下面图老师小编跟大家分享Photoshop设计创意折纸效果LOGO图标教程,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
【 tulaoshi.com - PS 】
效果图:

Step1
打开photoshop创建一个750*500像素的文件
Step2
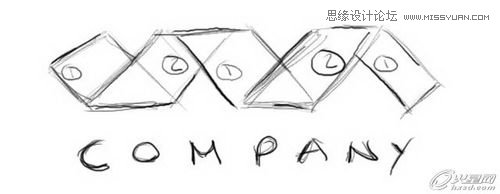
在速写外本上画一个基本的构图,确定将要做折叠效果的区域

Step3
为了制造折纸的阴影效果,我们需要将每部分拆分成独立的形状和路径,使用钢笔工具制作如下6个图形

Step4
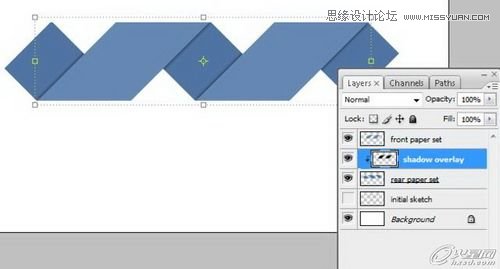
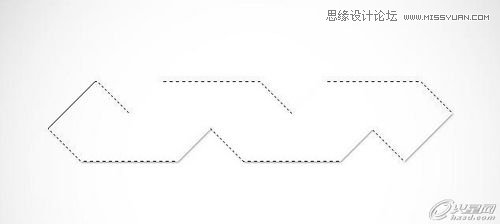
然后将其组合成如下形状,并用颜色填充,后面的形状颜色要深于前面的。 然后使用多边形套索工具,按住shift键倾斜45°选择如下图区域,然后删除选中区域
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/ps/)
Step5
复制位于前面的两块形状,然后使用Ctrl + u 打开色相/饱和度对话框,将明度拖至-100。然后打开滤镜模糊 高斯模糊,将半径设为 2.5 – 3,效果如下图:

最后选择复制的图层,打开图层创建剪切蒙版得到如下图层:

Step6
按住 Ctrl + Shift,然后在图层面板上点击前面和后面的形状缩微图,将其选中,然后创建一个新图层,随便填充一个颜色,将其填充为0%,然后双击打开图层样式,添加阴影效果:距离1,扩展0,大小3,角度120°,不透明度45%

Step7
折纸效果做好了,现在你可以添加需要的文字了。

来源:http://www.tulaoshi.com/n/20160216/1568044.html
看过《Photoshop设计创意折纸效果LOGO图标教程》的人还看了以下文章 更多>>