 扭曲,调整纹理的角度,使其成为我们的地面。

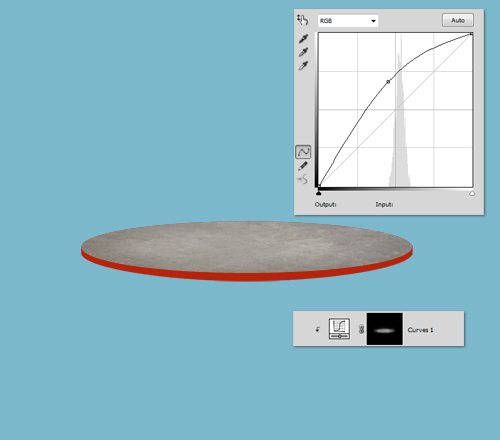
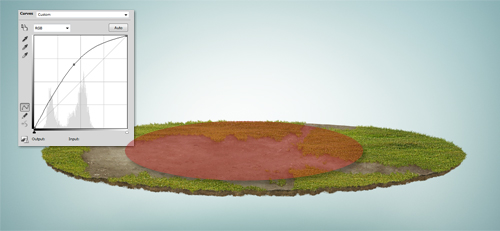
在纹理的上方创建另一个调整图层-曲线。点击Ctrl + Alt + G使用剪裁蒙版。删除可见的图层蒙版,去图层图层蒙版隐藏全部。
按下图调整曲线,使用一个柔软的白色笔刷在蒙版上涂抹。在地面中间涂抹来创建效果。

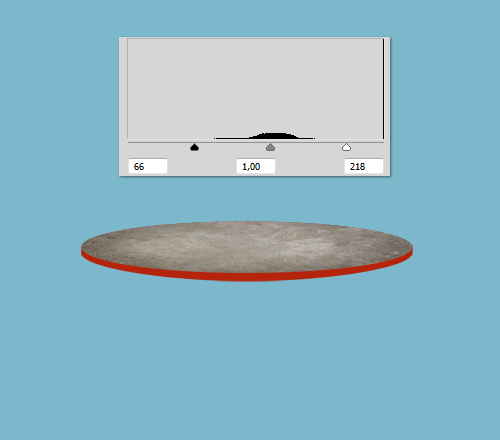
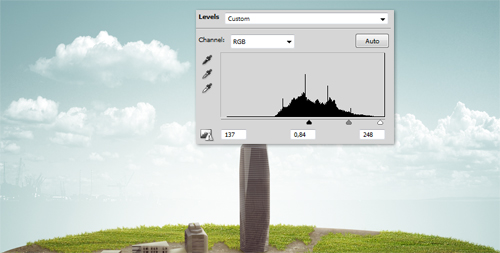
下一步添加另一个调整图层-色阶。点击Ctrl + Alt + G使用剪裁蒙版。为了加深纹理,使用下图所示的值。

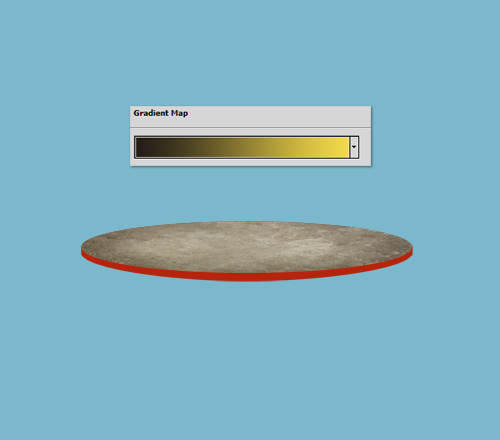
接下来,添加一个渐变映射,颜色从#231d18到#f3d949。按Ctrl + Alt + G使用剪裁蒙版。设置这层的混合模式为柔光,不透明度到20 ~ 30%。
最后,你也可以添加色彩平衡,加深一点黄色。

步骤3
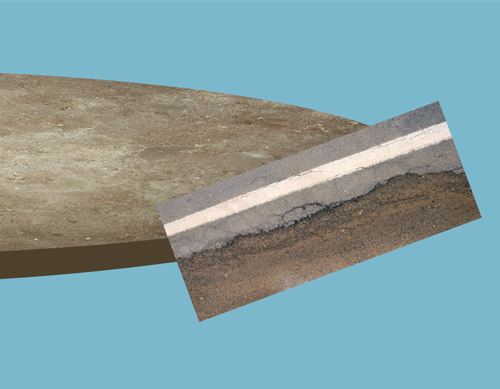
下一步,打开textures中的一个纹理并把它拖动到你的工作区域中。把它精确的放在bottom层的上方,按Ctrl + Alt + G使用剪裁蒙版。

纹理应该自动进入到图层中,如下图。然后按Ctrl + T 弯曲来创建地面的边缘。

继续对bottom图层添加这个纹理,每一个都要使用剪裁蒙版。并不是每一个纹理都要符合之前那个。
你需要使用橡皮擦工具或克隆图章来作出合适的连接。

步骤4
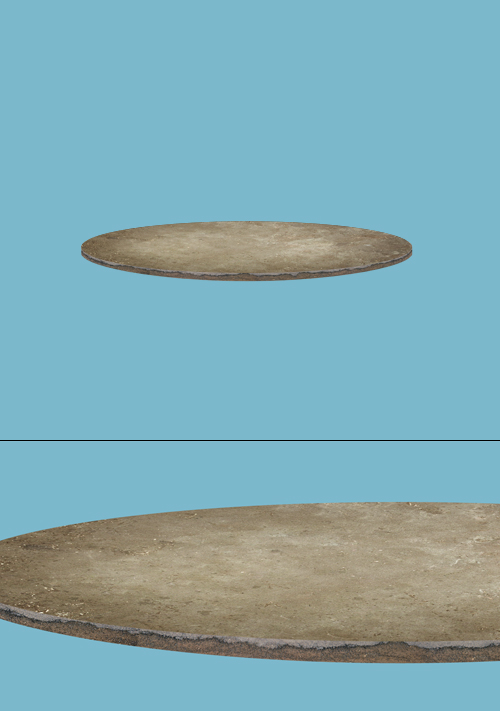
OK,做完之后地面边缘看起来应该像下图。

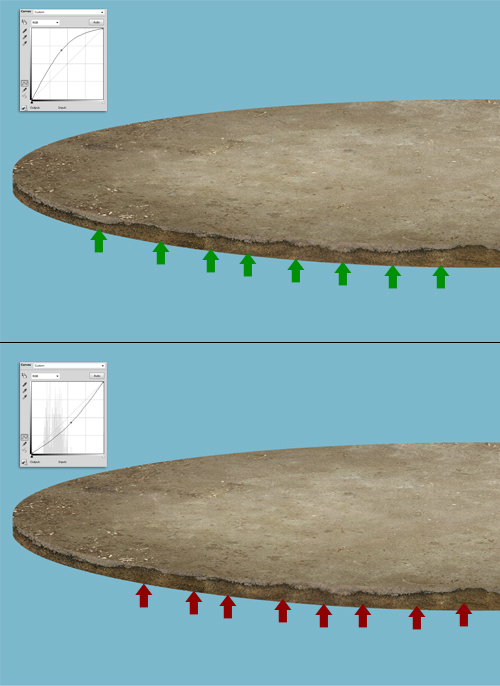
调整完边缘形状,现在是时候做一些颜色和深度的调整了。选择最后创建的边缘纹理图层(最上面的)。然后创建一些调整层:
- 曲线:RGB,输出113 /输入151(或向右下方稍微拖动曲线来加深边缘),不透明度为1020%。完成后按Ctrl + Alt + G添加剪裁蒙版。
- 色相/饱和度:色相0,饱和度+ 6,明度- 8。然后按Ctrl + Alt + G添加剪裁蒙版。
- 色彩平衡:
中间调 – 青色/红色 + 6、洋红/绿色-4,黄色/蓝色- 10。
阴影 – 青色/红色+ 4、洋红/绿色0,黄色/蓝色- 12。然后按Ctrl + Alt + G添加剪裁蒙版。
- 色相/饱和度:色相0、饱和度-37,明度- 25。降低不透明度到15%。然后按Ctrl + Alt + G添加剪裁蒙版。
如果你得到的效果与下图的不同,应尝试使用相同的调整层来达到类似这样的效果。

确保在图层面板上你仍然选中最后的调整层,也就是色相/饱和度。创建一个新的调整图层-曲线,并确保它在色相/饱和度图层的上方。点击Ctrl + Alt + G添加蒙版。
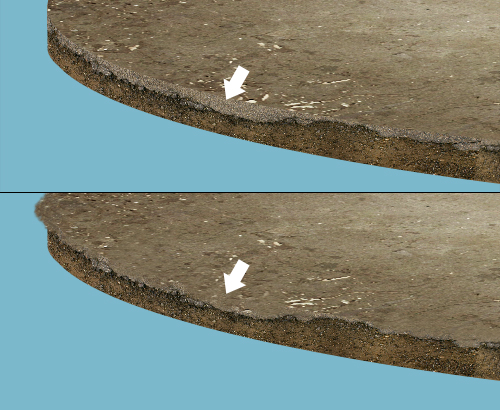
删除干净、曲线是白色图层蒙版,并进入图层图层蒙版隐藏全部。打开曲线设置,按下图1所示向上/左移动曲线。
然后使用一个小的白色柔软笔刷在曲线图层蒙版上涂抹,按下图1显示出光线的感觉。
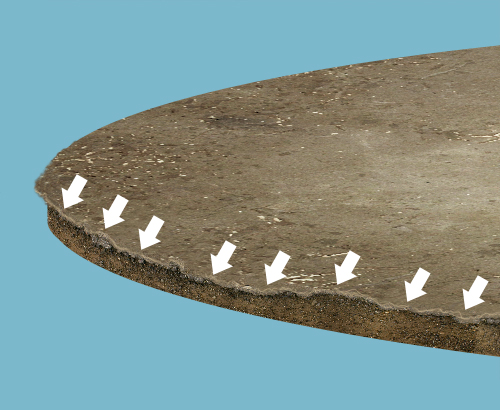
遵循同样的过程,添加另一个曲线(带有剪裁蒙版),向下/右拖动滑块,删除图层蒙版,去图层图层蒙版隐藏全部。显示亮处之间的暗点,如下图2。
你在图层蒙版上所做的应该是垂直的线。不要做许多不同的方向,不然你可能达不到厚重的效果。

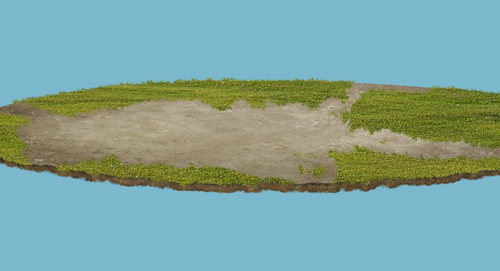
步骤5
现在我们切换到top层的地面。正如你在下图所看到的,这有一些斑点需要处理。你不需要花时间去修改它们,因为之后我们要用草来覆盖。
我建议大家使用图章工具修复这些地方,很快我们将会添加一些草。

使用1~2像素的笔刷,按Alt(选取颜色)从top地面取样浅棕色,然后松开Alt回到笔刷。在顶部创建一个新层,在顶部的边缘处涂抹。

步骤6
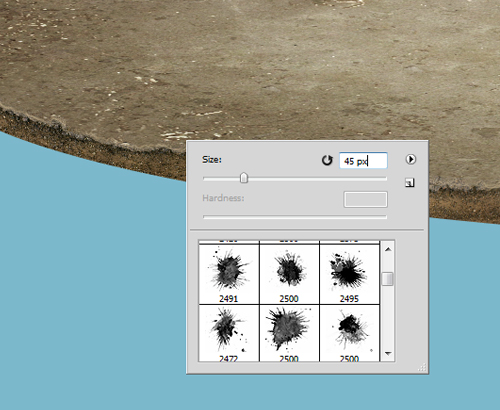
WeGraphics能提供一些很有用的资源。在本教程中我们将会使用这些brushes(别看了,也是收费的)来创建一个撕裂效果。
我们的地面看上去不错,但它仍然缺少一些真实的感觉。所以你可以把所有连接图层与bottom层合并或仅选择bottom层,对它添加图层蒙版。
然后选择其中一个画笔,用黑色在图层蒙版上涂抹。

下面是使用这个笔刷的效果。

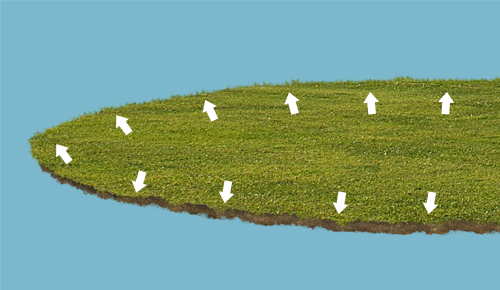
步骤7
下一步,把grass图片导入。使用Ctrl +点击top图层来创建选区。然后选择草地图层,点击图层蒙版图标(在图层面板)。这将删除除了选区之外的所有部分。

然后重复步骤6.使用相同的笔刷画(涂抹)周围的那些草。要做到这一点:选择想要使用的笔刷,用白色在图层蒙版上涂抹。

步骤8
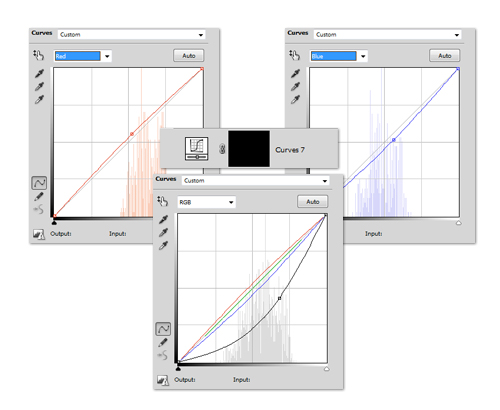
现在我们要再次使用这个笔刷修整草坪。使用黑色,在草坪图层蒙版上画一个形状,如下图。

下一步在草坪图层的下方添加一个曲线调整层。删除白色图层蒙版,去图层图层蒙版隐藏全部。然后应用下图所示的设置。

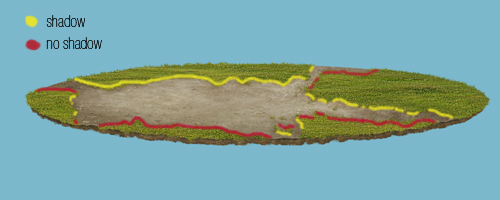
现在使用一个白色、柔软的圆形笔刷,在草的下方(在图层蒙版上)涂抹来创建阴影,如下图。


阴影不是到处都是。参照下图。我在图上所标明的红线区域看不到阴影。从我们的角度看,阴影是看不见的,所以我们不需要在那里添加。

步骤9
让我们切换到background color图层。为它添加一个图层蒙版,,使用黑色的柔软笔刷显示背景图层的白色。
(如果这个方法不适合你,只需创建一个新层,使用一个大柔软的笔刷点个大白点,也可以得到同样的效果)。

创建一个新的调整图层-纯色,并选择颜色# 4a5f6d。命名它为background color 2″。改变它的混合模式为正片叠底。
删除它的图层蒙版,去图层图层蒙版 隐藏全部。然后在图层蒙版使用白色涂抹来加深画面边缘。

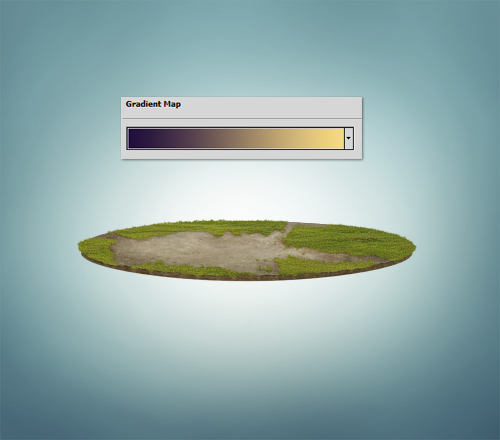
下一步添加渐变映射调整层。颜色从# 200e3b到# f7da83。改变图层的混合模式为柔光。
记住,渐变只影响背景。不用把它放在所有图层的上方。

步骤10
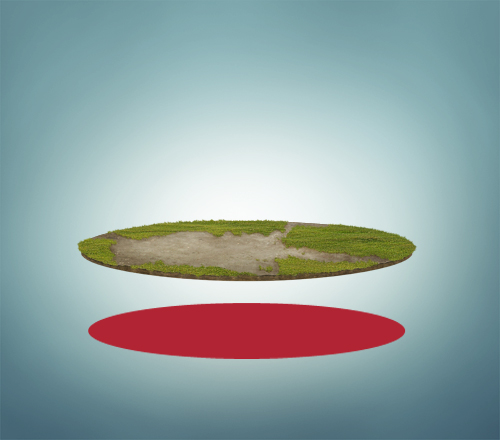
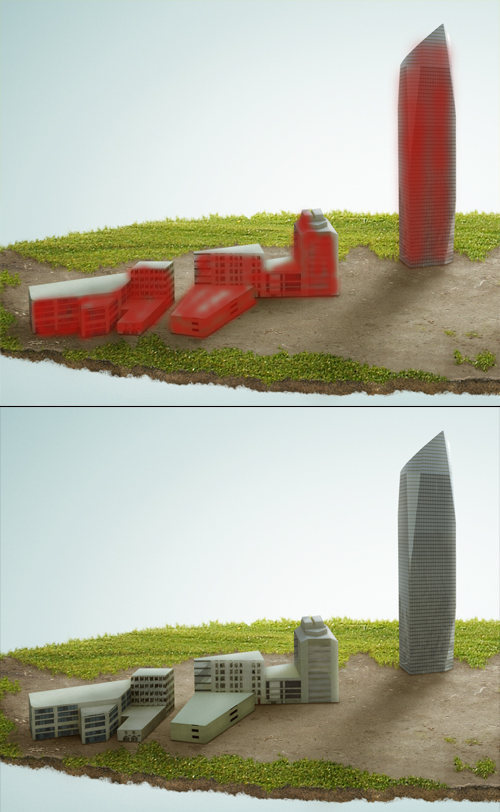
是时候在某处放置一块土地了。下图红色所示的是阴影的位置。

选择一个1%的硬度和1%的流量的笔刷。改变颜色为# a5d5d5,在最后的渐变映射图层的上方创建一个新层,设置混合模式为正片叠底。
现在在我之前标明的地方涂抹。
第一眼你可能看不到任何不同,但是如果你仔细看,你会注意到岛的下方有一种非常亮的蓝色。

接下来,让我们加深这个阴影。使用一个深蓝色(# 445f61),在之前图层的上方创建一个新层,改变图层的混合模式为正片叠底,再次使用一个非常柔软的笔刷
(1%的硬度/ 1%的流量)来添加阴Tulaoshi.Com影。
然后注意下方的三个红色箭头,它们指示了背光是如何扩散的。中间的阴影部分稍微更深一些。这是光线最难处理的地方。

步骤11
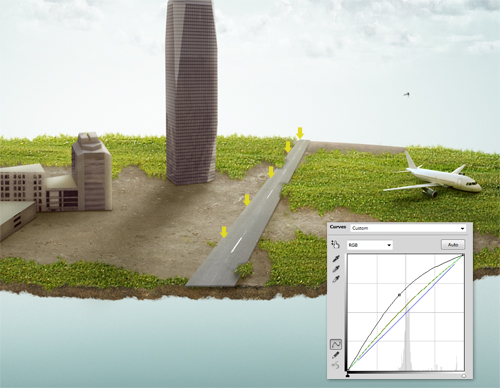
现在我们有了背景光,是时候在大地上投射一些光线了。在草坪图层的上方添加一个新的调整图层曲线。然后你可以使用一个剪裁蒙版,
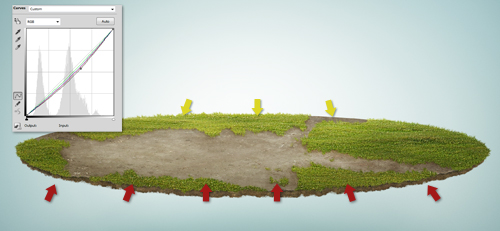
隐藏所有图层蒙版模式。按下图调整曲线,在图层蒙版上涂抹来添加光线,如下图。

重复同样的过程,但这次添加一个新的调整图层曲线,向下/右设置滑块来添加阴影。
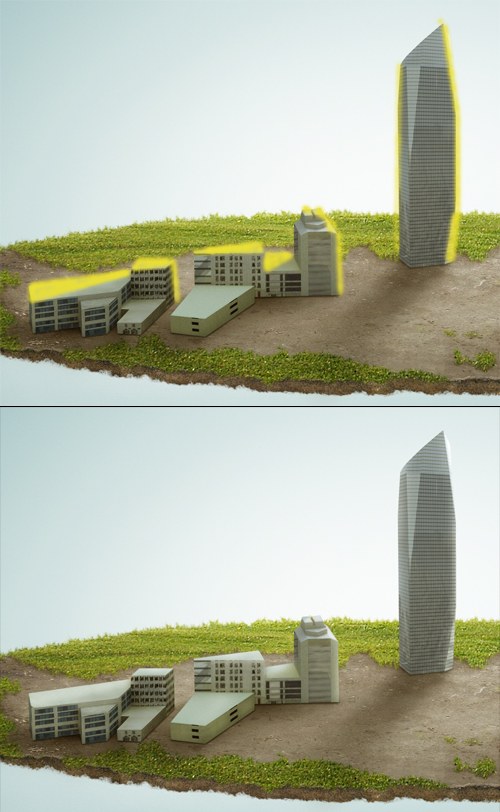
红色箭头标明了添加阴影的区域。黄色箭头标明了你应该聚焦光线的区域。

现在你的结果看起来应该像这样。

步骤12
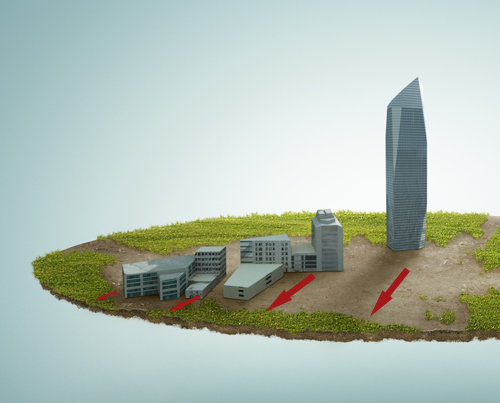
现在打开图像city。这张图片来自付费网站,你可以去寻找相似的免费图像。使用钢笔工具,挑选一些建筑物,然后剪切、粘贴它们
到我们的项目里(你需要把它们放在所有图层的上方)。

在建筑物下方创建一个新层,设置它的混合模式为正片叠底。然后使用一种非常柔软的笔刷,颜色# 63522b。沿着建筑物的底部边缘添加微小的阴影。

创造另一个图层,混合模式为正片叠底。使用相同的笔刷,颜色# 63522b。但这次创建一个更淡、更宽的阴影。
营造光线从背后投射过来的感觉,如箭头所示。

步骤13
现在取决于你所选择的建筑物,你可能需要做一些修正。我不喜欢这张图片的屋顶,因此我使用钢笔工具在这两处描绘了形状图层。

然后我改变这些屋顶的颜色我从其他屋顶取样蓝色来填充这两个形状。然后我降低一点不透明度来显示屋顶上的纹理。
你也可以使用图章工具做一些修正,有许多方法。我只是使用了最适合我的方式。

步骤14
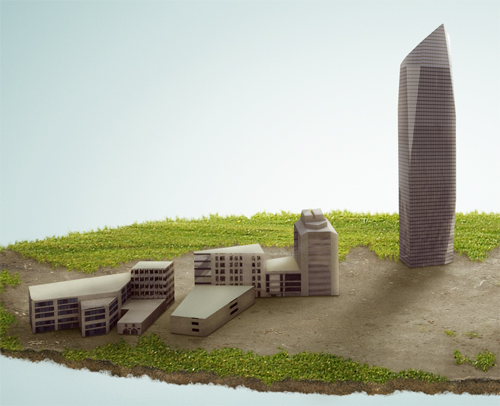
现在对这些建筑物应用一些调整层:
-可选颜色:
青色:青色+ 5、洋红+ 100,黄色-29、黑色-47
蓝色:黑色-5
中性色:青色-9,洋红+ 3、黄色+21、黑色-9
黑色;青色+ 2、洋红+ 10,黄色+ 11、黑- 5
使用剪裁蒙版(按Ctrl + Alt + G)
- 色彩平衡:
中间调:黄/蓝-7
阴影:青色/红+ 8、黄/蓝- 1
使用剪裁蒙版(按Ctrl + Alt + G)

现在参考步骤11的第二幅图像,使用曲线在这些建筑物的底部添加一些阴影(记住要创建剪裁蒙版)。

下一步,再次参考步骤11,使用曲线在指定边缘添加一些光(创建剪裁蒙版)。这些部分都是受背光的影响。

重复同样的过程,使用一个亮度/对比度调整层。设置亮度为-81。删除原始图层蒙版,应用图层图层蒙版隐藏全部。现在按下图添加效果。
在图层蒙版上用白色涂抹来显示一些阴影(如下图所示)。记住要对这层使用剪裁蒙版。

步骤15
对建筑物设置一些最后的调整,对每个建筑物使用剪裁蒙版:
-可选颜色:
中性色:洋红-1,黄色-14,黑色- 4
黑色:洋红+ 9、黄色+ 6,黑色- 1
- 渐变映射
设置颜色从# 281b0c到# ffc34f、改变图层的不透明度到30%,设置混合模式为叠加。
- 色彩平衡
中间调:青/红-4.洋红/绿+6,黄/蓝+ 5
高光:洋红/绿-45、黄/蓝-26

步骤16
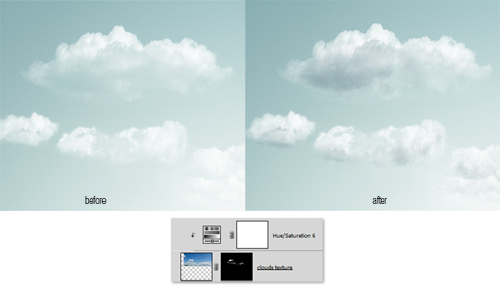
现在我们来添加clouds。导入云彩图片,使用Ctrl + T变换。对我来说它似乎太宽了,所以我把边缘推向中心(看红箭头)。拖动图像到buildings图层的下方。
命名为 clouds. 。然后在它上方创建一个副本,命名为 clouds texture, ,然后使这层不可见。

然后点击Ctrl+Shift+U去色云层、改变图层的混合模式为滤色。

下一步使用色阶来调整黑色和白色的深度。使其可见。然后使用橡皮擦工具,擦除云彩多余的部分。

步骤17
如果你在此刻停止,云层看上去永远都不够好。这是因为它们看起来过于透明。这是滤色的混合模式造成的。

这也就是clouds texture 图层出现的区域了。使其可见,把它放在 clouds 图层的上方。

然后对clouds texture图层应用色相/饱和度。设置色相为+198、饱和度15, 选中着色选项.然后确保clouds texture图层仍被选中,
去图层图层蒙版隐藏全部。

现在使用一个普通的、白色的软笔刷,在图层蒙版上涂抹来显示这些云彩真正的纹理。如下图所示(红色)。

现在看起来很不错了。

步骤18
下一步,为了使作品更丰富,让我们添加birds.。把它拖动到项目中,改变图层的混合模式为正片叠底。

选择套索工具(L)随机选择一些鸟,然后按Ctrl移动它们。

擦除其余的不需要的鸟。

步骤19
现在打开图像plane。把它从图像中剪切出来,使用克隆图章做一些必要的润饰。

使用Ctrl + T改变它的大小,把它放在地面的某处。在它的下方创建一个新层,并设置其混合模式为正片叠底。使用颜色#6b6a17在飞机的下方涂抹阴影。

创建一个新层,这次在飞机的上方(按Ctrl + Alt + G使用剪裁蒙版),设置图层为正片叠底,按下图所示涂抹区域。这将添加一些合适的纹理,能反射出绿色的草坪。
使用下面的两个调整图层以便飞机与环境更好的融合:
- 可选颜色:
红色;青色- 6,黑色- 5
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)青色:青色-30、洋红+ 68、黄+ 37,黑+ 100
蓝色;青色+ 6、黄色 + 100、黑色-74
中性色;青色+ 2,洋红+ 7,黄色+ 31,黑色+ 10
黑色;洋红+ 5,黄色 + 14,黑-17
(按Ctrl + Alt + G使用剪裁蒙版)
- 渐变映射:
颜色从# 85c051到# ff7c00、图层的混合模式为柔光、不透明度50%
(按Ctrl + Alt + G使用剪裁蒙版)

步骤20
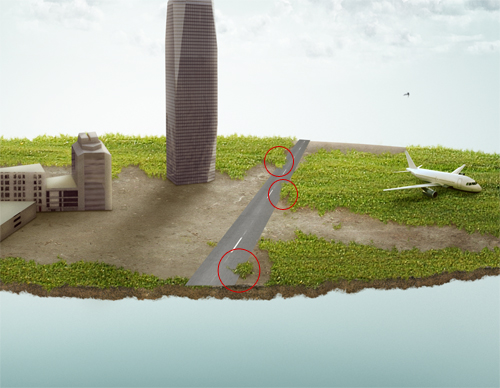
接下来打开图片roads。把它拖动到项目中。使用Ctrl + T 扭曲来创建远景效果。把这层放在草坪图层的上方。

再次使用来自WeGraphics的笔刷brushes。挑选它们其中的一个,选择黑色,为道路图层创建图层蒙版。然后在图层蒙版上涂抹来覆盖公路上的草坪。
也应该显示一些草坪,增添现实感。

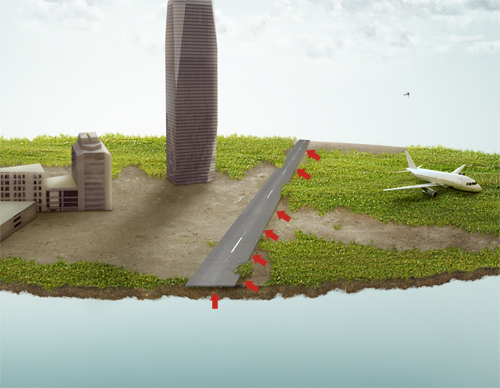
现在,在道路图层的下方创建一个新层,改变其混合模式为正片叠底,颜色为# 745e23。然后开始使用柔软的笔刷按下图添加阴影。

然后在道路上添加阴影,在草坪的下方。现在在道路图层的上方创建一个新层。改变它的混合模式为正片叠底。选择一个小的柔软的圆形笔刷,
使用# 544827色来描绘阴影。为了避免阴影扩散到路边,使用剪裁蒙版(按Ctrl + Alt +G)。

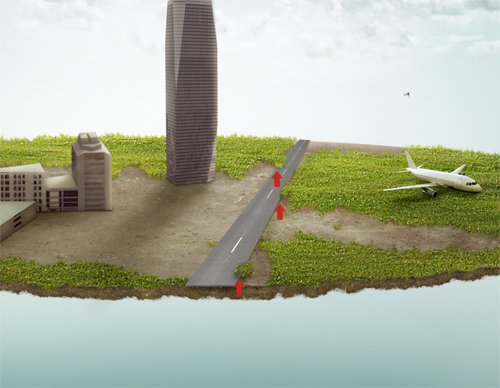
在上方创建另一个调整图层曲线。按下图调整(不需要完全相同,相似即可)。然后删除曲线图层蒙版,去图层图层蒙版隐藏全部。
然后用一个柔软的白色笔刷在图层蒙版上涂抹来为道路添加一些光(如下图)。记住要对曲线使用剪裁蒙版(按Ctrl + Alt + G)。

步骤21
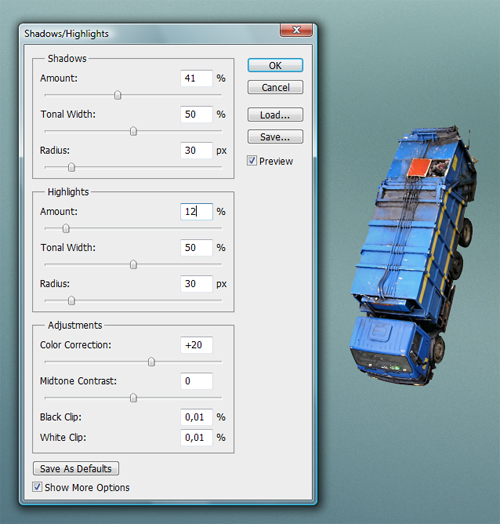
我想为作品添加一些有趣的东西,一辆车在路的尽头掉落这个想法似乎不错。打开图像truck。使用快速选择工具(W)把它剪切出来,使用Ctrl + T旋转它,
调整下落的位置。然后应用图像调整阴影/高光。

然后对卡车应用一个可选颜色调整:
红色;青色+ 10、洋红-26,黄色+ 21黑色-28
黄色;青色+ 5、洋红+ 100、黄色+ 50
青色;青色-17、洋红-25、黄+ 21,黑色- 7
蓝色;洋红+ 1、黄+ 61、黑-3
中性色;洋红+ 10,黄色+ 15,黑色-10
黑色;洋红+ 12、黄色+ 12,黑色- 7
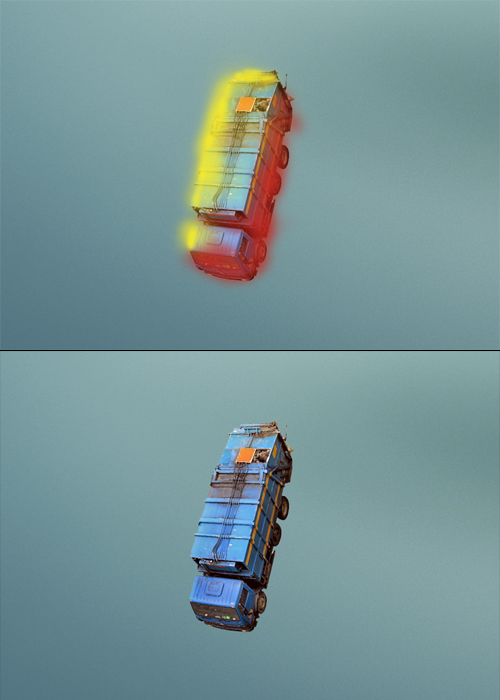
然后再次参照步骤11添加两个曲线调整层,使用剪裁蒙版。一个是光线(曲线滑块稍下/右)、一个是阴影(曲线滑块稍下)。对这两个蒙版使用隐藏全部,
用白色涂抹它们来创建阴影(下图红色)和高光(下图黄色)。

为了增强效果在曲线图层的上方创建一个新层,使用剪裁蒙版(按Ctrl + Alt + G)。 改变它的混合模式为正片叠底,选择一个柔软的笔刷,
颜色#706221在红色箭头所示的位置涂抹(添加阴影)。然后重复同样的过程,但这一次在之前图层的上方创建一个新层,使用剪裁蒙版(按Ctrl + Alt + G)。
改变其混合模式为柔光,选择柔软的笔刷,颜色为# f6eecc在黄色箭头所示的位置添加光。
如果你不知道在何处涂抹,请参照之前步骤的图像。

步骤22
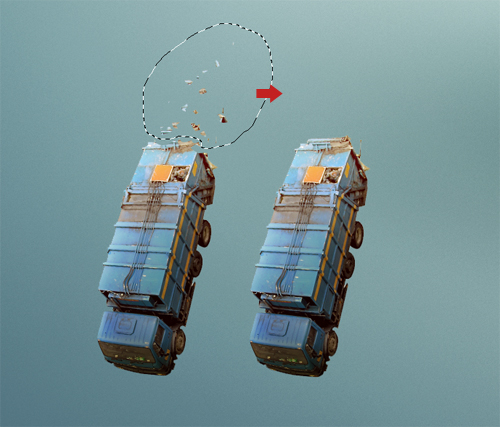
按Ctrl + E合并所有卡车图层(你需要将它们全部选中)。按Ctrl + J复制卡车图层。使用套索工具。然后选择卡车的一小块,按住Ctrl的同时移开它。
重复几次这个过程得到一点凌乱的效果。

选择这些小碎片,把它们移动到原始卡车图层,然后删除左边的卡车。

步骤23
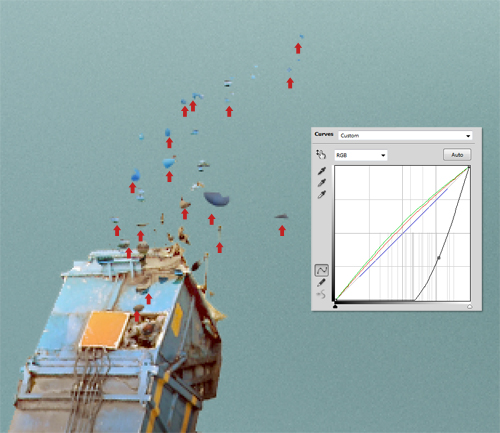
命名这些碎片为garbage。现在在garbage图层的上方创建一个调整图层曲线。按Ctrl + Alt + G创建剪裁蒙版。按下图设置曲线。
然后删除原始图层蒙版,应用图层图层蒙版隐藏全部。然后使用一个白色的软笔刷按下图涂抹来添加阴影。

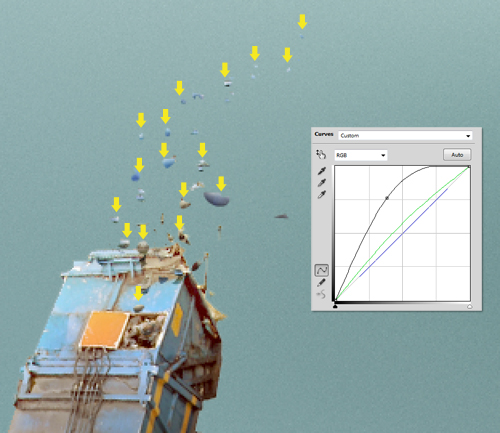
在之前曲线图层的上方再次创建一个调整图层曲线。按Ctrl + Alt + G创建剪裁蒙版。按下图设置曲线。然后删除原始图层蒙版,
应用图层图层蒙版隐藏全部。然后使用一个白色的软笔刷按下图涂抹来添加高光。

在修饰的过程中,你不需要只从同一个方向添加光线与阴影。这些碎片非常小,如果你添加一些不同的修饰,缩放之后它们会更有深度。

步骤24
还记得那辆卡车的构成及其所在的位置吧~把它放在路的前方。在这之后你将需要在下方添加阴影。因此在卡车的下方创建一个新层,
改变其混合模式为正片叠底,使用颜色# 284143在地面上涂抹。笔刷需要有1%的硬度/ 1%的流量才能得到好的结果。
还记得第一次添加的阴影吗,这次的要更宽更淡,如下图:

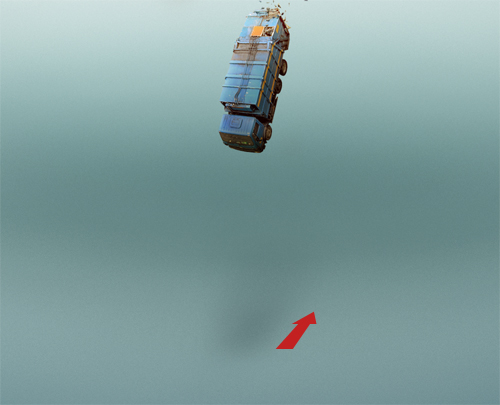
下一步在卡车的下方创建另一个新层,改变其混合模式为正片叠底,使用颜色# 284143在地面上涂抹。笔刷需要有1%的硬度/ 1%的流量。
这个阴影需要更集中,你会注意到在阴影的中心有一个小的、较暗的点。

步骤25
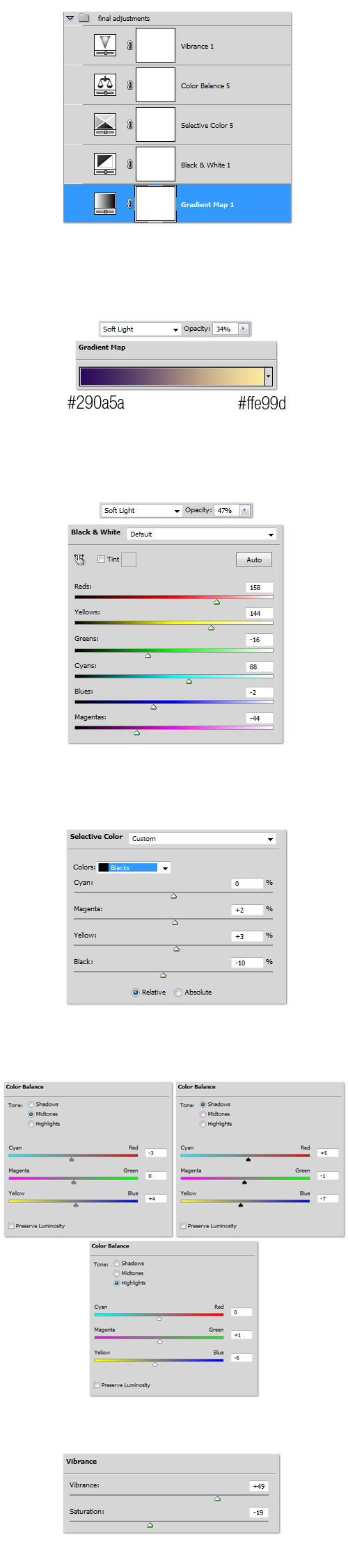
现在该添加一些最后的调整图层了,如下:

最后输出效果:

步骤26
对于这个教程我只想向大家展示创建插图的基础。当然你也可以添更多的元素如额外的灯光和阴影。重点是大家要理解工作的过程。
为了添加不同的物体,我放置了几个形状。
让我解释一下它们是如何创建的:
中心的红点,这些红色箭头是我们主要的光源(我自己设定的)。这意味着图像中的每个对象都受到光的影响。箭头显示了光线的蔓延,
这就是为什么有些物体可能会有不同方向的阴影。
- 物体1:它是最近的,这就是为www.Tulaoshi.com什么它会比其他的物体大。根据箭头它将从上/右方接收光线。
- 物体2:根据箭头它将从上/左方接收光线。在它的下方我没投射任何阴影,因为它太高了,阴影几乎看不见。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)- 物体3:这个不需要太小。让我们假设这是一个巨大的建筑物,那么它在远处仍然可能是相当大的。根据箭头它将从上/左方接收光线。
这就意味着阴影会在地上的右/底部投射。
- 物体4:它接收的光线大部分来自底部的位置,取决于它的位置以及它是如何旋转的。

现在,如果你能按现实情境放置好这些物体,如飞机,气球、建筑等你可以得到更奇妙的效果!

最终结果!

来源:http://www.tulaoshi.com/n/20160405/2126076.html
看过《PS合成从悬浮空中平台掉落的卡车超现实场景效果教程》的人还看了以下文章 更多>>